10.1博客项目1.4
2018-10-1 14:32:24
2018-10-1 17:21:25
先放上github博客项目连接 https://github.com/TrueNewBee/bbs_demo
增加了点赞功能!
思路就是:
1.用户点击赞或踩按钮,触发绑定事件,
2. 然后var is_up = $(this).hasClass("diggit"); 获取是True还是False
3.把获取的值通过Ajax传给后端
4.后端存到点赞表里面
5.返回data到前端,然后前端显示点赞或踩灭+1
6.如果又有人点了,即重复提交
7.在后端try一下这个用户,查看这个用户以前是点的赞还是踩(点赞表里面有用户记录查询一下)
8.然后把查询的布尔值传给前端
# 查询到的该用户是点赞还是点踩,返回的是布尔值
response["fisrt_action"]=models.ArticleUpDown.objects.filter(user=user,article_id=article_id).first().is_up
9 然后前端拿到数据就可以显示啦!
if (data.fisrt_action){ $("#digg_tips").html("您已经推荐过"); }else { $("#digg_tips").html("您已经反对过"); } // 延迟1s 也就是1s后消失 setTimeout(function () { $("#digg_tips").html("") },1000)
整体思路就是这! 具体的在项目有注释!
越努力,与幸运!永远不要高估自己!
等明天整理Django博客吧!或者把这个项目做完以后再整理Django博客!
忘了还没有贴上笔记呢!:
sql: 子查询 join查询 分组查询(单表分组,多表分组) ORM: 跨表查询 翻译sql Queryset.annotate() # Publish.objects.all().annotate() 博客系统 个人站点(ORM查询------跨表查询与分组查询) --- 文章详细页 1 一次请求的完整流程 ----response ----伴随着其他请求 2 render()到底渲染的什么? 作业1 一旦js文件变为静态文件,点赞的js代码如何重构 3 json 4 点赞 作业2: 点赞流程 博客(2) ****** Xadmin(4)****** crm(3) ****** restframework (3) ****** vue(3) ****** 路飞(5)****** (1 月) flask 爬虫 linux ..... 点赞 点赞或者评论者就是当前登录人 1 绑定事件 2 携带data={article_id,is_up}发送Ajax请求 3 对应的视图函数要生成一个赞或者灭记录 4 响应结果给ajax 5 Ajax的success处理 知识点: 什么是json? +-------------------+---------------+ | Python | JSON | +===================+===============+ | dict |objects'{"":""}'| +-------------------+---------------+ | list, tuple | array[] | +-------------------+---------------+ | str | string '""' | +-------------------+---------------+ | int, float | 'number' | +-------------------+---------------+ | True | 'true ' | +-------------------+---------------+ | False | 'false' | +-------------------+---------------+ | None | 'null' | +-------------------+---------------+ user article_id is_up 1 1 True 1 1 False
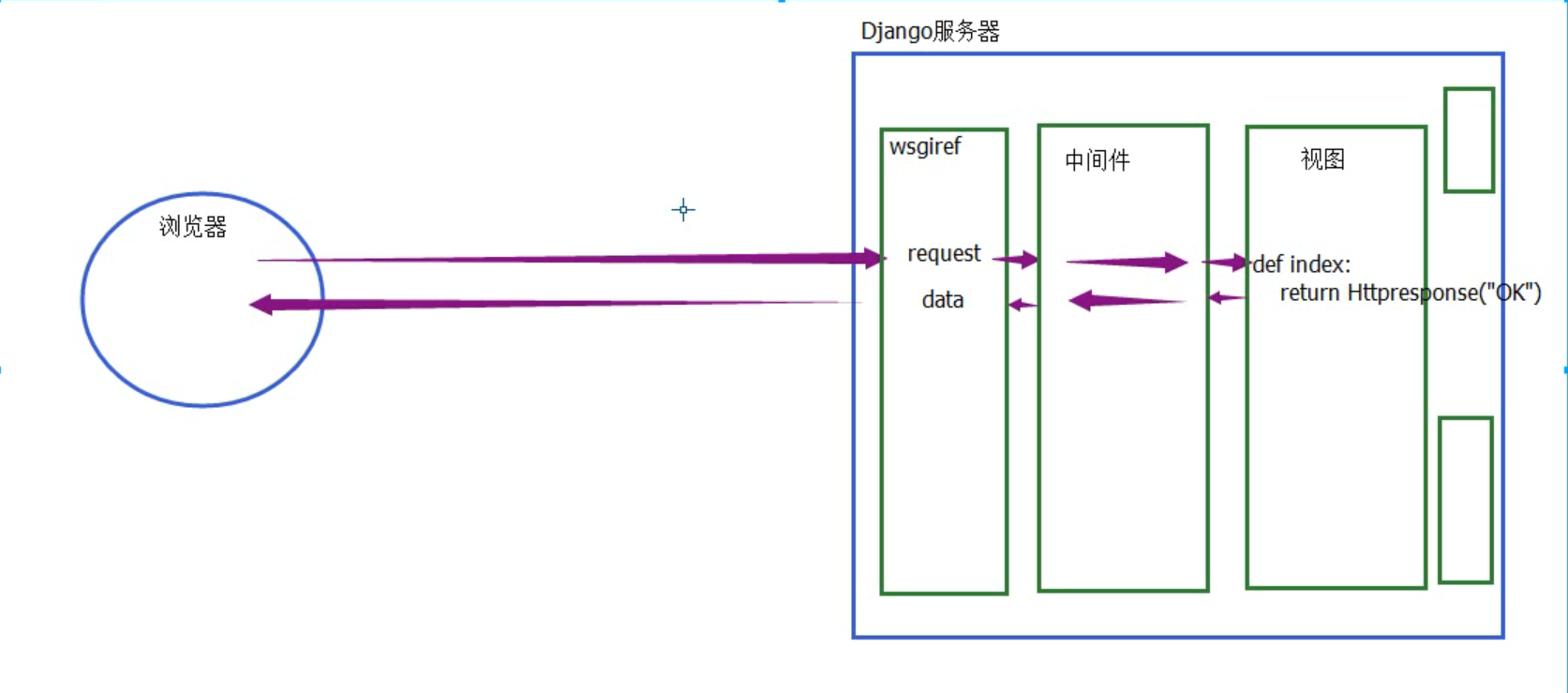
Django 必会图!!

在python和js中的 就json 接口

Ajax 参考连接 : http://www.cnblogs.com/yuanchenqi/articles/7638956.html
jsonDemo
import json info={"name":'alex'} # ret=json.dumps(info) # '{"name": "alex"}' # print(ret) #json字符串 # print(type(ret)) #写到本地 with open("json.txt","w") as f: f.write(json.dumps(info)) with open("json.txt",'r') as f: data=f.read() data=json.loads(data) print(data) ret=json.loads('{"name":"alex"}') print(ret) ret=json.loads("true") print(ret) ret=json.loads("[12,34]") print(ret) ret=json.loads("12") print(ret) ret=json.loads("{'name':'alex'}") print(ret)

