二手前端入门React项目
个人对ReactJS这门技术比较感兴趣,在基友的帮助下成功创建了一个React标准前端工程,过程中遇到了不少麻烦,今天作为笔记一般记录一下遇到的问题和解决方案。
- 基础环境
手头一台Mac 使用OSX系统,IDE使用WebStorm,装好了npm
- 安装过程
因为没有很深厚的前端基础,所以学习时候采用create-react-app这个官方脚手架搭建,在此之前无论是windows,mac os,linux必须在bash中装有npm。
本人在安装过程中发生灵异现象,安装create-react-app却无法在bash中使用。安装第一步就是在装有npm的bash中输入
npm install -g create-react-app

安装完成之后,一直显示command not found,不知道哪里配置出了问题。
后来在网上找到一个解决方案,在user根目录下创建一个全局包,并把npm的全局命令设置为这个根目录,然后配置.bash_profile


首先创建一个包含全局命令的文件夹
mkdir 文件夹名字
然后配置npm指向
npm config set prefix ‘文件夹路径’
然后配置user根目录~下的.bash_profile
export PATH=文件夹路径:$PATH

接着如果还是not found 就在安装一次,之后检查文件夹有否生成内容,我到此步已经成功装上。然后到你的js工作目录下,创建React项目。
create-react-app 项目名
之后会生成一个标准的react项目

启动就好,启动命令
npm start


- Just go into it

打开index.html,发现它只有一个标签root,而所有的布局和组件全由ReactJS完成。
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import registerServiceWorker from './registerServiceWorker'; ReactDOM.render(<App />, document.getElementById('root')); registerServiceWorker();
乍一看,宛如Java代码一般。
项目搭建已经完毕,可以尽情地在JSX的世界中surfing(浪)了,可以预见前面还有很多坑。
- 熟悉React组件开发模式
12月16日添加
新前端框架享誉盛名的组件化,今日初探,特地记录一下。
一般React项目只有一个标签,并根据此标签不断的进行拓展,根据Class的组合组成新的页面。
最基础的是Index
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import registerServiceWorker from './registerServiceWorker'; ReactDOM.render( <App /> , document.getElementById('root')); registerServiceWorker();
它的页面构造是由App这个标签来拓展的,仔细观察可以看到这个App很像是Java的对象。我们进入App.js查看。
import React, { Component } from 'react';
import './App.css';
import Button1 from './Button1'
import Button2 from './Button2'
class App extends Component {
const
render() {
return (
<div className="App">
<h1>hello world</h1>
<div>
<Button1/><Button2/>
</div>
</div>
);
}
}
export default App;
我将App这个class的render方法改写,嵌入了两个按钮。在最后一行export一个default名字,就像一个单例模型返回对象一样,在index引入的时候使用这个默认的对象名,就可以使用这个组件了。而引入组件的时候,需要使用html的尖括号标签来“调用”对象。
本次写了两个button Demo,点击之后alert一下,表示绑定了点击事件,它的构成和Java的class很像。在处理完组件逻辑之后,render一下生成一个视图。
import React, { Component } from 'react';
import './App.css';
class Button1 extends React.Component{
handleClick() {
alert("this is btn1");
}
render() {
return (
<button className="btn1" onClick={this.handleClick}>
按钮1
</button>
);
}
}
export default Button1;
import React, { Component } from 'react';
import './App.css';
class Button2 extends Component{
handleClick() {
alert("this is btn2");
}
render() {
return (
<button className="btn2" onClick={this.handleClick}>
按钮2
</button>
);
}
}
export default Button2;
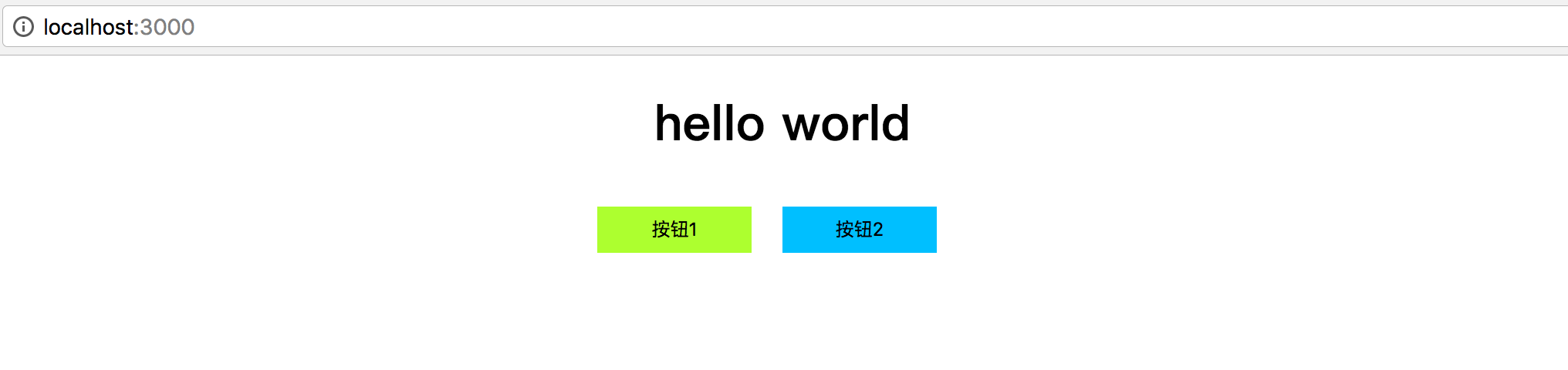
页面上的表现是这样的。css可以根据个人爱好调制。

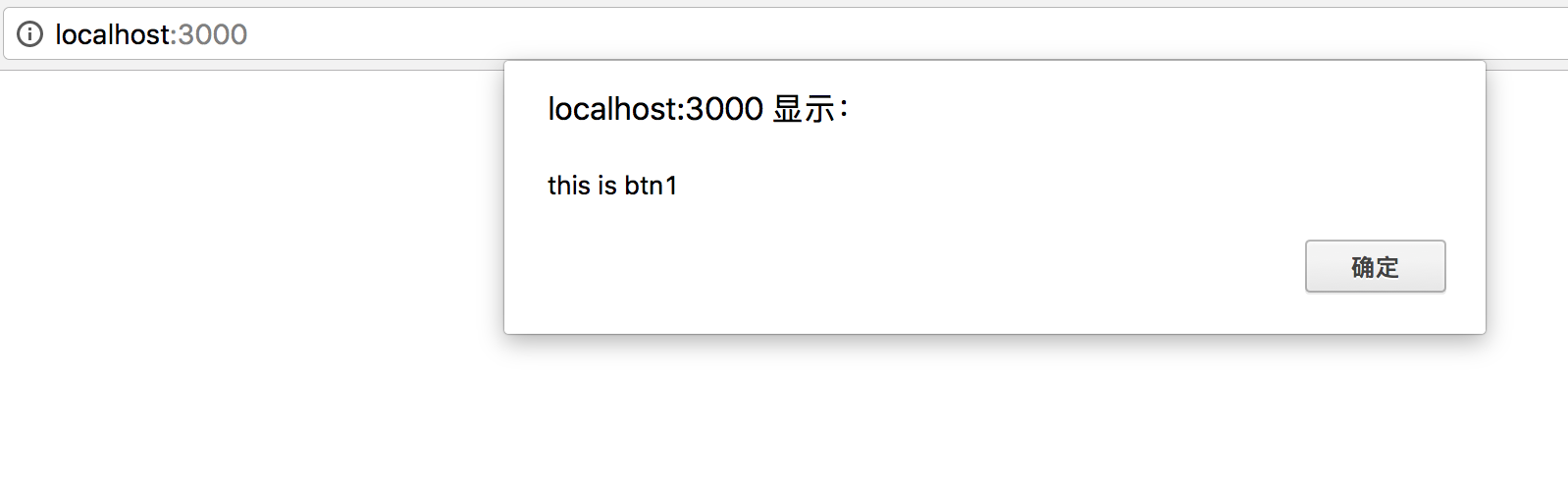
点击之后

从此Demo和以往的页面构造知识联系起来,可以感悟到一些现代前端的代码设计思想。
- 参考资料
用Facebook的create-react-app快速构建React开发环境
https://segmentfault.com/a/1190000006055973
修复npm安装全局模块权限问题



