vue3使用render对element-plus的table组件封装
需求:
自定义el-table的某些列
涉及知识点:
1.父组件传递给子组件render函数,自组件如何渲染出来
2.vue3中render函数使用第三方UI组件、传递属性、绑定事件
关于render函数的变更文档:
https://v3.cn.vuejs.org/guide/migration/render-function-api.html#_2-x-%E8%AF%AD%E6%B3%95-3
实现:
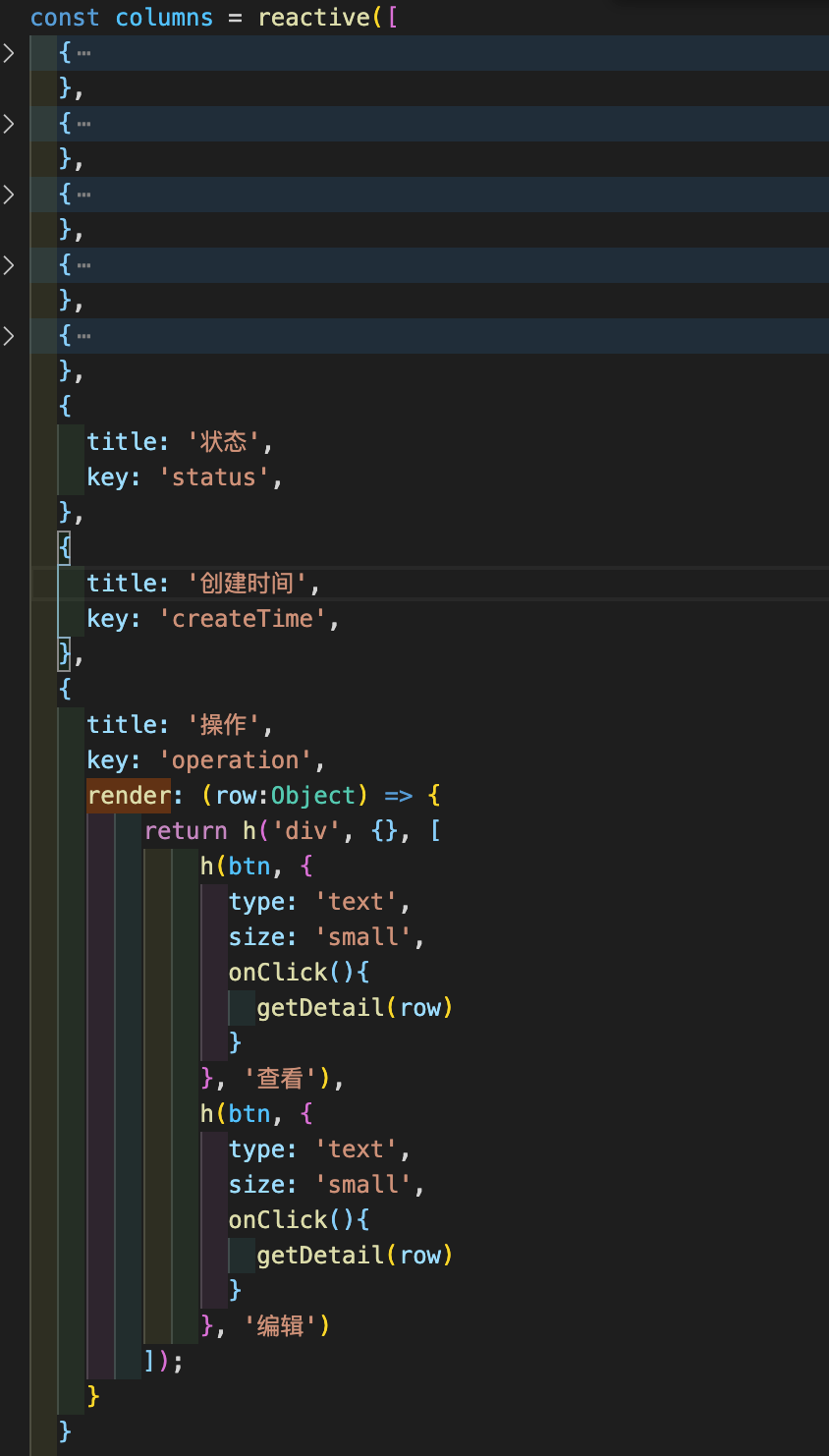
父组件:
{ title: '操作', key: 'operation', render: (row:Object) => { return h('div', {}, [ h(btn, { type: 'text', size: 'small', onClick(){ getDetail(row) } }, '查看'), h(btn, { type: 'text', size: 'small', onClick(){ getDetail(row) } }, '编辑') ]); } }

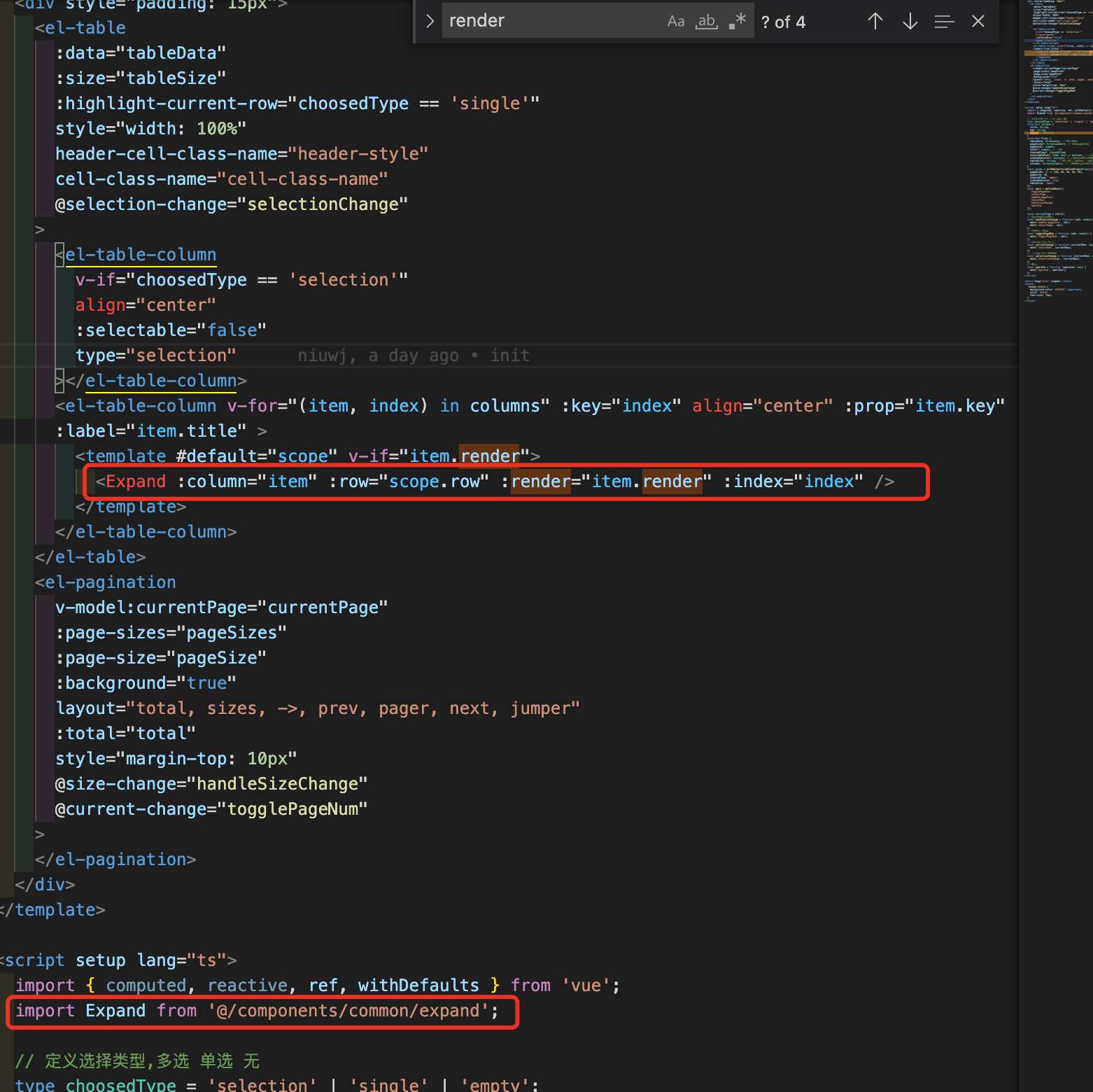
子组件(table组件)
<Expand :column="item" :row="scope.row" :render="item.render" :index="index" />

expand.ts
import { h } from 'vue';
export default {
props: {
row: Object,
render: Function,
index: Number,
column: {
type: Object,
default: null
}
},
render: function () {
return this.render(this.row)
}
}

