自已写的一个简单图片展示功能,只有前后翻页和旋转
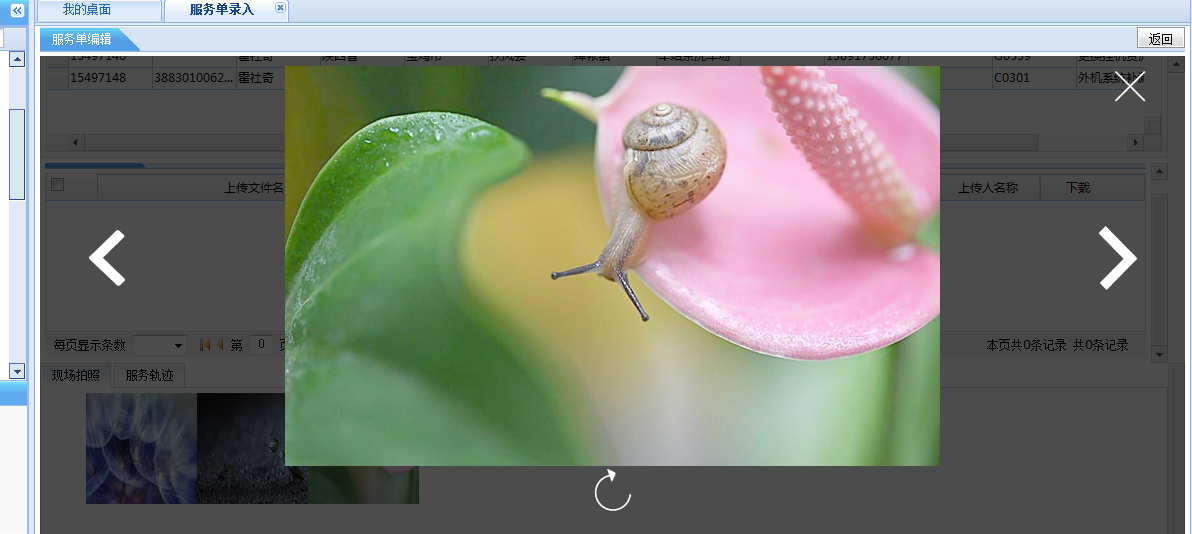
展示效果:

原代码如下:
<%@ page contentType="text/html; charset=GBK" pageEncoding="GBK"%> <html> <script src="http://code.jquery.com/jquery-1.9.0.js"></script> <style type="text/css"> body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} .lxfscroll ul li {float:left;padding:0;margin:0;} </style> <body> <div id="divImgLeft" style="position: absolute; z-index: 13; float:left; left:40;top:200;"> <img id="imgLeft" src="<%=ctx%>\jsp\css\map\img\left.png" style="background-color: transparent;"/> </div> <div id="divImgClose" style="position: absolute; z-index: 13; float:right; right:40;top:40;"> <img id="imgClose" src="<%=ctx%>\jsp\css\map\img\close.png" style="background-color: transparent; width:40px;height:40px;" onclick="closeBigImg();"/> </div> <div id="divImgRight" style="position: absolute; z-index: 13; float:right; right:40;top:200;"> <img id="imgRight" src="<%=ctx%>\jsp\css\map\img\right.png" style="background-color: transparent;"/> </div> <div id='divBigImg' style="position: absolute; z-index: 9; width: 100%;height: 100%;"> <div style="position: absolute;z-index: 11; width: 100%;height: 100%; text-valign:middle; text-align:center;top:10px;"> <img id="imgBigImg" class="imgBigImgClass" src="" style="align:center;valign:middle;" /> </div> <div style="position: absolute;z-index: 12; width: 100%;text-valign:middle; text-align:center;top:410px;"> <img id="imgRevolve" src="<%=ctx%>\jsp\css\map\img\revolve.png" style="background-color: transparent;" onclick="rotate();"/> </div> <div style="position: absolute;z-index: 10;background-color: black; width: 100%;height: 100%; opacity:0.7;filter:alpha(opacity=70); "> </div> </div> </body> <script type="text/javascript"> dojo.addOnLoad(initImg); function initImg(){ //初始化隐藏图层 $("#divBigImg").hide();//大图片DIV $("#divImgLeft").hide();//向左翻页 $("#divImgClose").hide();//关闭 $("#divImgRight").hide();//向右翻页 //点击图片时显示大图 $(document).on('click','.imgclass',function(){ $("#imgBigImg").load(function(){ DrawImage(this,786,400); }); $("#imgBigImg").attr('src',$(this).attr('src')); $("#divBigImg").show(); $("#divImgLeft").show(); $("#divImgClose").show(); $("#divImgRight").show(); }) //下一个图片 $(document).on('click','#imgRight',function(){ var currentSrc = $("#imgBigImg").attr('src');//原来图片src var li = $(".lxfscroll li");//取图片列表 var check = false; for(var i=0;i<li.length;i++){ var childNode = li[i]; var children = childNode.childNodes[0]; var src = children.src; if(check){ $("#imgBigImg").attr('src',src); return; } if(currentSrc == src){//如果当前图片地址和下一个地址一样将不再往下跳转 check=true; } } }) $(document).on('click','#imgLeft',function(){ var currentSrc = $("#imgBigImg").attr('src'); var li = $(".lxfscroll li"); var preSrc = currentSrc; for(var i=0;i<li.length;i++){ var childNode = li[i]; var children = childNode.childNodes[0]; var src = children.src; if(currentSrc == src){ $("#imgBigImg").attr('src',preSrc); }else{ preSrc = src; } } }) //双击显示原图 $(document).on('dblclick','.imgBigImgClass',function(){ window.open($(this).attr('src')); }) } //加载现场拍照 function imgShow(svblRowId){ //var svblRowId = dcEdit.getDataStore("svblEditDataStore").getRowSet().getRow(0).getItemValue("svbl_ROW_ID"); //获得照片信息并动态加载 var catagory = { sqlId : "css.sv.svgl.svlr.Svlr4Detail.[search-by-map]", condition : { ssm_SERV_BILL_ID : svblRowId, ssm_ENGINEER_STATUS: 'B' }, storeId : "imgDataStore", load : function(dc) { //class="lxfscroll"很重要 var divStr = '<div class="lxfscroll"><ul>'; dc.getDataStore("imgDataStore").getRowSet().forEach(function(row){ //class="imgclass"很重要 divStr += '<li><img class="imgclass" id="img'+row.getIndex()+'" src="'+row.getItemValue("FILE_URL")+'" width="111" height="111"/></li>'; }); divStr +='</ul></div>' $('#divImg').html(divStr); } }; unieap.Action.getListBySql(catagory); } //关闭大图 function closeBigImg(){ $("#divBigImg").hide(); $("#divImgLeft").hide(); $("#divImgClose").hide(); $("#divImgRight").hide(); } /** * 不超过固定大小,图片比例绽放 * ImgD 图片 * 最大宽度 * 最大高度 **/ function DrawImage(ImgD,FitWidth,FitHeight){ var image=new Image(); image.src=ImgD.src; if(image.width>0 && image.height>0){ if(image.width/image.height>= FitWidth/FitHeight){ if(image.width>FitWidth){ ImgD.width=FitWidth; ImgD.height=(image.height*FitWidth)/image.width; }else{ ImgD.width=image.width; ImgD.height=image.height; } } else{ if(image.height>FitHeight){ ImgD.height=FitHeight; ImgD.width=(image.width*FitHeight)/image.height; }else{ ImgD.width=image.width; ImgD.height=image.height; } } } } //旋转 var i=0; function rotate(){ var oDiv = document.getElementById("imgBigImg"); if( !document.body.filters ){ alert("这个浏览器不支持滤镜"); return; } i>=3 ? i=0 : i++; oDiv.style.filter='progid:DXImageTransform.Microsoft.BasicImage(rotation='+ (i) +')'; //document.getElementById("info").innerHTML= "rotation="+ i + ",旋转"+ (i*90) + "度" } </script> </html>


