Vue.js的后端数据支持:使用Express建立app, 并使用MongoDB数据库。
需要用到的backed tech stack:
- Node: JavaScript on the server/backend. That's basically what it is, but more powerful.
- Express: Routing framework for Node.小的灵活的Node.js web application framework.
- MongoDB: JSON database (部署云服务器)
其他支持库:
- Body Parser: Middleware to expose body of request via
req.body - Morgan: Logger middleware
- Mongoose: Utility library to enhance interaction with Mongo DB.
使用express创建一个app
安装Node and npm:
使用node -v , npm -v确认是否安装和版本。
开始一个新project:
// 安装express generator,它用于快速创建app skeleton。类似手脚架。(点击链接看文档和图片) npm install express-generator -g //在当前目录下,创建一个程序在名为api的文件夹内。同时view engine被设置为ejs.使用ejs模版引擎给view文件。 express --view=ejs api
进入api,安装依赖:
# Install dependencies
npm install
# Start app (在mac,linux上,terminal上有提示,安装提示输入即可)
DEBUG=api:* npm start
然后:打开网页localhost:3000

然后,需要安装Mongoose
npm install --save mongoose
提示🚩:--save参数,会将安装的模块加入package.json的dependencies中,以后使用npm install会自动下载依赖中的包。现在的版本是默认的行为,这个参数已经消失了。 但还有其他的选项,见文档
Provisioning a MongoDB Database
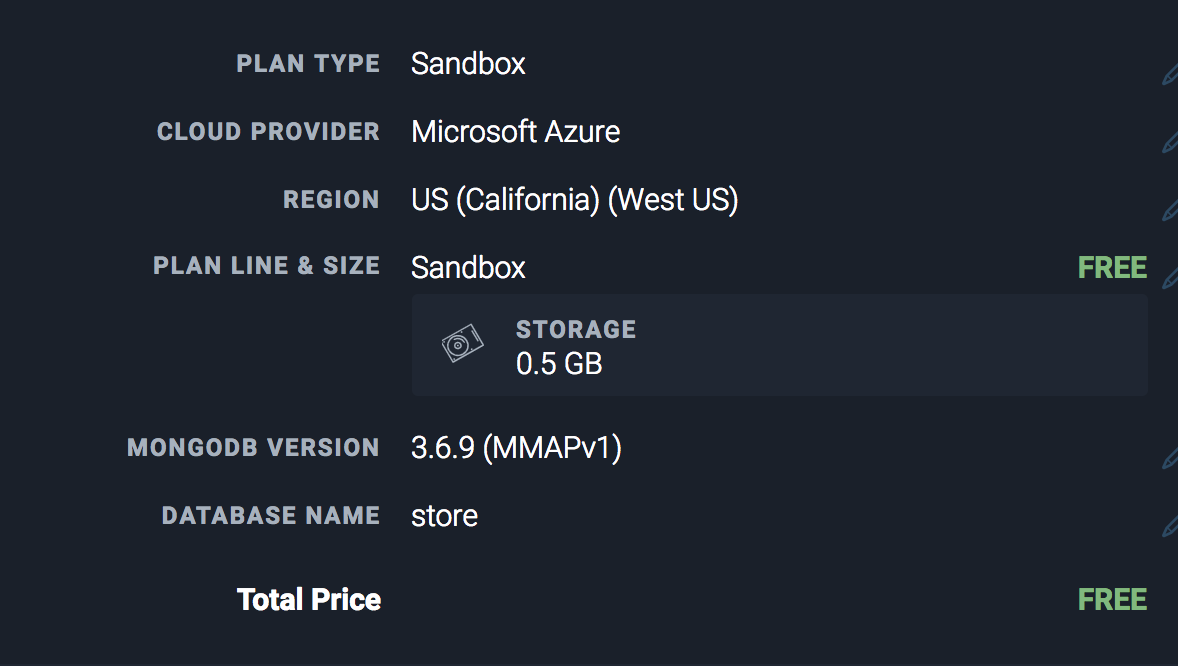
MongoDB: JSON database (部署云服务器)
https://mlab.com/databases/store#users
提供一个免费的账户。任意邮箱注册并验证后即可创建,需要vpn。

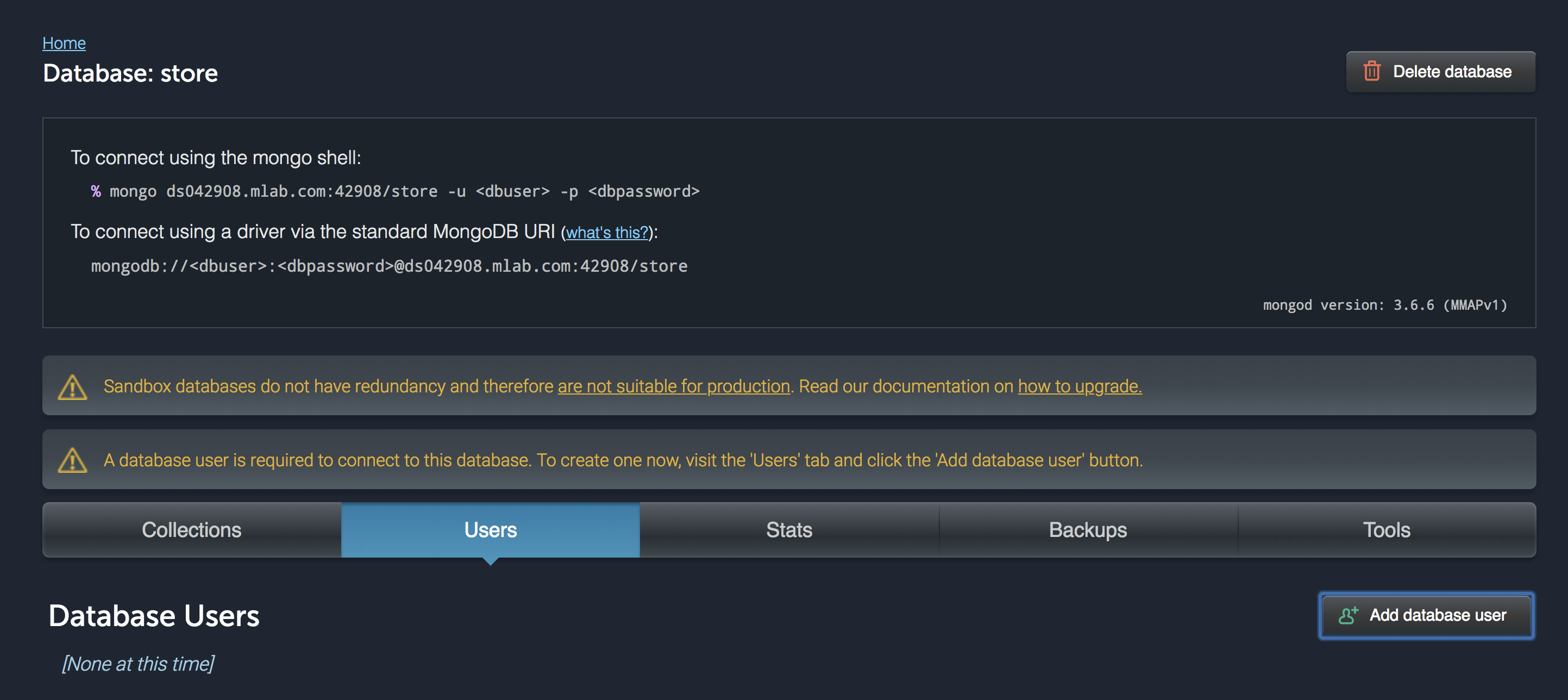
完成后点击这个数据库,进入设置。
然后点击Users tag, 然后点击button: Add database user。新增一个user.
它用于创建和你的app的链接!

最后在之前建立的api app的api.js中加上:
mongoose.connect(`mongodb://${process.env.DB_USER}:${process.env.DB_PASSWORD}@${process.env.DB_URL}`);
然后:再粘贴这个:
见https://scotch.io/courses/build-an-online-shop-with-vue/enabling-cors
Schemas & Models
为了通过mongoose 和mongoBD数据库交互,你需要定义schemas and models。
即数据结构,数据类型。
具体见:https://scotch.io/courses/build-an-online-shop-with-vue/schemas-models
Routes and Controllers
见routes文件夹中的文件。
//这是语法结构:
app.method('<path>', callbackFunction) // Examples app.get('/', callbackFunction) app.post('/create', callbackFunction)
参考文档https://scotch.io/courses/build-an-online-shop-with-vue/routes-and-controllers
类似Rails的routes.rb和controller.
本章定义完api的行为controller和路径routes。
使用POSTman进行api的测试
先安装这个软件。从chrome商店可以找到。或者官网the website.
