layUI学习第八日:按钮
layUI按钮:
layUI按钮:
<button type="button" class="layui-btn">一个标准的按钮</button>
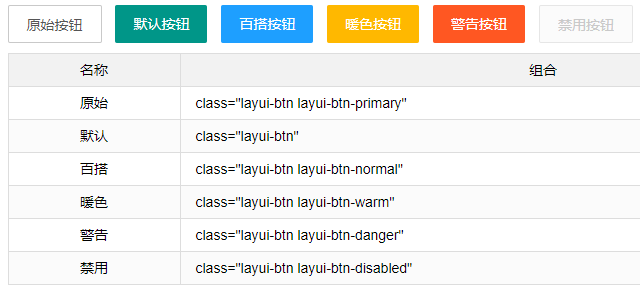
按钮类型:

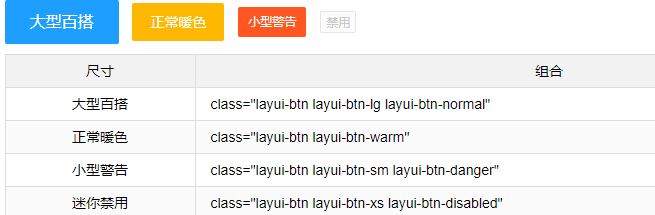
按钮 尺寸:大型:layui-btn-lg;小型; layui-btn-sm; 迷你: layui-btn-xs

按钮类型 与 尺寸 组合:class=“layui-btn 按钮尺寸 按钮类型”。例如:

最大化按钮

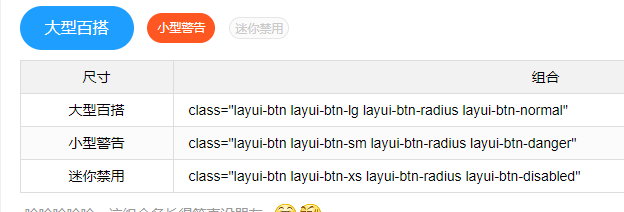
圆角按钮:class="layui-btn layui-btn-radius"
按钮类型 圆角 与尺寸组合:class="layui-btn 尺寸 layui-btn-radius 类型"。例如:

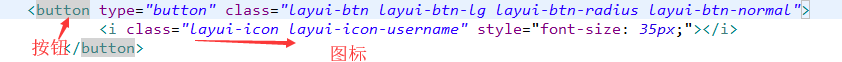
按钮与图标组合

结果:
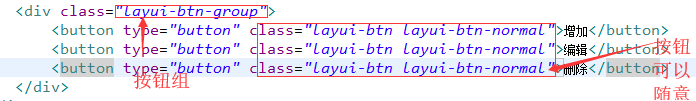
按钮组:class="layui-btn-group",按钮本身仍然可以随意搭配

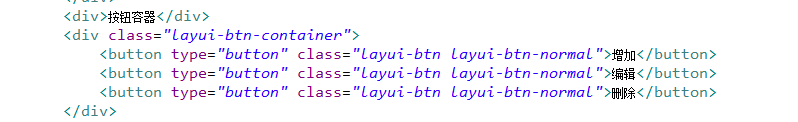
按钮容器:按钮在同节点并排时会自动拉开间距

结果:



