MVC,MVVM,MVP的区别/ Vue中忽略的知识点!
按照顺序学习:
https://scotch.io/courses/build-an-online-shop-with-vue/hello-world
Vue Authentication And Route Handling Using Vue-router
Handling Authentication In Vue Using Vuex
Vue使用的就是mvvm框架
它和MVC, MVP的区别是什么?
mvc是最常用的软件架构,mvvm,mvp是它的衍生。
http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html
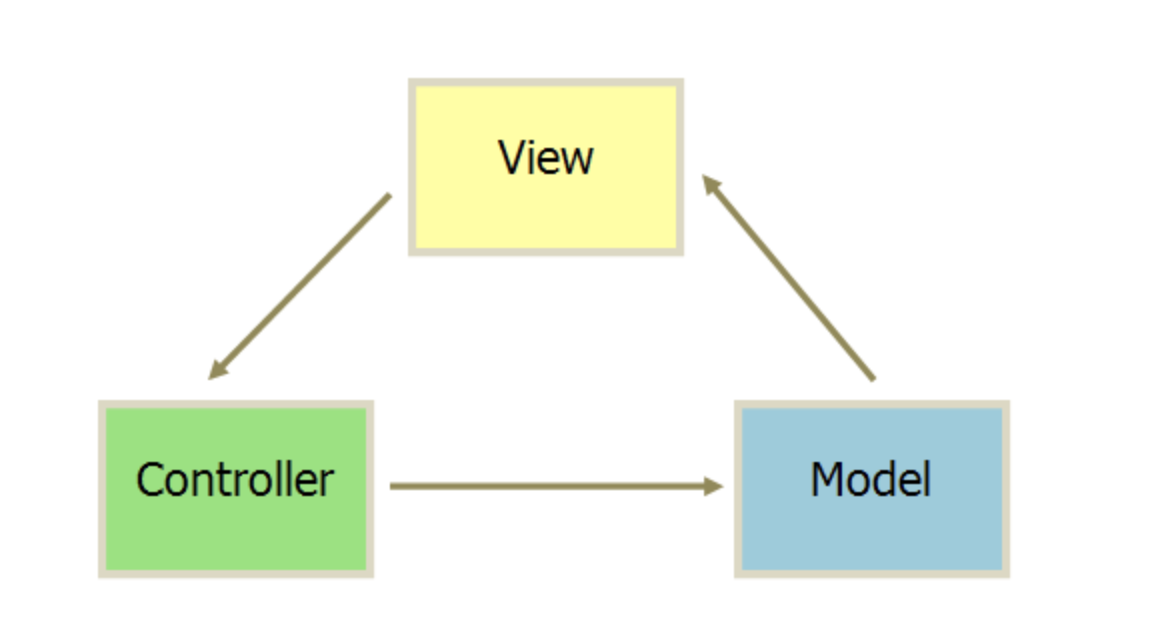
1. Mvc
- View 传送指令到 Controller
- Controller 完成业务逻辑后,要求 Model 改变状态
- Model 将新的数据发送到 View,用户得到反馈

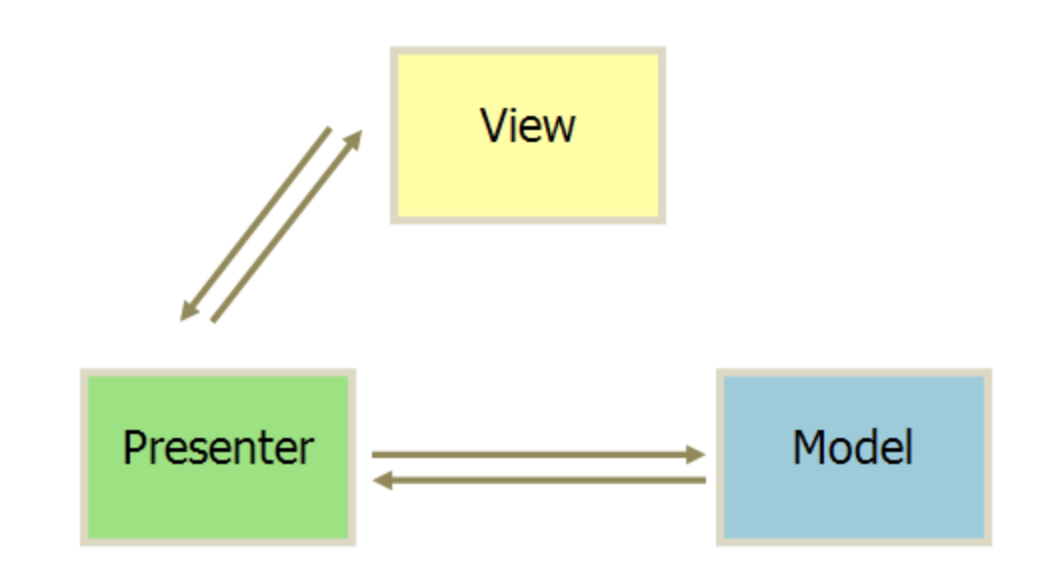
2. MVP
- 1. 各部分之间的通信,都是双向的。
- 2. View 与 Model 不发生联系,都通过 Presenter 传递。
- 3. View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。

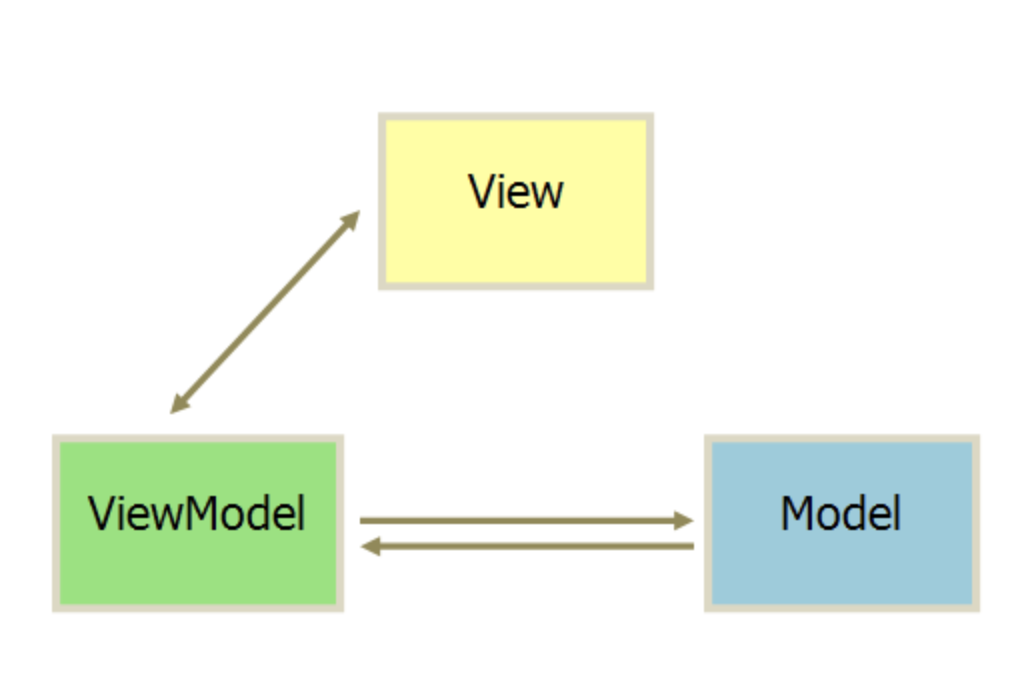
3. MVVM
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。
唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular 和 Ember 都采用这种模式。

webpack:
把依赖的modules,通过webpacke,转化为static assets。
简单来说就是一个module bundler模块打包工具。
它将一堆文件中的每个文件都作为一个module, 找出它们之间的dependancies , 将它们打包为可部署的静态资源。
可参考:https://vue-loader-v14.vuejs.org/zh-cn/
优点:大大优化前端工作流程。
缺点:配置麻烦。
Vue Loader
https://vue-loader-v14.vuejs.org/zh-cn/
Vue Loader是webpack的一个loader。它允许你以一种名为单文件组件的格式.vue写Vue组件,Vue Loader会把这个组件转化为JavaScript模块.
- 支持ES2015
- 允许Vue组件的组成部分使用其他的webpack loader,比如<style>使用Sass, 对<template>使用Pug;
- 允许在一个
.vue文件中使用自定义块,并对其运用自定义的 loader 链;??? - 为每个组件模拟出css 作用域。
- 在开发过程中使用热重载来保持状态。
Vue组件细节
.vue是自定义的文件类型,用类HTML语法描述一个Vue组件。它包括3种类型的顶级语言块<template>, <script>, <style>,还可以自定义块。
vue-loader 会解析文件,提取每个语言块,如有必要会通过其它 loader 处理,最后将他们组装成一个 CommonJS 模块,module.exports 出一个 Vue.js 组件对象。
vue-loader 支持使用非默认语言,比如 CSS 预处理器,预编译的 HTML 模版语言,通过设置语言块的 lang 属性。(具体见预处理器章节)
<style lang="sass"> /* write Sass! */ </style>
语言块
<template>
- 默认语言: html
- 内容被提取为string, 将编译并用作Vue组件的template选项。
<script>
- 默认语言: js(在检测到babel-loader会自动支持ES2015)
- 该脚本在类CommonJS环境中执行(就像通过webpack打包的正常js模块),因此可以require()其他依赖。如果支持ES2015, 还可以使用import和export语法。
- 脚本必须导出Vue.js组件对象。使用
export default {...}
<style>
- 默认语言:css
- 一个单文件组件可以有多个<style>标签。
自定义块:
创建项目:
//也可以用yarn npm install -g @vue/cli vue create hello-vue cd hello-vue npm run serve # 也可以用yarn serve //安装好@vue/cli后,可以使用图形界面创建和管理 vue ui
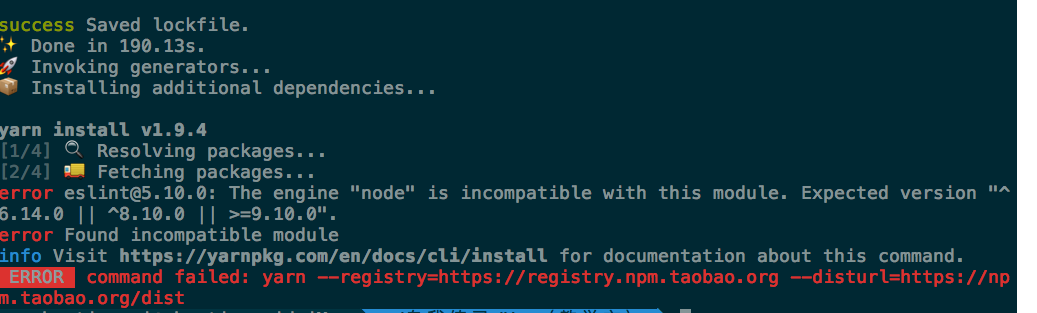
❌:不知道怎么引起的,之前一直好好的!
✅ 更新node到最新版本(使用nvm下载最新版本,并使用nvm use <版本号>)
参考:https://github.com/vuejs/vue-cli/issues/889

cd ~/.vuerc
然后:useTaobaoRegistry: false. 还是不可以。(❌不是这里的问题)
node -v //返回版本是8.9, 昨天我更新到11.00了,估计是非全局的更新。
首先,我更新了npm:
npm install -g npm
然后升级node.js
npm中有一个模块叫做“n”,专门用来管理node.js版本的。先安装它,然后使用它来更新node.
更新到最新的稳定版:
npm install -g n
sudo n stable
操,不管用啊!!!
还是参考博客:https://www.cnblogs.com/chentianwei/p/10090483.html
下载nvm, 然后nvm use <版本号 | stable > ✅
组件
组件描述了模版和逻辑之间的数据流动。数据从逻辑到模版, event emitted从template到logic:
- Vue Instance ----DATA----> Template
- Template ----EVENT-----> Vue Instance
Local vs Global组件
本地组件就是普通的js对象
const GreetingComponent = { template: `<h1>Hi, you</h1>`, } new Vue({ el: '#app', template: ` <div><GreetingComponent/></div> ` , components: { GreetingComponent} }) //使用components选项来插入组件。
Global组件是使用Vue的component方法生成的。Vue.component( id, [definition] )
实际上
Vue.component("my-component", { ... })
//是简写。完全的代码:
Vue.component('my-component', Vue.extend({ /* ... */ }))
Vue.extend(options)是基础Vue构造器,创建一个子类。参数是组件选项的对象。
比较jQuery, vnalia JS, 和Vue的DOM操作
// jQuery const divElement = $('#text'); divElement.text('Hello Vue')
// JavaScript const divElement = document.getElementById('text'); const textNode = document.createTextNode('Hello Vue'); divElement.appendChild(textNode);
new Vue({ template: `<div>{{text}}</div>`, data () { return { text: 'Hello Vue' }; } }).$mount('#app')
template代表view, data代表model, 通过对象特性,它两被绑定在一起。
这就是MvvM设计风格!
模版template的几个概念:
- Interpolation: {{ }}, 也称为mustache tag。它把内部的数据渲染到view上。当数据变化,模版也会自动更新。这是mvvm的设计风格!
- Directives: 指令,客制化的HTML属性,可以用于绑定data到view和attributes。也可以绑定events.
- v-bind指令是响应方式的,简写:xxx,
- v-on 用于绑定events, 简写@xxx
- 修改默认行为v-on:click.prevent="doThis"
- {{ }}内部可以执行计算,它是template expression.
Conditional
v-show, v-if, v-else-if, v-else,
vanilla JavaScrip:
<button id="btn">Clicke me</button> <p id="text">Lorem ipsum dolor sit amet,...</p> <script> let isShown = false; const btn = document.getElementById('btn'); const text = document.getElementById('text'); updateText(isShown) btn.addEventListener('click', () => { isShown = !isShown console.log(isShown) updateText(isShown) }) function updateText(isShown) { text.style.display = isShown ? 'block' :'none'; } </script>
改成vue.js
<template>
<div>
<button v-on:click="toggle">Clicke me</button>
<p id="text" v-show="isShown">Lorem ipsum dolor sit amet,...</p>
</div>
</template>
<script>
export default {
name: 'button',
data: function() {
return {
isShown: false,
}
},
// 这里使用了v-show代替了v-bind:style="updateText"
// computed: {
// updateText() {
// return {
// display: this.isShown ? "block" : 'none'
// }
// }
// },
methods: {
toggle() {
this.isShown = !this.isShown
},
}
}
</script>
vue.js和vanilla JavaScript的原理是不同的。
- vanilla JavaScript是在元素上绑定事件,当事件被触发后,执行相应的函数,改变<p>的css样式。
- vue.js是使用响应式编程。Vue监听data选项中的所有属性,在属性被访问和修改时通知变化,激活re-render, 然后组件从新渲染函数最后改变虚拟DOM Tree。
动态 Style and Classes(Class和Style绑定)
<div v-bind:class="{ active: isActive }"></div>
首先active是一个类,
然后isActive可以是一个data, 类型是boolean。如果active: true, 则active这个类在<div>上生效。
可以给:class传入多个对象,同时:class指令可以和普通的class属性共存。
和class绑定的对象无需内联在模版里,可以绑定一个返回对象的计算属性,类似上例👆中的:style。
动态style:
//⚠️: 使用驼峰写法 <div v-bind:style="{ color: 'red', backgroundColor: 'blue' }"></div> //也可以使用常规写法,但是要用引号: <div v-bind:style="{ color: 'red', 'background-color': 'blue' }"></div>
Iteration key
使用v-for, 应该配合使用:key,为每个在list中的node附加一个unique id。
v-on, v-bind, v-model和$emit方法
https://codepen.io/chentianwei411/pen/QzNgBd?editors=1010
用v-model代替v-on和v-bind的案例的原理:
<h1>hello world</h1> <div id="app"> <custom-input v-bind:value="searchText" v-on:input="searchText = $event" ></custom-input> <!-- 等同于 --> <!-- <custom-input v-model="searchText" ></custom-input> --> <p>out:{{ searchText }}</p> </div>
//把Vue实例的data特性searchText绑定到组件custom-input的 value prop。
//(当searchText改变时,value prop也同步改变)
//v-on:input,监听到input事件。这里input是我们在组件custom-input中自定义的事件。
//JS
Vue.component('custom-input', { props: ['value'], template: ` <div>
//v-bind:value="value",把value prop和input的value特性绑定到一起。
当value prop改变,input的value同步改变
//v-on:input是DOM event
//$emit("input", ...)中的"input"是自定义的event
<input v-bind:value="value" v-on:input="$emit('input', event.target.value)" > <p>in:{{ value }}</p> </div> ` }) new Vue({ el: "#app", data() { return { searchText: "one" } } })
