tablea 各类条图--空心棒棒糖等难度较高的画图技巧
本文数据来源和内容参考:https://www.dataplusscience.com/BarHopping.html
我的作品展示(可下载):
https://public.tableau.com/profile/chentianwei#!/vizhome/-_15875484671570/1
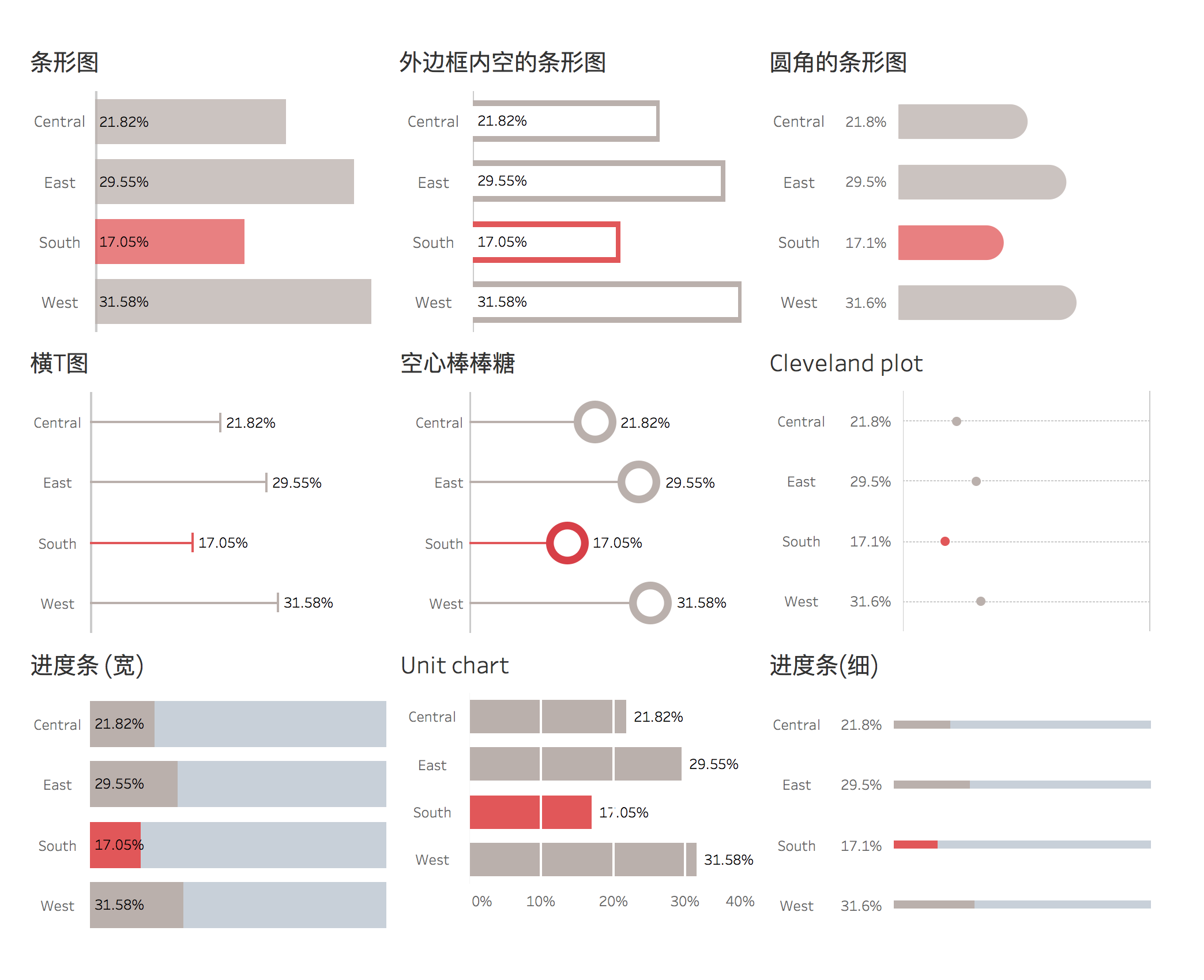
全家福:

和原文区别:
- 原图作者并没有给出作图细节。
- 我重点对部分图形给出详细的操作步骤,有需要的同学可以参考。
- 难度系数:
- 高--空心棒棒糖
- 中--外边框内空的条图,圆角的条图
- 低--横T图,cleveland图, Unit chart
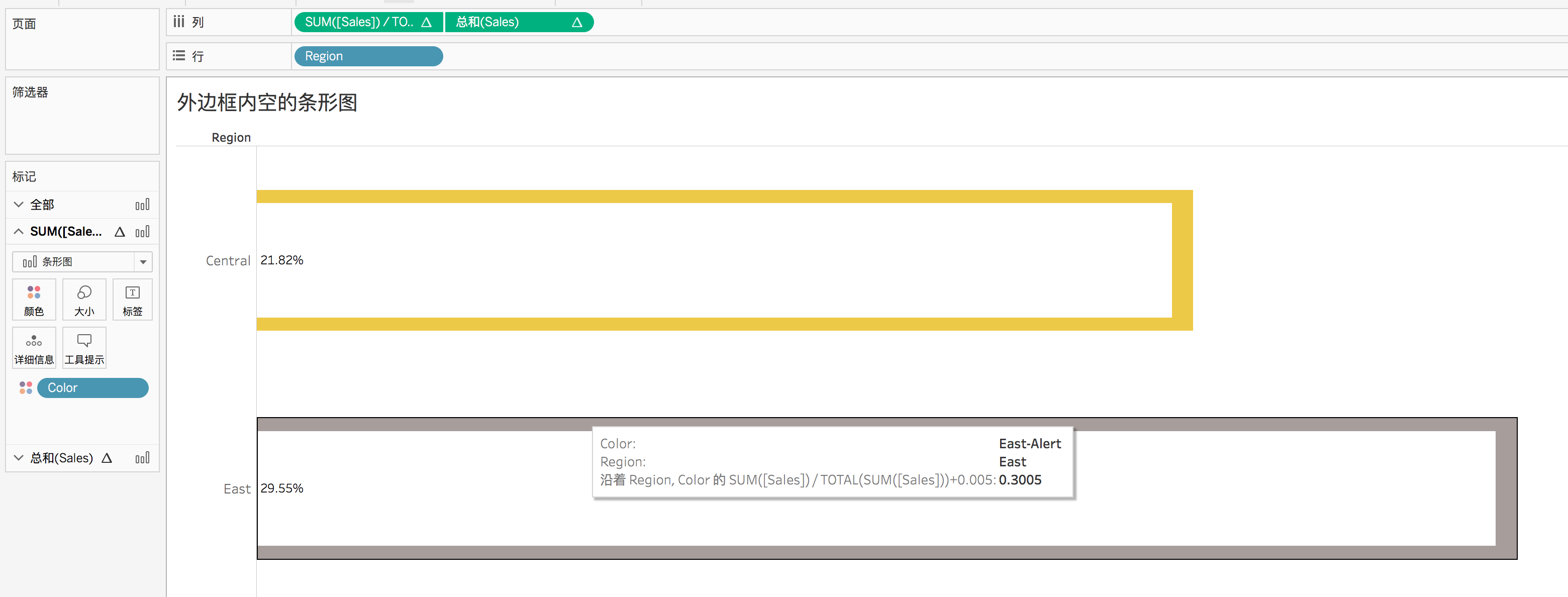
外边框内空的条形框
本质就是完全相同的2个条形图,使用双轴+同步轴。形成嵌套
其中一个颜色纯白,并调整标记->"大小"。把上下(高)调整小。
然后,左右(宽)也要调小。方法是把这个条图对应的列“总和(sales)”+0.03。
具体还要微调。

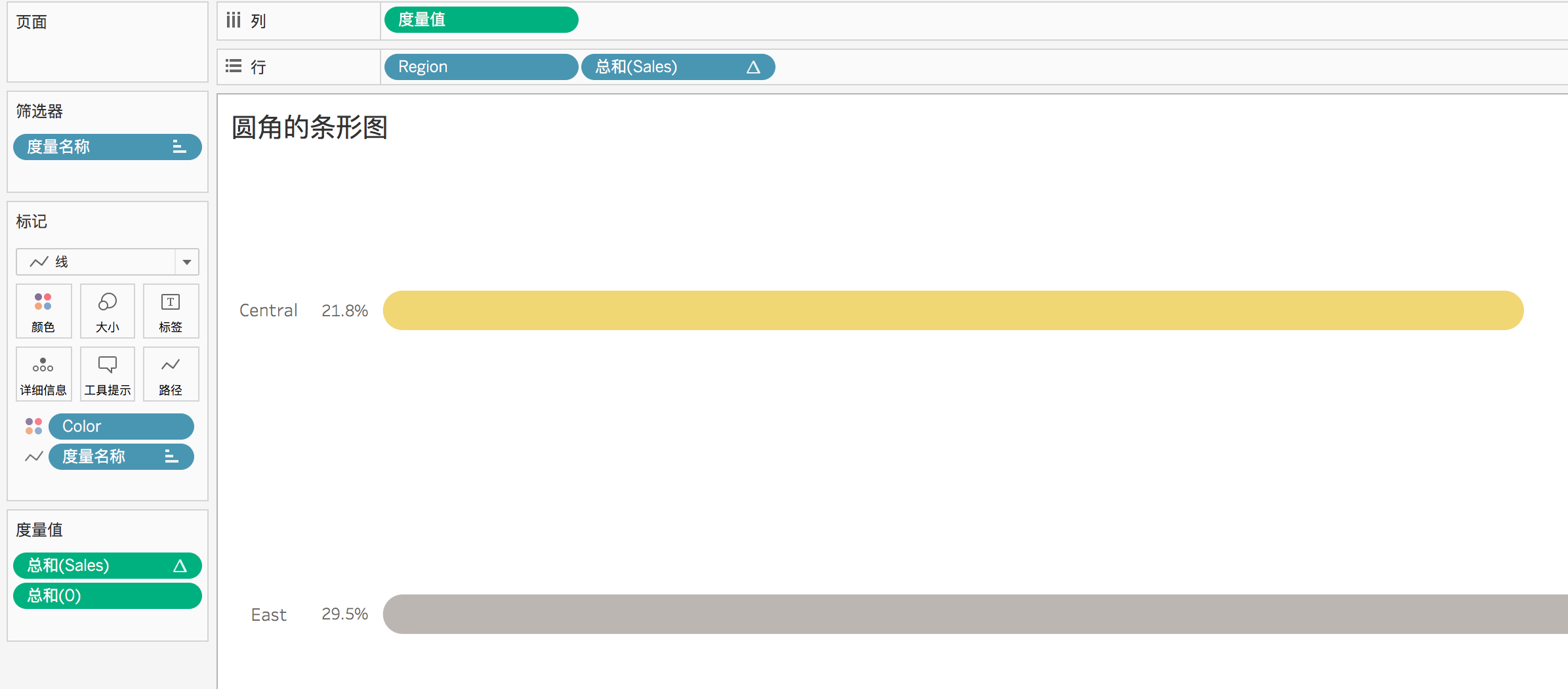
rounded bar 圆角的条形图
⚠️:tableau的”轴“指的是连续的度量/维度。“标题”指的是离散的度量/维度。
首先:
使用“线”图,因为线图的角是圆的。tableau的线图会把所有的端点通过线来连接。有三种模式:

其次:
使用“度量值”来作为列的唯一胶囊。 度量值内包括2个胶囊:0和(SUM([Sales]) / TOTAL(SUM([Sales])))
这样,就只会在展板上画出一张图。这是tableau的特点。🌿
最后,是其他必要步骤:
- 行:Region胶囊
- “标记”卡内,添加上Color。添加上“标签label”。
- 生成一张有缺陷的图。

把"总和(Sales)▶️"从标记---拖动--->行。
胶囊改成离散。
设置它的“标题”格式->默认值->数字->改成百分比。
其他细节修改:
设置格式: 去掉"0值线"。
列“度量值”的轴:“编辑轴”-->固定取值范围重-0.004开始。 然后隐藏它 ->去掉“显示标题”上的✔️。
行的2个胶囊:设置格式->标题->对齐->居中。然后调整宽度。

进度条
就是2个条图:双轴+同步轴。
1. 一个列"总和(Sales)",然后表计算:“合集百分比”
2.一个列“avg(1)”, 会自动生成0-1的条图。
3. 双轴+同步轴,编辑轴的固定范围0-1, 隐藏2个轴。
4.标记卡->"全部"标记卡->颜色->avg(1)使用背景色"灰",代表100%进度条。
5.标记卡->"总和(Sales)▶️"标记卡->颜色->拖动维度"Color",即上色。
其他细节修改:
设置格式: 去掉"0值线",去掉“网格线”
行的2个胶囊:设置格式->标题->对齐->居中。然后调整宽度。
格式设置:网格->工作表->行分隔符/列分隔符-> "区"设置为"5无"。
各类网格线都去掉。
最后可以选择细/宽条图
细条图:
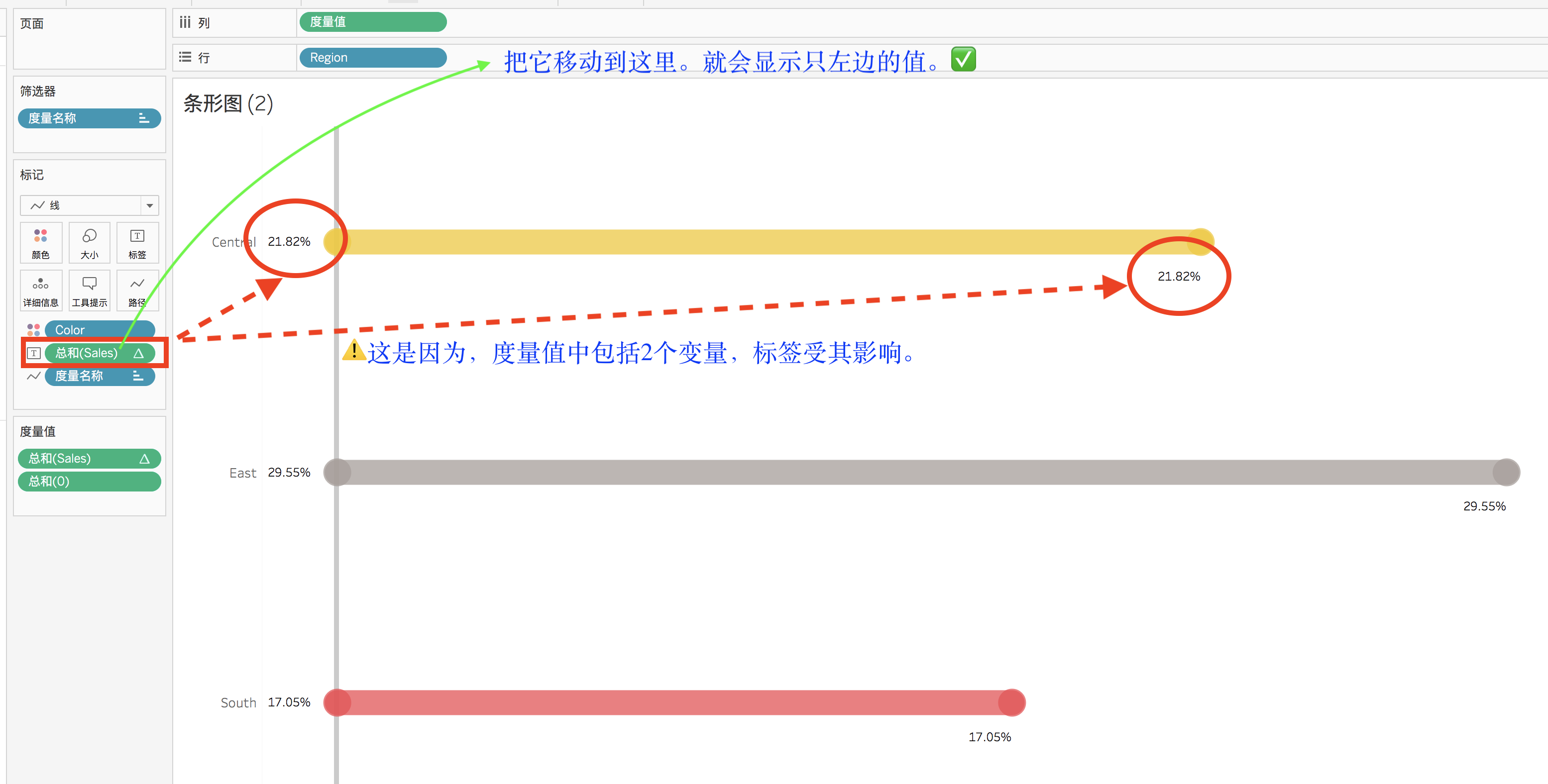
让百分比值放到左侧:
- 把"总和(Sales)▶️"拖动到->行。
- 胶囊改成离散。
- 设置它的“标题”格式->默认值->数字->改成百分比。
- 最后,标记卡“全部”->大小:调整成细线。
宽条图:
标记卡“总和(Sales)▶️”直接加上一个标签:总和(Sales),然后左对齐。
变种:
就是调整标记卡'avg(1)'的宽度和在上层显示。
空心棒棒糖图
之前实心棒棒糖图的做法:https://www.cnblogs.com/chentianwei/p/12704166.html。
但是要做出空心棒棒图的效果,需要更多的设置。我参考了原作者的图表,但不能做出不同的同心圆颜色的区分,只能固定为红色。
补充;
Google查了一下:“tableau 标记卡颜色+多个列”,找到相关文章,其实可以容易的做到。参考这篇文章
首先:
也是2个图,双轴+同步。一个用圆,一个用条图。
但是,空心棒棒图的圆,是2个同心圆,内部颜色是白色,外部是红色。
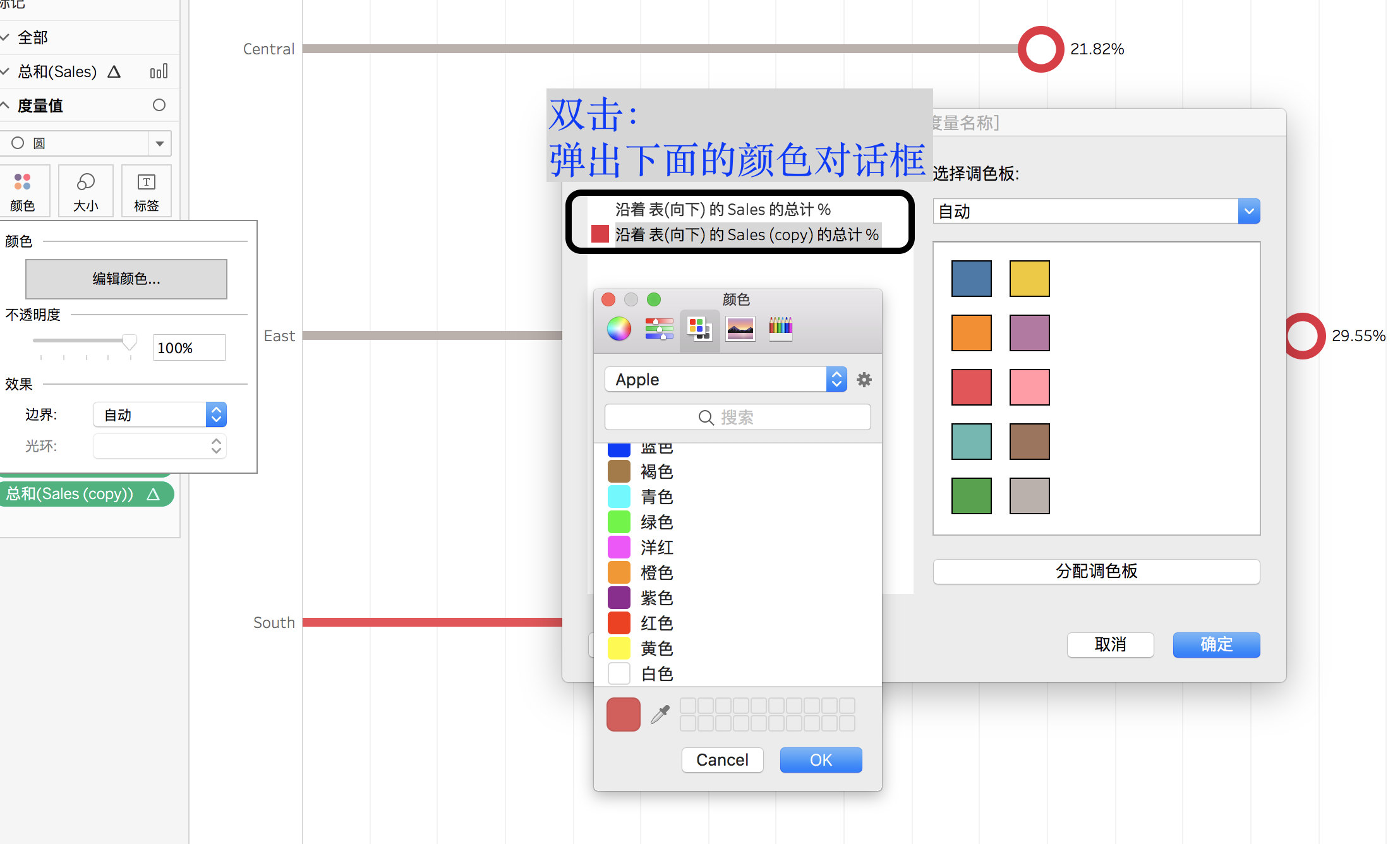
所以,用“度量值”胶囊(包括2个总和(Sales)并进行“合集百分比”的表计算, 其中一个是复制另一个,即2个胶囊完全一样)。
然后,把“度量名称”拖拽到-->“标记卡‘圆’”的颜色。改颜色,外红内白。

最后,把维度"Color"拖拽到-->“标记卡‘圆’”的标签,然后单击图例改成"Color"图例,最后重新分配颜色。

说白了就是,不同直接拖动到“标记卡‘圆’”的“颜色”。因为将一个字段放在“颜色”上,然后再将一种不同的字段放在“颜色”上,则第二个字段会替换第一个字段。
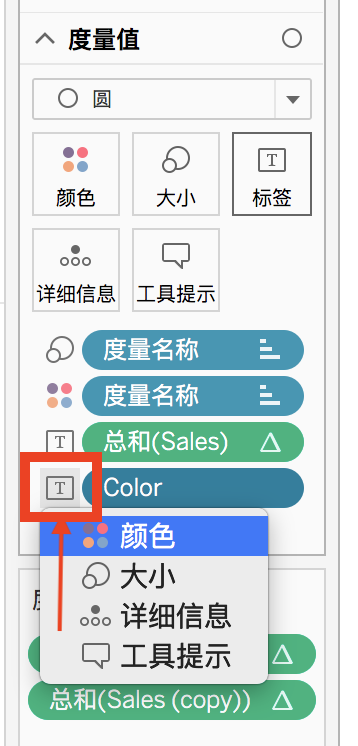
然后,最重要的步骤:
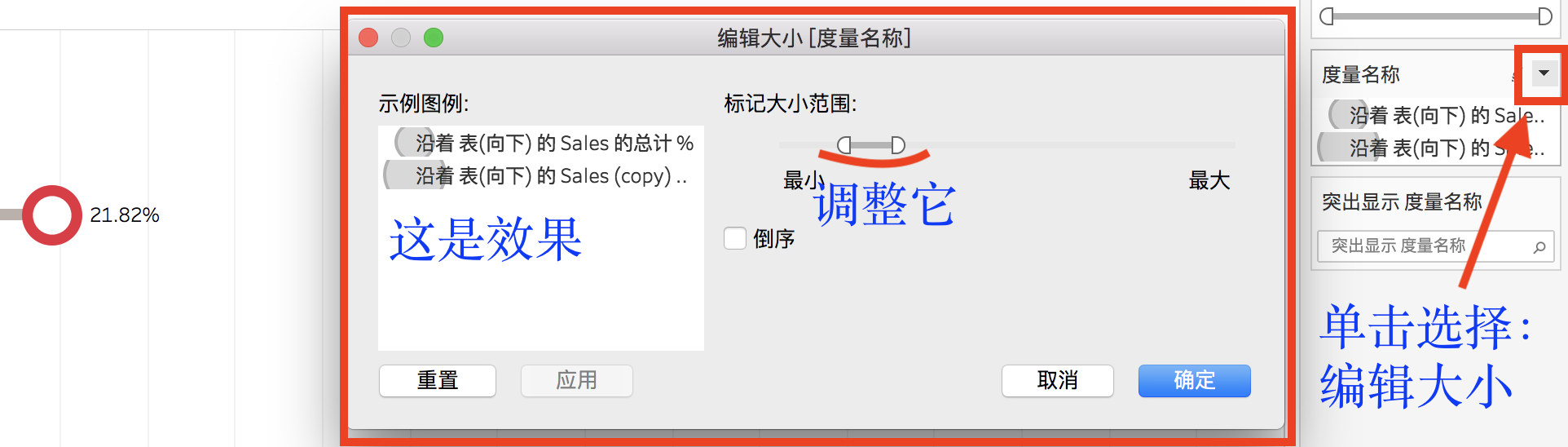
⚠️把“度量名称”拖拽到-->“标记卡‘圆’”的"大小"。右侧栏出现这个“操作框”:

调整同心圆壁厚。
最后,其他的一些调整和修饰(略)。
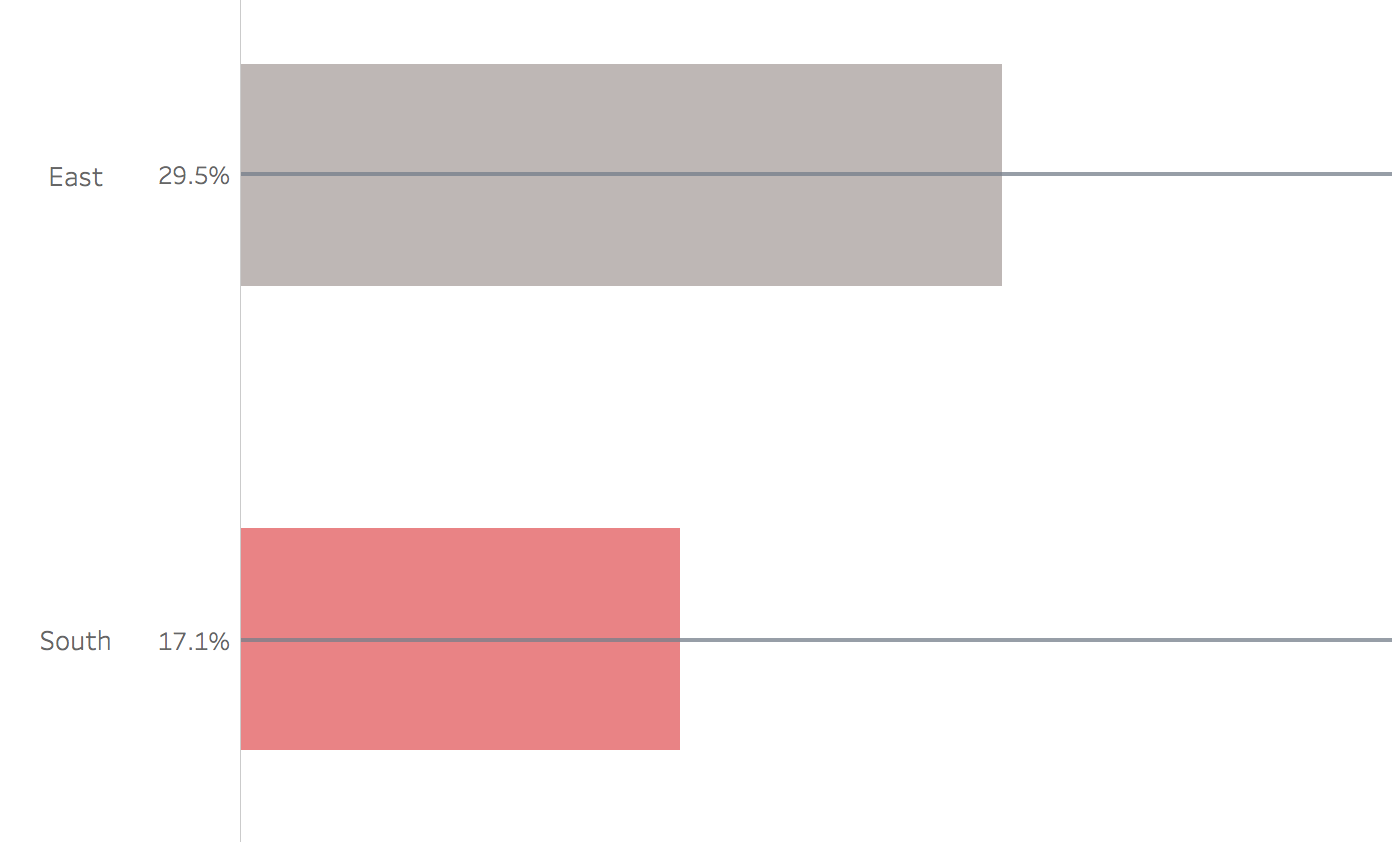
横T型图
同样用组合图:条图+甘特图。 因为甘特图能做出“竖直的线条”
其他步骤都很简单。
Cleveland Dot plot
Cleveland 点图,用来反映各分组中某指标平均值。参考:https://www.biomart.cn/experiment/793/2714830.htm
有个技巧:巧用min(0)

然后就是修饰。
Unit Chart
很简单,就是添加固定的参考线。
左边栏“分析”->添加3个常量线0.1,0.2,0.3, 然后编辑一下即可。
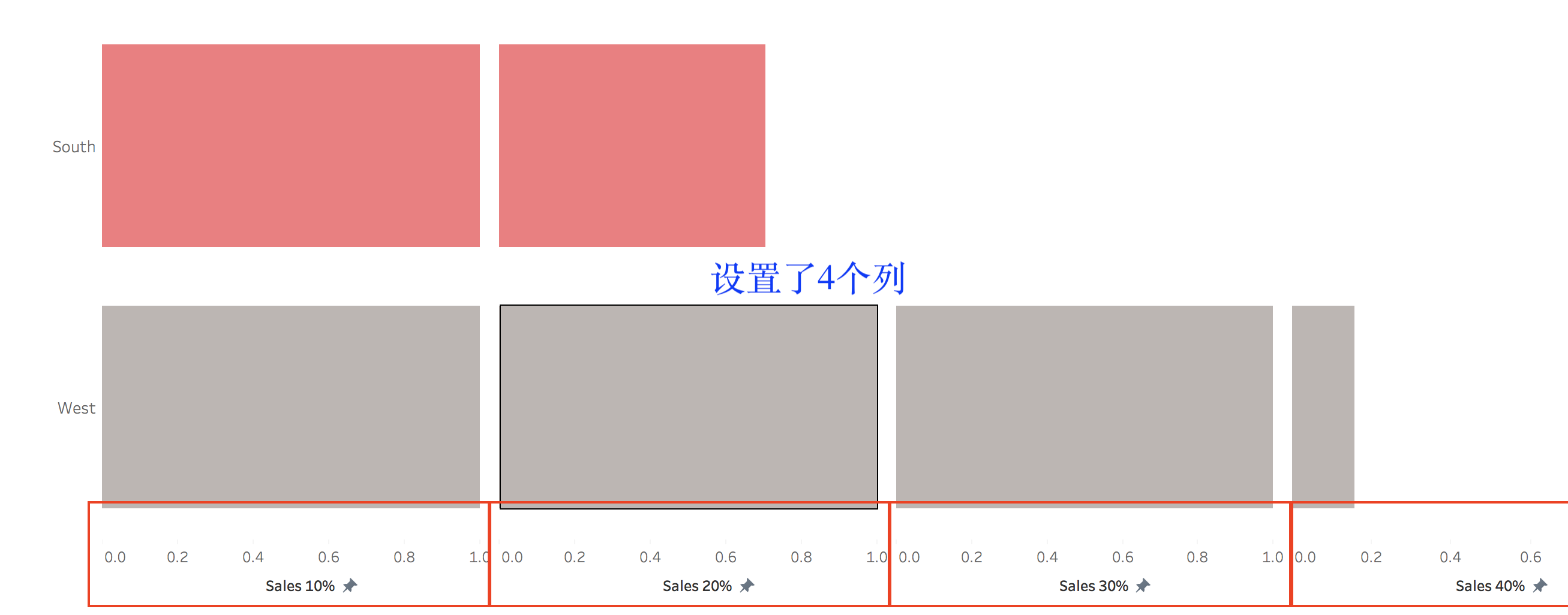
还有一个复杂的方法。其实解释起来也不难,就是利用计算字段。亲自试试就知道了。

每个列是一个计算字段,比如Sales10%:
if (SUM([Sales]) / TOTAL(SUM([Sales]))) > 0.1 then 1 else (SUM([Sales]) / TOTAL(SUM([Sales]))) / 0.1 end
解释:
(SUM([Sales]) / TOTAL(SUM([Sales])))就是每个地区销售额的合计百分比,假设是 变量X。
- 如果X>10%则输出1,即在第一个字段上,图是全占的。
- 如果X<10%则输出 “X/0.1”, 分母0.1指“Sales 10%”(即条图总长的10%)
这是因为,Sales 10%字段代表了整体条图的十分之一。我们的计算结果只会反应到这个十分之一上,要把真实情况反应出来,就需要进行转化。
- 假如“else (SUM([Sales]) / TOTAL(SUM([Sales]))) ”,不除以0.1, 那么就会把Sales 10%错当成整个条图了。❌
- 所以,除以0.1, 就是乘以10,即10倍长度的Sales10%,就是反应真实的条图。
Unit Chart 进度图
就是在进度图基础上加上参考线。
参考线标签,可以在"编辑参考线"->"标签":选择下拉菜单->"无"。
参考线会覆盖“标签”,所以细一点。