Rails6.0 Beta版本1: ActionText的简单使用

主要功能是新增2个主要的框架Mailbox和action Text.
和2个重要的可扩展的升级: multiple databases support和parallel testing.
Action Text
https://edgeguides.rubyonrails.org/action_text_overview.html
Trix,一个文本编辑器。可以改变links,quotes,lists,嵌套图片,galleries等等的样式。
Rails6增加了这个编辑器。
这个由Trix editor生成的编辑器text content被保存在它自己的RichText model。和现存的ActiveRecord model关联。
使用Active Storage, 任何嵌套的图片自动储存,并关联着RichText model。
Rails视频案例:
https://gorails.com/episodes/how-to-use-action-text?autoplay=1
先下载rails6.0.beta1。
然后:
rails new -m template.rb mentions或者下载上面连接的源代码。这个app名字是mentions.
然后安装stimulus,用来建立app mention JS functionality, 并使用serbs tribute j/s 库来产生自动的drop-down功能 .
cd mentions rails webpacker:install:stimulus
rails active_storage:install rails action_text:install
最后rails db:migrate, 产生几个model。
rails generate scaffold Post title:string
再rails db:migrate生产model
打开post.rb文件:
class Post < ApplicationRecord
has_rich_text :body
end
然后在app/views/posts/_form.html.erb:
<%= form_with(model: post, local: true) do |form| %> ... <div class="form-group"> <%= form.label :body %> <%= form.rich_text_area :body, class: 'form-control'%> </div> ... <% end %>
最后rails server, 打开localhost:3000/posts
但是不能使用图标的模式css:需要在app/assets/stylesheets/application.scss内进口:
//= require actiontext
然后就可以使用
<%= @post.body %>
//为了接受rich text content,要加上参数白名单

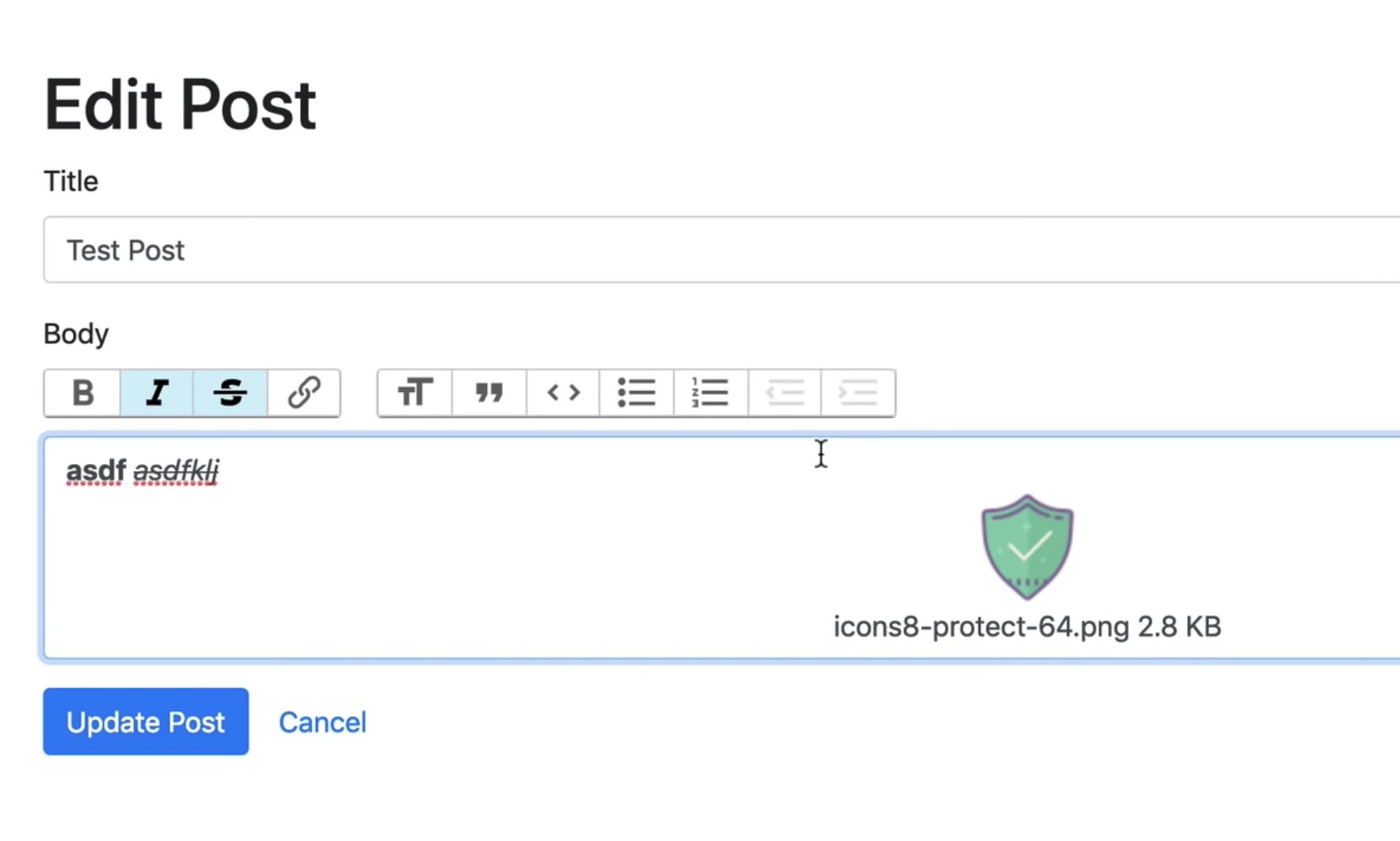
还可以拖拉图片。因为使用了stimulus。
但图片不会正确显示,需要下载gem 'image_processing'
bundle install后重启rails s,就可以看到保存的图片了。
如果图片太大,输入框会被超出,这时需要修改css样式:
// app/assets/stylesheets/actiontext.scss //除了默认的样式,还可以使用其他的样式。这个连接提供了大量样式contents of that file. 可以基于此自定义。 trix-editor { &.form-control { height: auto; } }