不定高度,元素垂直居中
1.width:100%;height:100%;text-align:center;-webkit-box-align:center;-webkit-box-pack:center;display:-webkit-box;(IE11不支持)
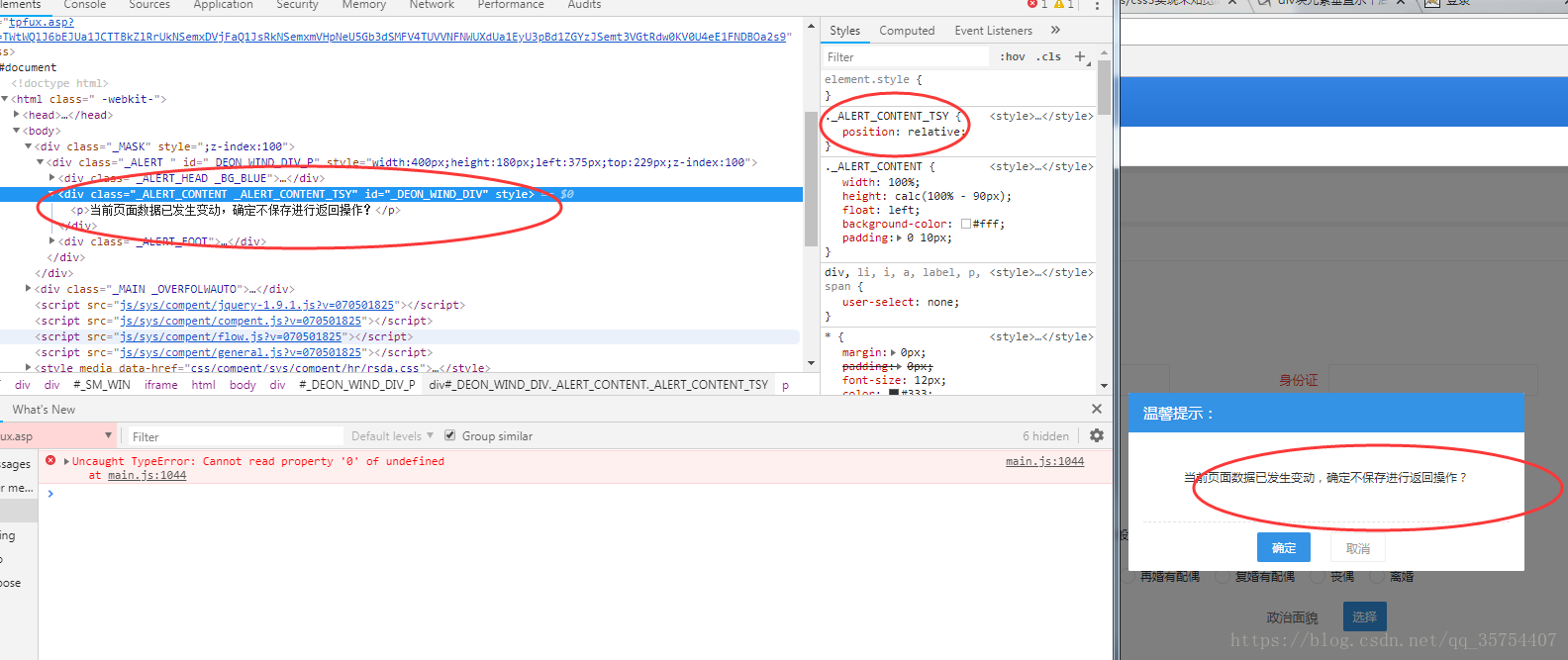
2.父级position:relative;自己==position:absolute;width:100%;text-align:center;top:50%;left:50%;transform:translate(-50%,-50