Echarts双y轴,解决刻度线不对齐
let leftArr = [1,2,3,4,5,6] // 显示在左边数据集合 let rightArr = [2,3,4,5,6,7] // 显示在右边数据集合 let leftMax = Math.max.apply(null, leftArr); // 获取左边y轴数组的最大值 let rightMax = Math.max.apply(null, rightArr); // 获取右边y轴数组的最大值 let yMax = Math.max(leftMax, rightMax); // 获取两个最大值之中的最大值 // 如果%10有余数,这说明不是十的倍数,则修改成整十的倍数 if((yMax % 10) != 0) yMax = yMax + (10 - (yMax % 10)) if(yMax == 0) yMax = null yAxis: [ { type: 'value', min: 0, max: yMax }, { type: 'value', min: 0, max: yMax } ],
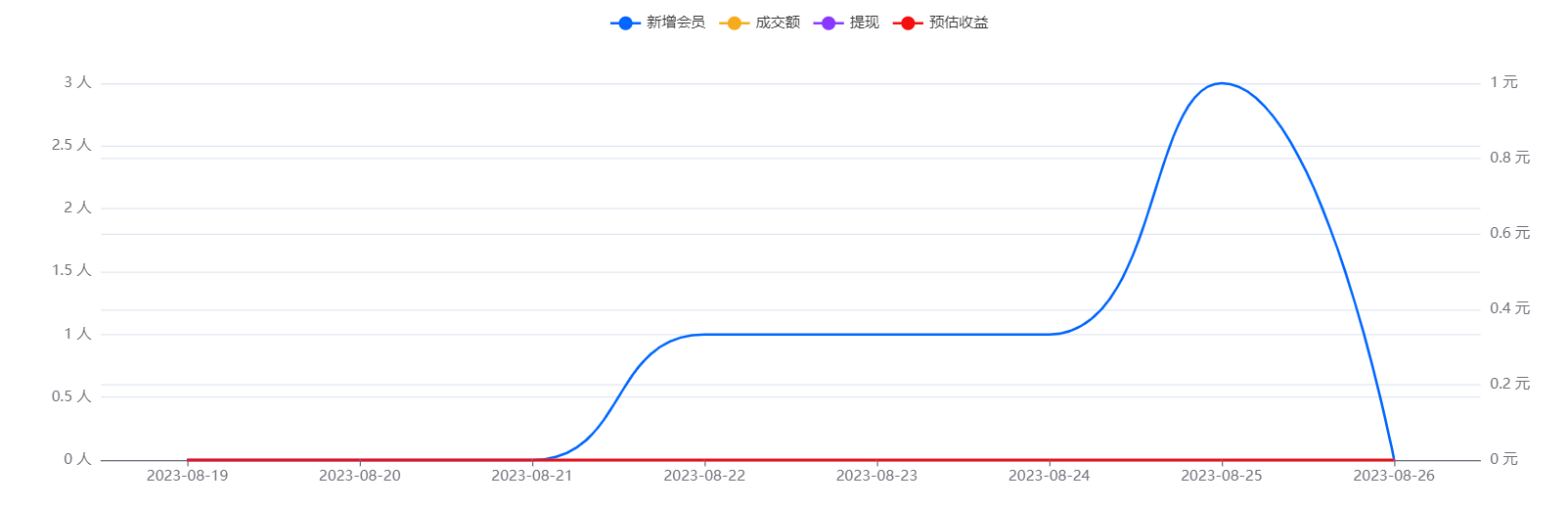
修改前:

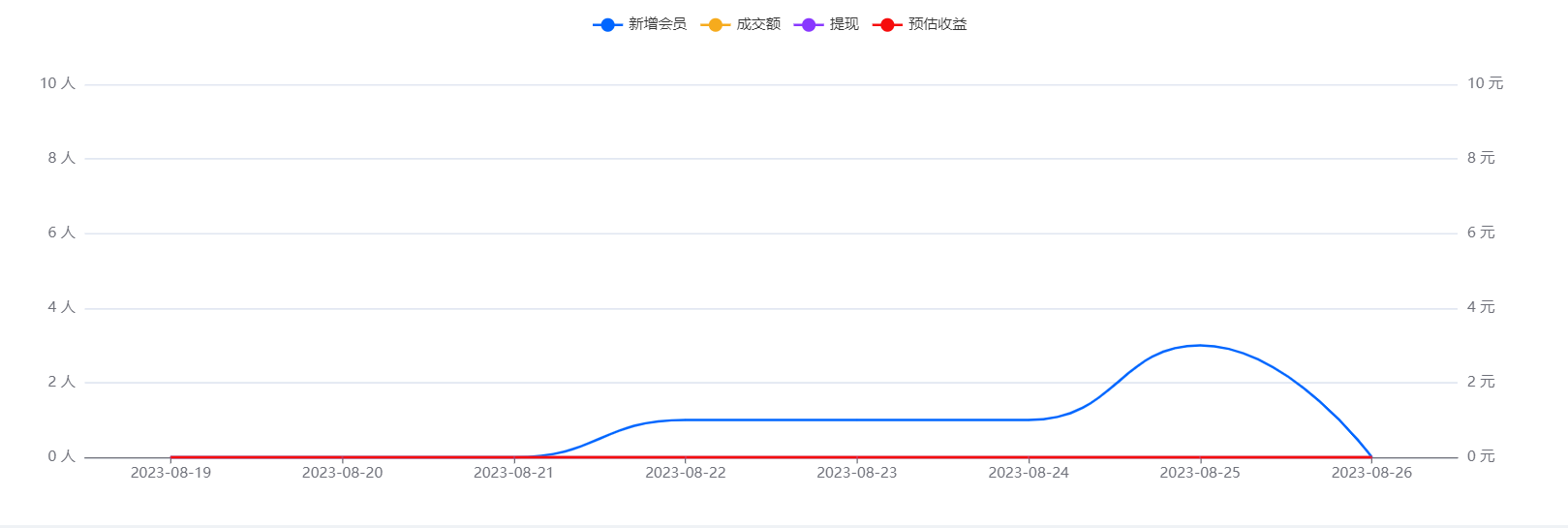
修改后:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)