《H5 App开发》HBuilder打包成app 状态栏的颜色问题
沉积式样式(透明)
ios:
打开应用的manifest.json文件,切换到代码视图,在plus -> distribute -> apple 下添加UIReserveStatusbarOffset节点并设置值为false。
注意:
1. 真机运行不生效,需提交App云端打包后才生效;
2. 此功能仅在iOS7及以上系统有效。
android:
打开应用的manifest.json文件,切换到代码视图,在plus -> distribute -> google 下添加ImmersedStatusbar节点并设置值为true。
注意:
1. 真机运行不生效,需提交App云端打包后才生效;
2. 此功能仅在Android4.4及以上系统有效。
配置系统状态栏样式
iOS平台可支持对系统状态栏样式的配置,在应用manifest.json文件的plus->distribute->apple下添加UIStatusBarStyle进行控制,默认值为"UIStatusBarStyleDefault"。
UIStatusBarStyleDefault 【默认样式,iOS6及以下系统状态栏为黑底白字,iOS7及以上系统用于定义系统状态栏上文字颜色为黑字(适用于浅色背景)】
UIStatusBarStyleBlackOpaque 【深色背景色样式,iOS6及以下系统状态栏为黑底白字,iOS7及以上系统用于定义系统状态栏上文字颜色为白色(适用于深色背景)】
UIStatusBarStyleBlackTranslucent 【iOS6及以下系统在启动界面为灰底白字,iOS7及以上系统与UIStatusBarStyleBlackOpaque效果一样】
设置系统状态栏背景颜色(iOS7及以上生效)
iOS平台可支持对系统状态栏背景颜色的配置,在应用manifest.json文件的plus->distribute->apple下添加StatusBarBackground进行控制:
值为字符串类型,格式为"#RRGGBB"格式,如红色为"#FF0000";默认值为白色。

App云端打包设置系统状态栏背景颜色操作方式
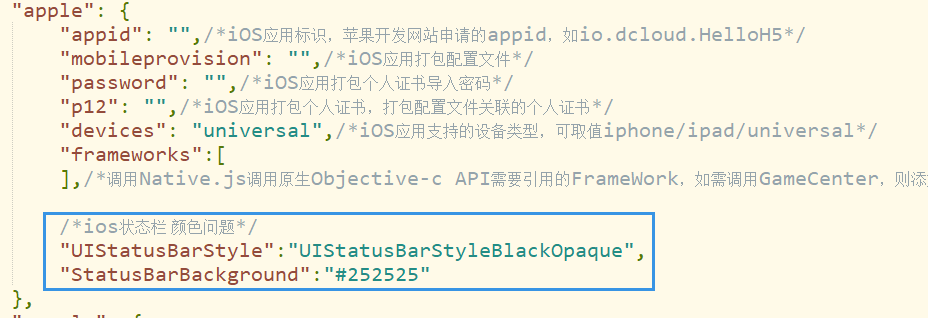
双击应用的manifest.json文件,切换到“代码视图”,在apple节点下添加StatusBarBackground节点:

