手绘界面转html代码调研
关于手绘页面转html,chatgpt-4在发布会时提到了这样的一个功能,那么这其中的原理大概是这样实现的:
-
草图识别和分析:首先需要一个能够识别手绘草图中的元素(如文本、按钮、图片等)的模型。可以使用卷积神经网络(CNN)或其他计算机视觉模型进行这一步。
-
提取关键信息:在识别和分析草图后,需要提取关键信息,如元素之间的相对位置、大小、文本内容等。这些信息可以用来生成合适的 HTML 结构和样式。
-
生成自然语言描述:接下来,使用 ChatGPT-4 将提取到的关键信息转换为自然语言描述。例如,描述可能包括“一个宽度为 100% 的标题栏”或“一个带有登录表单的居中模态窗口”。
-
将自然语言描述转换为代码:将这些自然语言描述传递给 ChatGPT-4,要求它生成相应的 HTML 和 CSS 代码。此时,ChatGPT-4 会根据描述生成代码片段。
-
整合代码片段:最后,将生成的代码片段整合成最终的 HTML 和 CSS 文件。
评估方法:准确率accuracy
github上的项目基本都是只针对十几个插件类别做的实验
以项目为例介绍
项目一
- 项目地址: https://github.com/Microsoft/ailab/tree/master/Sketch2Code
- 论文: 无
- 创建时间: 2019年
- 所属企业: 微软
- 有无数据: 149张手绘页面
- 有无代码: 无训练代码
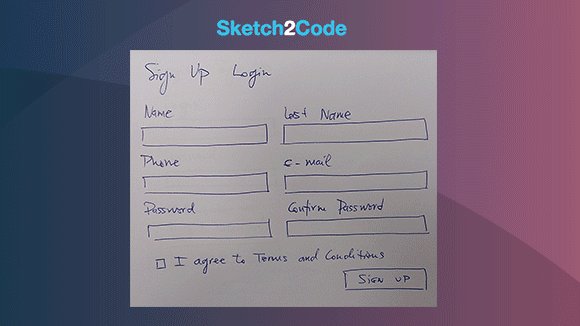
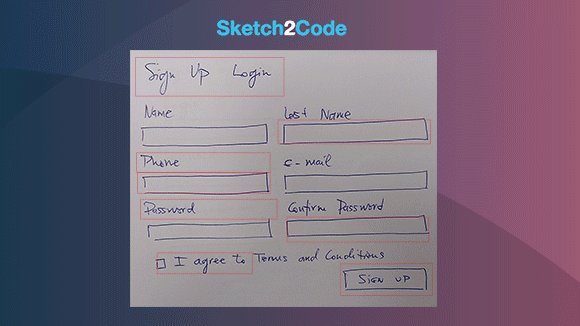
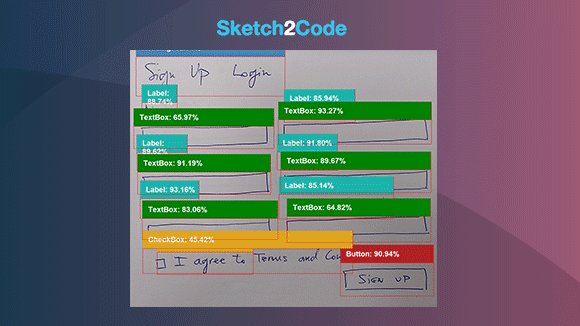
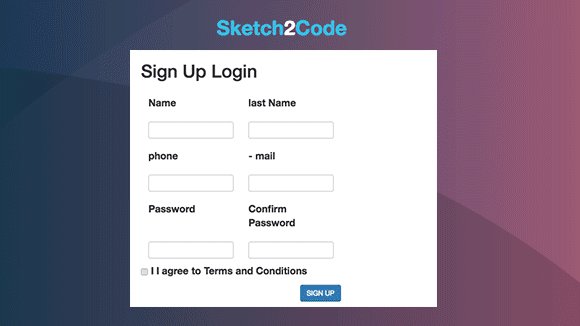
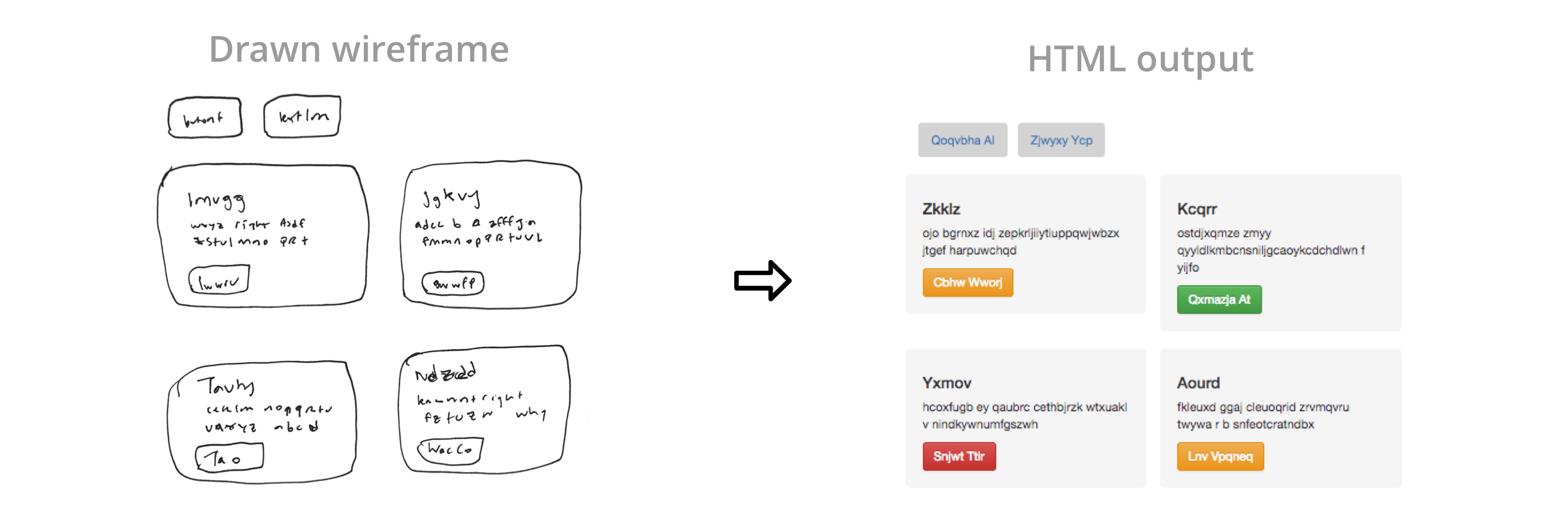
- 技术路线: 使用目标检测识别其中的html元素和位置,使用手写体识别元素中的文字,根据所有元素的位置,生成整体布局,最后再将整体布局转为html
- 示例图:

项目二
- 项目地址: https://github.com/tonybeltramelli/pix2code
- 备注:此项目是对网页截图进行提取成html,而非手绘图提取,支持Android,web,ios
- 论文: https://arxiv.org/abs/1705.07962
- 创建时间: 2021
- 所属企业: uizard
- 有无数据: 1742张
- 有无代码: 有
- 技术路线:
- 示例图:
项目三
- 项目地址: https://github.com/ashnkumar/sketch-code
- 备注:
- 论文:
- 创建时间: 2021年
- 所属企业:
- 有无数据:
- 有无代码: 有
- 技术路线: 没细看代码
示例图: 
项目四
- 项目地址: https://airbnb.design/sketching-interfaces/
- 备注:爱彼迎公司项目,算是该方向的鼻祖研究
- 论文:
- 创建时间: 2021年
- 所属企业:
- 有无数据:
- 有无代码:
- 技术路线: 初步判断是目标检测
- 示例图:
项目五
- 项目地址: https://github.com/emilwallner/Screenshot-to-code
- 备注:此项目是对网页截图进行提取成html,而非手绘图提取
- 论文:
- 创建时间: 2022
- 所属企业:
- 有无数据: 训练数据在floyd平台,搞不出来
- 有无代码:
- 技术路线: 基于lstm/词向量
- 示例图:
本文来自博客园,作者:海_纳百川,转载请注明原文链接:https://www.cnblogs.com/chentiao/p/17339306.html,如有侵权联系删除

