vue 表单验证问题
1.Form表单上绑定rules
:rules="ruleValidate"
2.FormItem上绑定prop
prop="confirmPassWord"
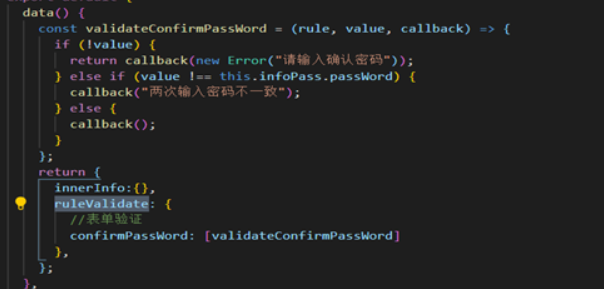
3.在data中定义验证规则
const validateConfirmPassWord = (rule,value,callback)=>{
if(!value){
return callback(new Error("请输入密码"));
}else if(value !== this.info.passWord){
callback(new Error("两次密码输入不一致"));
}else{
callback();
}
}
4.data中使用规则绑定到数据上
ruleValidate:{
confirmPassWord:[validateConfirmPassWord]
},
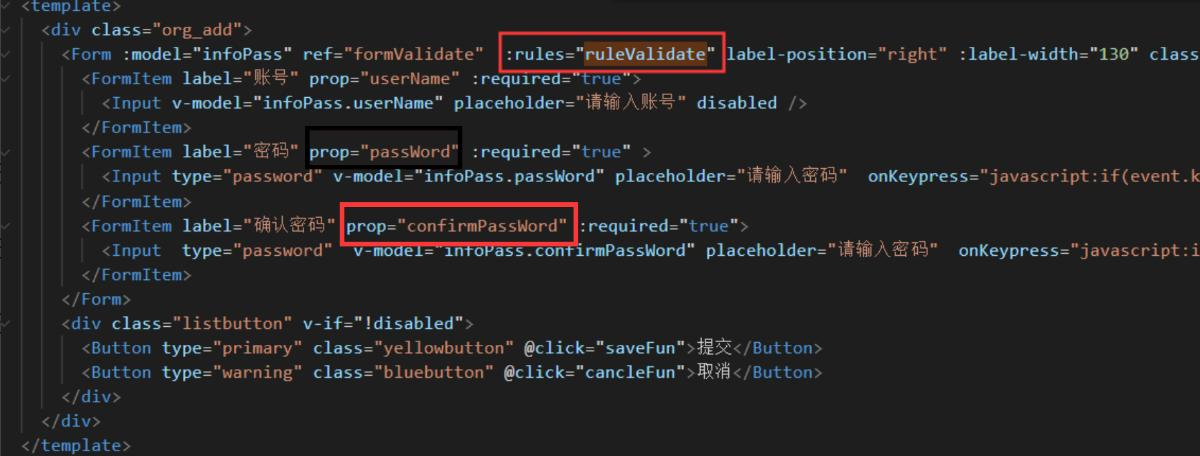
5.示例:


(二)表单中使用v-for如何验证----嵌套表单验证
1.Form表单上绑定rules
:rules="ruleValidate"
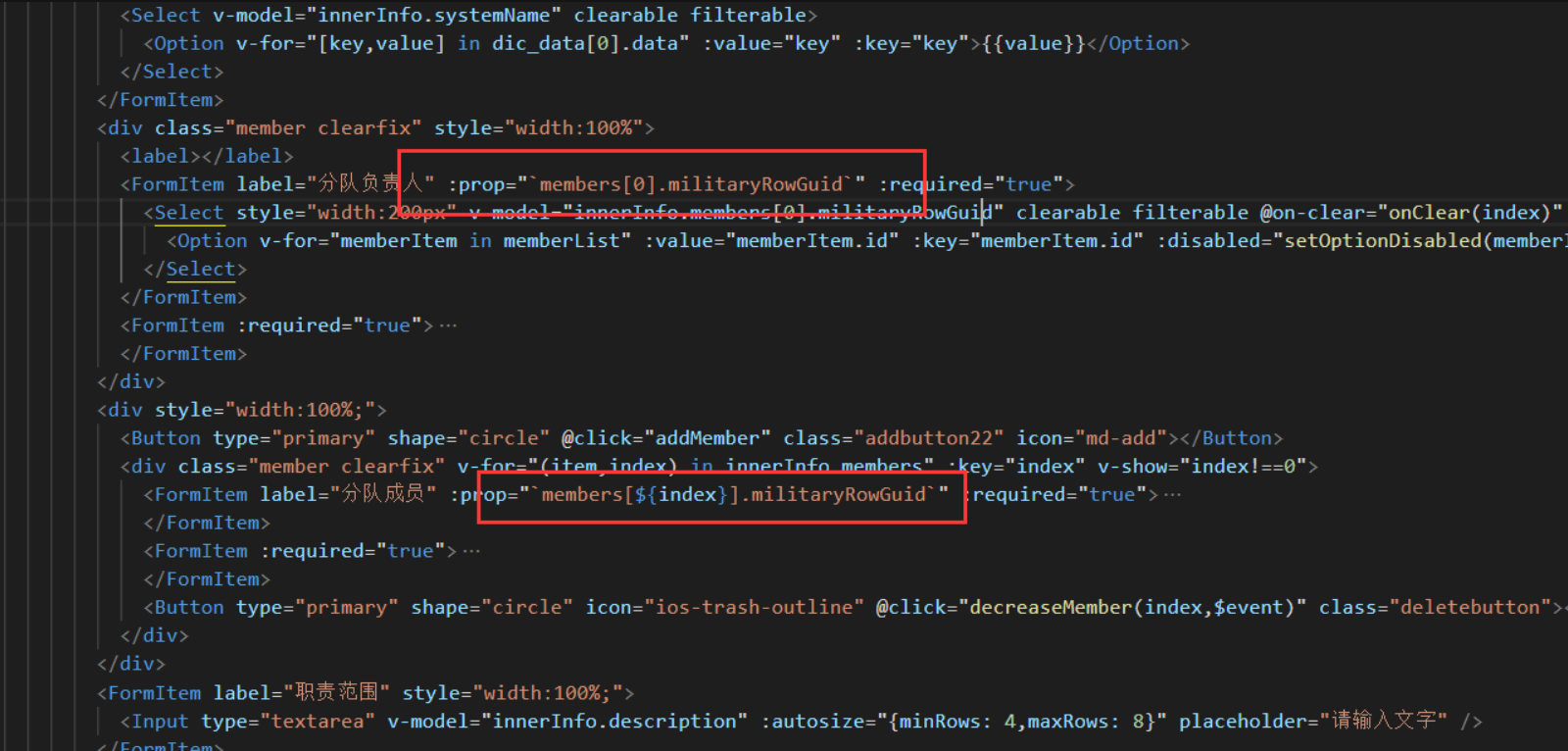
2. FormItem上动态绑定prop
:prop="`[members[${index}].militaryRowGuid]`"
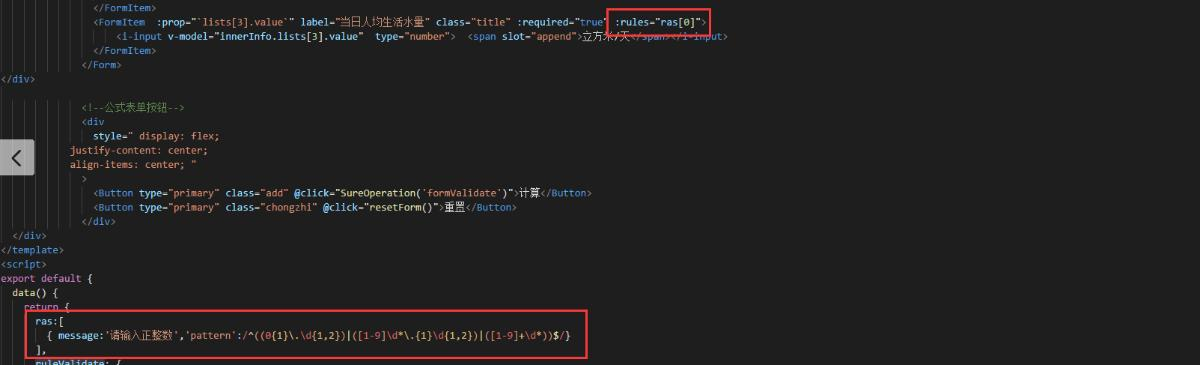
3.示例:

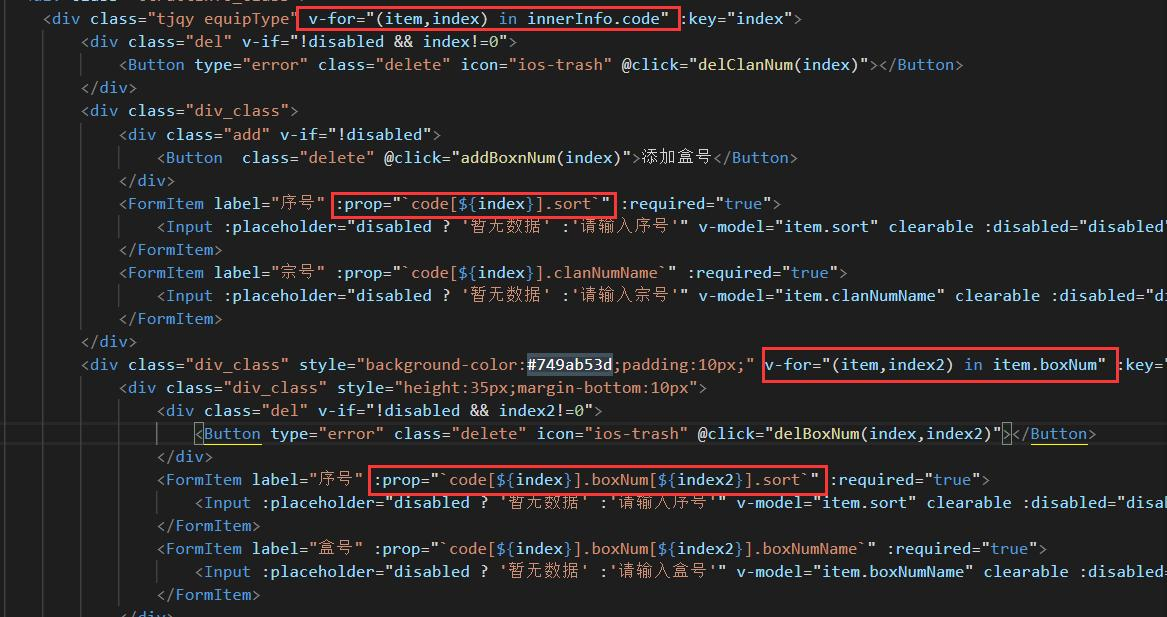
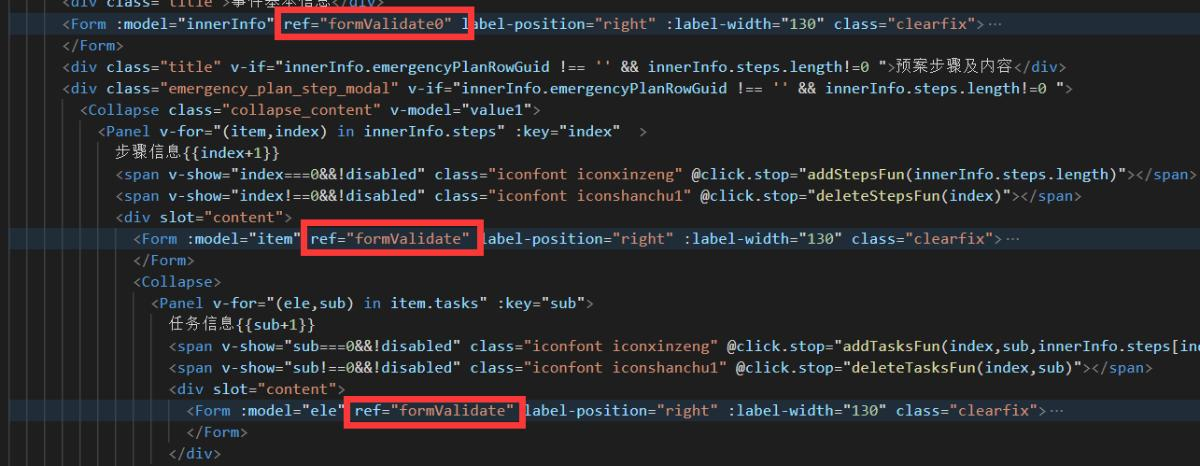
4.嵌套验证升级版-多级嵌套

5.表单嵌套验证需要自定义验证规格时,可以这样写

(三)多表单验证
1.定义一个空数组,用来存放所有的表单验证返回的的promise
let promises=[];
2.找到所有表单验证返回的peomise存放到pormises数组里面
promises.push(this.$refs.formValidate0.validate()); this.$refs.validate.forEach(e=>promises.push(e.validate()));
3.执行所有的promise
Prmise.all(promises).then(function(values){
//成功的操作
if(values.every(e=>e)){
//验证成功执行的操作
}else{
//验证失败执行的操作
}
},function(rej){
//失败执行的操作
})
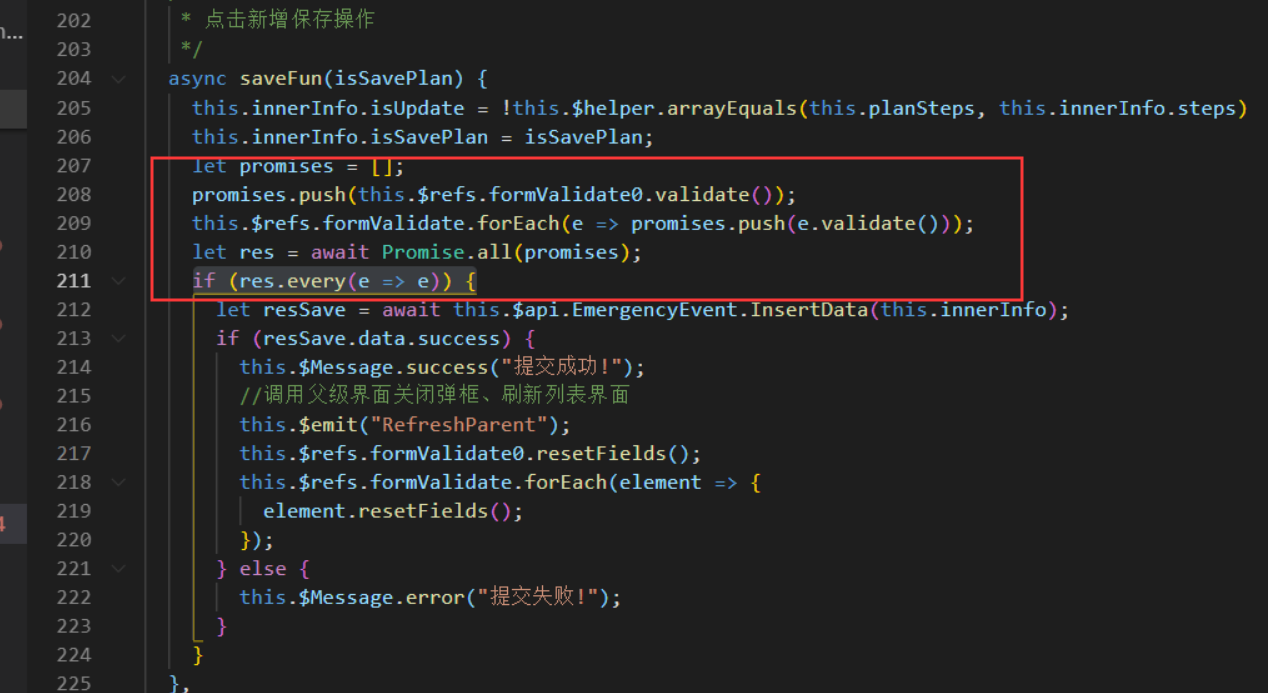
也可以使用 aysnc/await
let res = await Prmise.all(promises);
if(res.every(e=>e)){
//验证成功执行的操作
}else{
//验证失败执行的操作
}
4.示例:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号