10.2博客项目
2018-10-2 17:47:48
越努力越幸运!永远不要高估自己!
放上github连接: https://github.com/TrueNewBee/bbs_demo
增添了评论和回复评论的功能!并且在文章详情页面通过AJjax显示了评论树
评论功能的实现:
1.先在html中写好div 这个可以复制粘贴,毕竟做开发呀
2. Ajax 获取数据评论表所需要的数据,然后发给后端
3.后端接受数据,去评论表里面创建数据,判断一下是根评论,还是子评论,就是pid是否有值.空则是根评论,有值则是子评论
4.返回给前端,然后通过在html添加数据,显示添加过后的评论就好了
回复评论,:
1. 也在html中写好div
2. 通过在回复这个a标签绑定一个 fuction函数,就焦点函数,点到这个标签就跳转到input框中
3.直接在input框中赋好值

4.因为提交按钮绑定的都是同一个事件,只是pid的变量值不一样而已!所以周免都一样
评论树的操作!
1.先在html中写好div
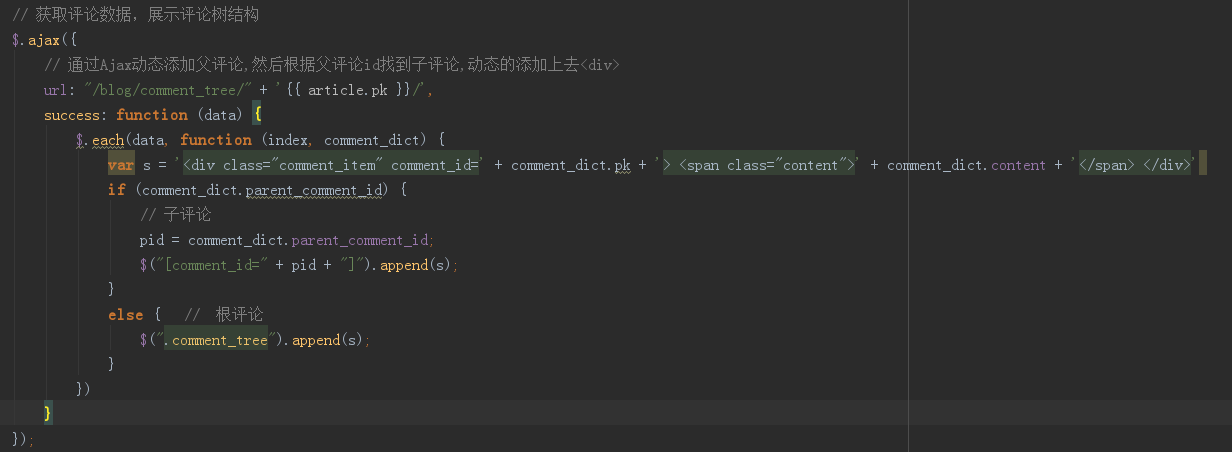
2. 通过Ajax请求向后端传入文章的id
3.后端发给前端相应的数据
4.Ajax拿到数据,然后动态的添加div标签吧数据填上去
然后把$.each循环一下
增加个if判断,判断是根评论还是子评论
父评论
子评论
子评论
类似于这样,就是一个div套着一个div 显示层级的关系

以上就是这个功能实现的思路!
还有那个回复评论的 Ajax 样式没有添加其实和那个评论的Ajax如出一辙!
这里只注重逻辑实现 样式什么的等做完这个项目再一点一点来!
贴上笔记
作业 1.一旦js文件变为静态文件,点赞js代码如何重构 可以把需要查到的变量先定义到html代码中,然后在js静态文件中用 jQuery 查找哪个变量,然后取到值就好了 <div class="info" article_id="{{article.pk}}}"></div> 然后在js中拿 var article_id = $(".info").attr("article_id") 评论 1 提交根评论 2 显示根评论 --- render显示 --- ajax显示 3 提交子评论 4 显示子评论 ---- render显示 ---- Ajax显示(扩展) 5 评论树 111 222 333 444 555 111 444 555 222 333 博客:富文本编辑器 beautfulSoup模块 ret=Book.objects.all().exist() # sql; limit 1 if ret: print("OK") Book.objects.all().distinct() # XXXX select distinct(age) from Book Book.objects.all().values("title").distinct()


