《ECharts》ECharts学习日记
这篇文章主要是写自己用到的echarts图表配置,我们都知道,自己手动在ECharts配置文件去找一些自己想要的方法是很难找到的,这篇文章就是我把常用的配置整理出来,希望能帮到各位(此文章随时更新,建议收藏到标签)
1、饼状图/环形图
2、柱状图
3、折线图
4、矩形图
5、中国地图
6、世界地图(带航线)
7、关系图
legend
legend:{ itemGap: 7, // 设置间距 itemWidth: 7, // 设置宽度 itemHeight: 7, // 设置高度 orient: 'horizontal', //列表的布局朝向 可选 vertical selectedMode:false,//取消列表上的点击事件 data:[ { name:'数据', //icon: 'circle' //图例项的 icon 可选 circle, rect, roundRect, triangle, diamond, pin, arrow, none 也可以添加自己的图标 'image://http://xxx.xxx.xxx/a/b.png' } ] },
ECharts图表的点击事件
myChart.on("click", function (params) {
console.log(params.dataIndex);
})
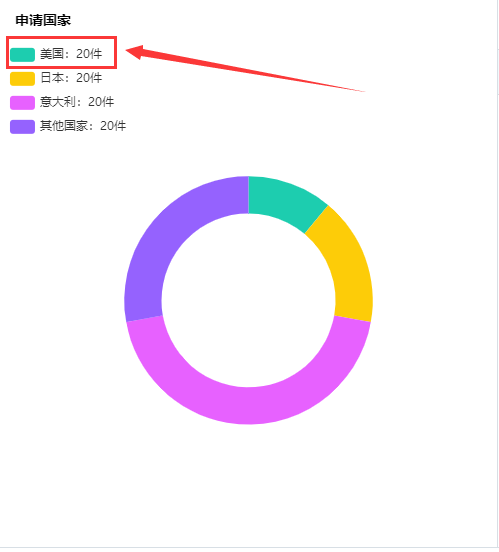
一:饼状图/环形图
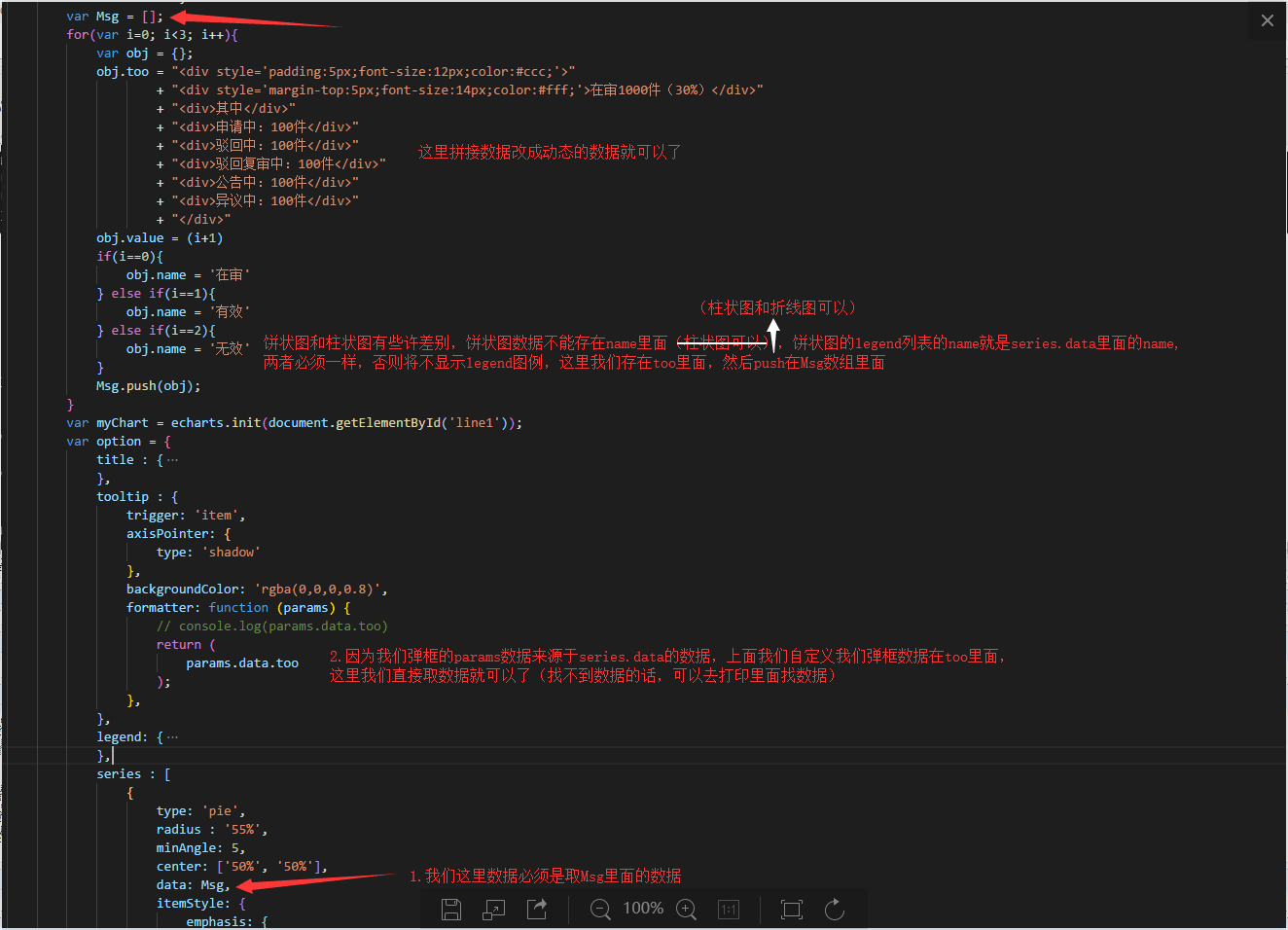
minAngle: 5, //默认最小值,值在0~360之间 center: ['50%', '50%'], //改变饼状图位置 radius : '55%', //改变饼状图大小 radius: ['35%', '50%'], //改变环形图扇形的厚度 hoverAnimation: false, //是否开启鼠标hover环形图变大 silent: false, //是否关闭扇区所有hover事件 avoidLabelOverlap: false, //是否启用防止标签重叠策略,防止标签间文字的重叠 itemStyle: { normal:{ color:function(params) { var colorList = ['#4a98ff', '#ffa338', '#a33bff'];//自定义颜色 return colorList[params.dataIndex] }, label:{ show: false, //是否显示标示线和标签 formatter: '{b} : {c} ({d}%)' }, labelLine :{ show:true } } }, label: { //normal: {//去掉标示线和标示文字(上面那句不起作用的时候请使用这段代码) //position: 'inner', //show : false //} } ]

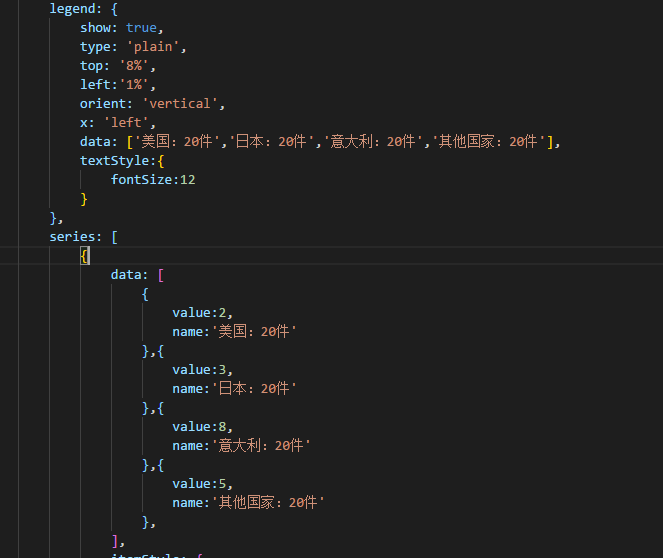
不要着急,这个也是很简单的,我们只需要把legend的data数据和series的data里name数据设置一样就可以了,如下图

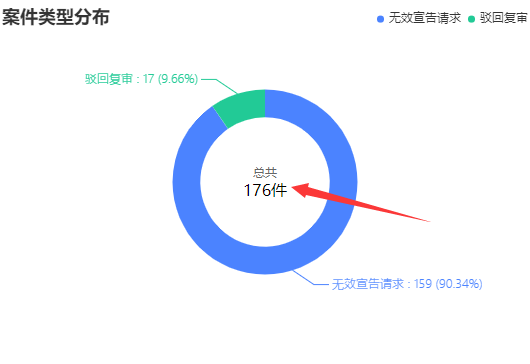
这个时候就有部分同学问了,怎么把总计写在环形图中间呢?并且总计和标识线都同时存在,如下图

首先,对于环形图,官网上面是没有总计这个配置的,官网上面能显示在正中间的只有鼠标hover选中的这条数据。(只是我没有找到这个配置,并不是代表没有)
这里我只是提供思路:显示标示线的同时显示总计,总计是我们自己手写的元素,垂直水平居中就可以了,注意微调一下你的环形图位置,确保你的总计在正中间
如果装图表的盒子是动态宽度(百分比);手动改变屏幕大小,总计不居中了怎么办?
ECharts有一个方法是,监听装图表盒子的宽度,图表会根据当前盒子的大小改变重新去绘制图表
window.addEventListener("resize", function () {
myChart.resize();
});
这段代码放在你的渲染之后就可以了,注意,需要放在option对象外面
VUE写法:
data() { return { myChart: null } }, mounted() { this.myChart = echarts.init(document.getElementById('echarts')) window.addEventListener("resize", this.resize); }, destroyed() { window.removeEventListener("resize", this.resize); }, methods: { resize() { this.myChart.resize(); } }
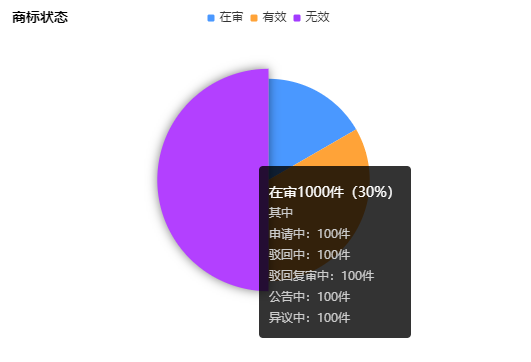
有时项目需求会自定义tooltip弹框样式,如下图


二:柱状图
grid: { // 改变图表的位置
left: '3%',
right: '4%',
top: '20%',
bottom: '10%',
containLabel: true
},
xAxis: {
type: 'category', //如果想使柱子横向显示,x 和 y 的type值相互对换一下,并且data值也放在 y 轴上面,x 轴不要data
data: [2012,2012,2012,2012,2012,2012,2019],
axisTick: {
alignWithLabel: true //保证刻度线和标签对齐
},
axisLabel: {
interval: 0, //坐标轴刻度标签的显示间隔
rotate: -30, //旋转x轴的值 角度从 -90 度到 90 度
},
}, yAxis: { type: 'value', splitNumber: 5 //规定y轴显示几条线,会根据实际数据来渲染 }, series: [{ name: '有效', type: 'bar', stack: 'stack值相同则柱子重叠', //stack的值相同时柱子呈现重叠状态,反之不重叠 label: { normal: { show: false, //柱子上面数据是否显示 position: 'insideRight' } }, data: [1,6,5,2,8,12,2], barWidth: 20, //柱子大小
itemStyle: { normal: { color: '#0260f8' }, //当前柱子颜色 // emphasis:{color:'red'} //鼠标hover变色 } }, { name: '无效', type: 'bar', stack: 'stack值相同则柱子重叠', label: { normal: { show: false, position: 'insideRight' } }, data: [4,5,3,7,12,13,5], barWidth: 20, itemStyle: { normal: { color: '#07aa88' } } }]
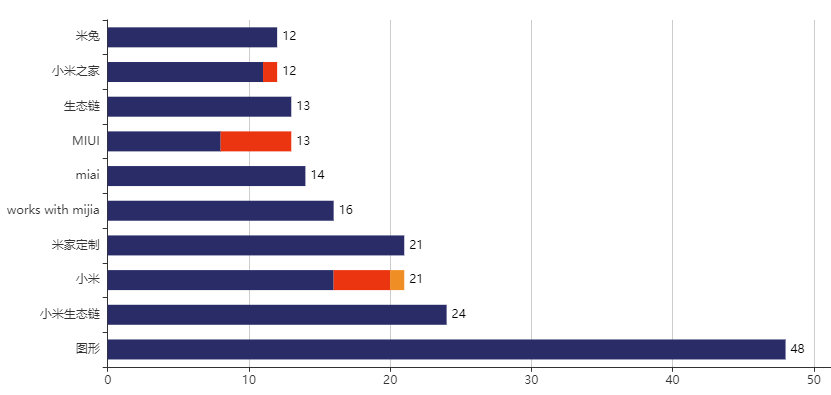
项目需求有时会要求把总计放在柱子顶部,如下图

这里实现这个效果有两种思路:
思路一:给series集合末尾多加一栏用于展示合计,与其他柱子重叠,背景色设置为透明,文字显示在柱子内部左侧(下侧)
缺点:这条总计柱子会占整个图表的一半空间,因此整个图表的可视化数据只会占一半空间,看起来极不协调
思路二:也是给series集合末尾多加一栏用于展示合计,但是不与其他柱子重叠(不与其他柱子重叠只需要把配置中的 stack 的值设置为不相同即可,上一段代码页中注释中也有写到,可参考),这里会用到配置 barGap :'-91%' ,这个配置可以移动总计柱子摆放的位置,调至与其他柱子完全覆盖就可以了,背景色再设置为透明,文字放在柱子外部
两条思路都产生的缺点:因为我们增加总计都是为series加了一栏,并且设置为透明,tooltip弹框多出的一行总计会没有颜色标识,如下图

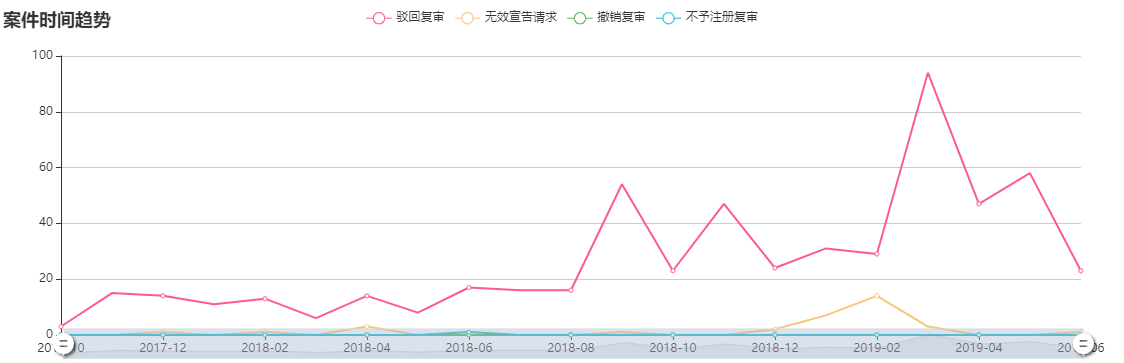
三:折线图
折线图的配置项基本上和柱状图的配置一样,请在柱状图代码页参考,这里主要讲的是可缩放进度条

进度条不好讲解,还是直接为大家展示我的代码吧,直接粘贴过去把data的值换成自己的就是可以使用的
var option = { grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true //grid 区域是否包含坐标轴的刻度标签 }, xAxis: { type: 'category', boundaryGap: false, data: self.lineXlist }, yAxis: { type: 'value' }, dataZoom: [{ type: 'inside', start: 0, end: 100 }, { start: 0, end: 10, handleIcon: 'M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z', handleSize: '80%', handleStyle: { color: '#fff', shadowBlur: 3, shadowColor: 'rgba(0, 0, 0, 0.6)', shadowOffsetX: 2, shadowOffsetY: 2 }, bottom:"2%", textStyle:{ color:'#444', fontWeight :'600', fontSize :14 } }], series: [ { name:'驳回复审', type:'line', stack: '总量',
smooth:true, //是否使用曲线显示
itemStyle : {
normal : {
color:'#fc5997',
lineStyle:{
color:'#fc5997' //线条颜色
}
}
},
data:self.lineData[0]
},
{
name:'无效宣告请求',
type:'line',
stack: '总量2',
itemStyle : {
normal : {
color:'#f5c777',
lineStyle:{
color:'#f5c777'
}
}
},
data:self.lineData[1]
},
{
name:'撤销复审',
type:'line',
stack: '总量3',
itemStyle : {
normal : {
color:'#5db45e',
lineStyle:{
color:'#5db45e'
}
}
},
data:self.lineData[2]
},
{
name:'不予注册复审',
type:'line',
stack: '总量4',
itemStyle : {
normal : {
color:'#20c0d5',
lineStyle:{
color:'#20c0d5'
}
}
},
data:self.lineData[3]
}
]
};
四:矩形图
series : [ { type:'treemap', width:"90%", height:"70%", roam :false, //是否开启平移和缩放 nodeClick :false, //点击节点是否自动移动到当前节点 itemStyle: { normal: { label: { show: true, formatter: "{b}: {c}" }, borderWidth: 1 }, emphasis: { label: { show: true } } }, breadcrumb:{ show:false //是否显示下方默认按钮 }, data:self.sbcyOptionData6 } ]
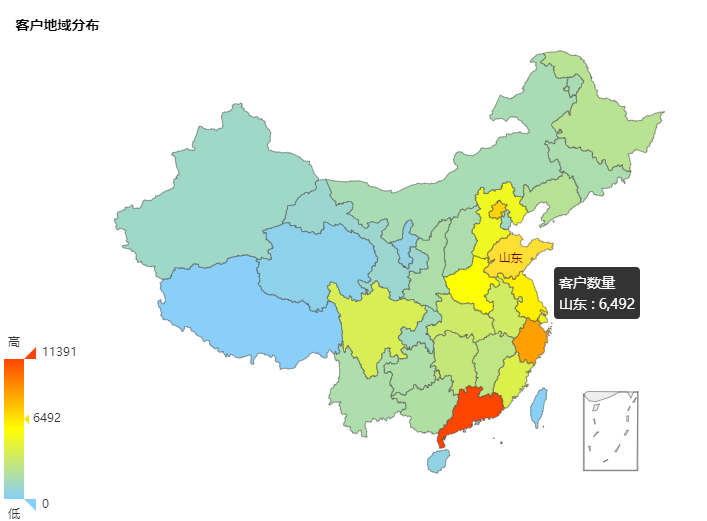
五:中国地图

中国地图图形需要引入中国地图的js文件
<!-- 中国地图 --> <script type="text/javascript" src="/js/china.js"></script>
百度网盘下载
https://pan.baidu.com/s/1xsmuO6E7JFNHwT74D4_cnA
提取码:lfhq
echarts: function () { var self = this; var myChart = echarts.init(document.getElementById('bar7')); var max = 0; for(var i=0;i<vm.prvCount.length;i++){ //获取最大值 if(max<vm.prvCount[i].value){ max = vm.prvCount[i].value; } } option = { tooltip: { trigger: 'item', backgroundColor: 'rgba(0,0,0,0.8)' }, visualMap: { //视觉映射组件 min: 0, max: max, left: 'left', top: 'bottom', text: ['高', '低'], // 文本,默认为数值文本 calculable: true, //是否显示拖拽用的手柄 inRange: { color: ['lightskyblue','yellow', 'orangered'] //从低到高颜色设置 } }, toolbox: { show: false, orient: 'center', left: 'right', top: 'center', feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, restore: { show: true }, saveAsImage: { show: true } } }, series: [ { name: '客户数量', type: 'map', left: '10%', mapType: 'china', roam: false, label: { normal: { show: false }, emphasis: { show: true } }, itemStyle: { emphasis: { color: '#f00' } //鼠标hover变色 }, data: vm.prvCount }, ] }; myChart.setOption(option); window.addEventListener("resize", function () { myChart.resize(); }); },
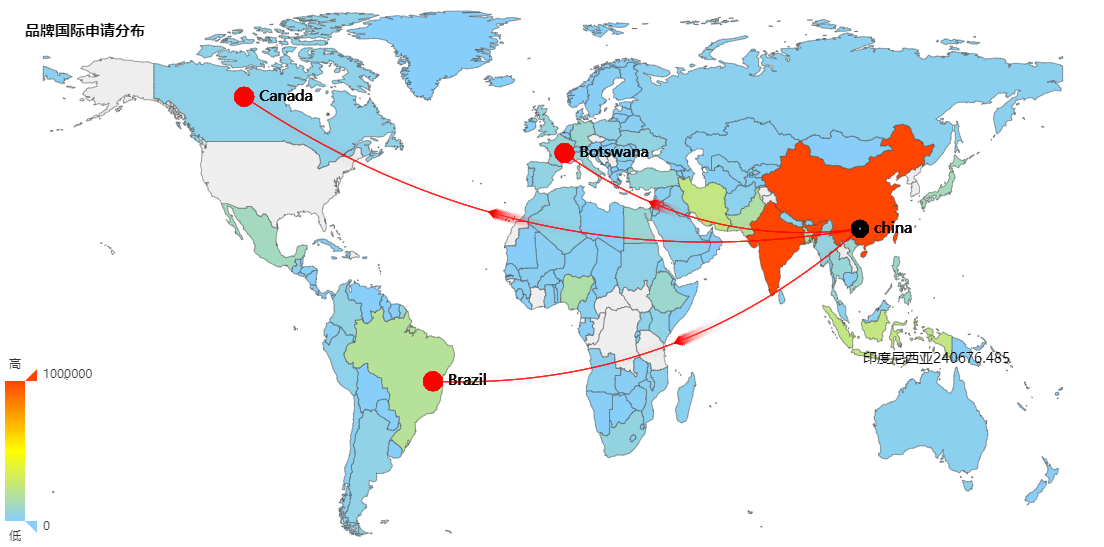
六:世界地图(带航线)

世界地图和中国地图一样,是需要引入世界地图js文件的,我在这里是把 tooltip 弹框给汉化过,这里我没找到方法把现在在地图上面的国名一起汉化,汉化文件和世界地图放在一起
<script src="/js/world.js"></script> <script src="/js/map_CN.js"></script>
百度网盘下载
https://pan.baidu.com/s/1o7ianJTfcEe1FAYbgOKqeQ
提取码:t3qj
myEchart5: function () { //世界地图 var self = this; // 生成出线方法 function formtGCData (geoData, data, srcNam, dest) { var tGeoDt = [] if (dest) { for (var i = 0; i < data.length; i++) { if (srcNam !== data[i].name) { tGeoDt.push({ coords: [geoData[srcNam], geoData[data[i].name]] }) } } } else { for (var j = 0; j < data.length; j++) { if (srcNam !== data[j].name) { tGeoDt.push({ coords: [geoData[data[j].name], geoData[srcNam]] }) } } } return tGeoDt } // 生成进线方法 function formtVData (geoData, data, srcNam) { var tGeoDt = [] for (var i = 0; i < data.length; i++) { var tNam = data[i].name if (srcNam !== tNam) { tGeoDt.push({ name: tNam, value: geoData[tNam] }) } } tGeoDt.push({ name: srcNam, value: geoData[srcNam], symbolSize: 8, itemStyle: { normal: { color: 'red', borderColor: '#000' } } }) return tGeoDt } var geoCoordMap = { //国家数据坐标 'china': [130.0823, 28.2568], 'Botswana': [4.895168, 52.370216], 'Canada': [-130.895168, 70.2312], 'Brazil': [-50.895168, -20.2312] } var data = [{ id: 1, name: 'china', value: 10 }, { id: 2, name: 'Botswana', value: 28397.812 }, { id: 3, name: 'Canada' }, { id: 4, name: 'Brazil' }] for(var key in map_CN) { //汉化国家名字 map_CN[key.toLowerCase()] = map_CN[key]; } var myChart = echarts.init(document.getElementById('line5')); option = { title: { text:'品牌国际申请分布', left: '20px', top: '20px', textStyle:{ color:'#000', fontSize:15 } }, tooltip: { // trigger: 'item', // formatter: function (params) { // var value = (params.value + '').split('.'); // value = value[0].replace(/(\d{1,3})(?=(?:\d{3})+(?!\d))/g, '$1,') // + '.' + value[1]; // return params.seriesName + '<br/>' + params.name + ' : ' + value; // } show: true, label: { show: true, }, hideDelay: 3000, alwaysShowContent: true, trigger: 'item', backgroundColor: 'rgba(0,0,0,0.0)', textStyle: { color: '#000', align: 'center', baseline: 'middle', fontSize: '16px', }, enterable: true, formatter: function(params, ticket, callback) { var param = params.name.toLowerCase(); // 返回汉化后的国家名 return map_CN[param.toLowerCase()] + params.value || param; } }, // visualMap: { // min: 0, // max: 1000000, // text:['High','Low'], // realtime: false, // calculable: true, // color: ['orangered','yellow','lightskyblue'] // }, dataRange: { //地区颜色控制条 show: true, min: 0, max: 1000000, text: ['高', '低'], realtime: true, calculable: true, color: ['orangered', 'yellow', 'lightskyblue'] // 生成地图颜色以及发散点颜色 }, geo: { //背景地图 map: 'world', label: { emphasis: { show: false } }, roam: false, silent: true, itemStyle: { normal: { areaColor: 'transparent', borderColor: 'transparent' }, emphasis: { areaColor: '#2a333d' } } }, series: [ { type: 'map', mapType: 'world', zoom: 1.2, roam: false, //禁止缩放比列和拖动 itemStyle:{ emphasis:{ label:{ show:false }, itemStyle:{ areaColor:'#ccc' } } }, mapLocation: { y: 100 }, data: [ {name: 'Afghanistan', value: 28397.812}, {name: 'Angola', value: 19549.124}, {name: 'Albania', value: 3150.143}, {name: 'United Arab Emirates', value: 8441.537}, {name: 'Argentina', value: 40374.224}, {name: 'Armenia', value: 2963.496}, {name: 'French Southern and Antarctic Lands', value: 268.065}, {name: 'Australia', value: 22404.488}, {name: 'Austria', value: 8401.924}, {name: 'Azerbaijan', value: 9094.718}, {name: 'Burundi', value: 9232.753}, {name: 'Belgium', value: 10941.288}, {name: 'Benin', value: 9509.798}, {name: 'Burkina Faso', value: 15540.284}, {name: 'Bangladesh', value: 151125.475}, {name: 'Bulgaria', value: 7389.175}, {name: 'The Bahamas', value: 66402.316}, {name: 'Bosnia and Herzegovina', value: 3845.929}, {name: 'Belarus', value: 9491.07}, {name: 'Belize', value: 308.595}, {name: 'Bermuda', value: 64.951}, {name: 'Bolivia', value: 716.939}, {name: 'Brazil', value: 195210.154}, {name: 'Brunei', value: 27.223}, {name: 'Bhutan', value: 716.939}, {name: 'Botswana', value: 1969.341}, {name: 'Central African Republic', value: 4349.921}, {name: 'Canada', value: 34126.24}, {name: 'Switzerland', value: 7830.534}, {name: 'Chile', value: 17150.76}, {name: 'China', value: 1359821.465}, {name: 'Ivory Coast', value: 60508.978}, {name: 'Cameroon', value: 20624.343}, {name: 'Democratic Republic of the Congo', value: 62191.161}, {name: 'Republic of the Congo', value: 3573.024}, {name: 'Colombia', value: 46444.798}, {name: 'Costa Rica', value: 4669.685}, {name: 'Cuba', value: 11281.768}, {name: 'Northern Cyprus', value: 1.468}, {name: 'Cyprus', value: 1103.685}, {name: 'Czech Republic', value: 10553.701}, {name: 'Germany', value: 83017.404}, {name: 'Djibouti', value: 834.036}, {name: 'Denmark', value: 5550.959}, {name: 'Dominican Republic', value: 10016.797}, {name: 'Algeria', value: 37062.82}, {name: 'Ecuador', value: 15001.072}, {name: 'Egypt', value: 78075.705}, {name: 'Eritrea', value: 5741.159}, {name: 'Spain', value: 46182.038}, {name: 'Estonia', value: 1298.533}, {name: 'Ethiopia', value: 87095.281}, {name: 'Finland', value: 5367.693}, {name: 'Fiji', value: 860.559}, {name: 'Falkland Islands', value: 49.581}, {name: 'France', value: 63230.866}, {name: 'Gabon', value: 1556.222}, {name: 'United Kingdom', value: 62066.35}, {name: 'Georgia', value: 4388.674}, {name: 'Ghana', value: 24262.901}, {name: 'Guinea', value: 10876.033}, {name: 'Gambia', value: 1680.64}, {name: 'Guinea Bissau', value: 10876.033}, {name: 'Equatorial Guinea', value: 696.167}, {name: 'Greece', value: 11109.999}, {name: 'Greenland', value: 56.546}, {name: 'Guatemala', value: 14341.576}, {name: 'French Guiana', value: 231.169}, {name: 'Guyana', value: 786.126}, {name: 'Honduras', value: 7621.204}, {name: 'Croatia', value: 4338.027}, {name: 'Haiti', value: 9896.4}, {name: 'Hungary', value: 10014.633}, {name: 'Indonesia', value: 240676.485}, {name: 'India', value: 1205624.648}, {name: 'Ireland', value: 4467.561}, {name: 'Iran', value: 240676.485}, {name: 'Iraq', value: 30962.38}, {name: 'Iceland', value: 318.042}, {name: 'Israel', value: 7420.368}, {name: 'Italy', value: 60508.978}, {name: 'Jamaica', value: 2741.485}, {name: 'Jordan', value: 6454.554}, {name: 'Japan', value: 127352.833}, {name: 'Kazakhstan', value: 15921.127}, {name: 'Kenya', value: 40909.194}, {name: 'Kyrgyzstan', value: 5334.223}, {name: 'Cambodia', value: 14364.931}, {name: 'South Korea', value: 51452.352}, {name: 'Kosovo', value: 97.743}, {name: 'Kuwait', value: 2991.58}, {name: 'Laos', value: 6395.713}, {name: 'Lebanon', value: 4341.092}, {name: 'Liberia', value: 3957.99}, {name: 'Libya', value: 6040.612}, {name: 'Sri Lanka', value: 20758.779}, {name: 'Lesotho', value: 2008.921}, {name: 'Lithuania', value: 3068.457}, {name: 'Luxembourg', value: 507.885}, {name: 'Latvia', value: 2090.519}, {name: 'Morocco', value: 31642.36}, {name: 'Moldova', value: 103.619}, {name: 'Madagascar', value: 21079.532}, {name: 'Mexico', value: 117886.404}, {name: 'Macedonia', value: 507.885}, {name: 'Mali', value: 13985.961}, {name: 'Myanmar', value: 51931.231}, {name: 'Montenegro', value: 620.078}, {name: 'Mongolia', value: 2712.738}, {name: 'Mozambique', value: 23967.265}, {name: 'Mauritania', value: 3609.42}, {name: 'Malawi', value: 15013.694}, {name: 'Malaysia', value: 28275.835}, {name: 'Namibia', value: 2178.967}, {name: 'New Caledonia', value: 246.379}, {name: 'Niger', value: 15893.746}, {name: 'Nigeria', value: 159707.78}, {name: 'Nicaragua', value: 5822.209}, {name: 'Netherlands', value: 16615.243}, {name: 'Norway', value: 4891.251}, {name: 'Nepal', value: 26846.016}, {name: 'New Zealand', value: 4368.136}, {name: 'Oman', value: 2802.768}, {name: 'Pakistan', value: 173149.306}, {name: 'Panama', value: 3678.128}, {name: 'Peru', value: 29262.83}, {name: 'Philippines', value: 93444.322}, {name: 'Papua New Guinea', value: 6858.945}, {name: 'Poland', value: 38198.754}, {name: 'Puerto Rico', value: 3709.671}, {name: 'North Korea', value: 1.468}, {name: 'Portugal', value: 10589.792}, {name: 'Paraguay', value: 6459.721}, {name: 'Qatar', value: 1749.713}, {name: 'Romania', value: 21861.476}, {name: 'Russia', value: 21861.476}, {name: 'Rwanda', value: 10836.732}, {name: 'Western Sahara', value: 514.648}, {name: 'Saudi Arabia', value: 27258.387}, {name: 'Sudan', value: 35652.002}, {name: 'South Sudan', value: 9940.929}, {name: 'Senegal', value: 12950.564}, {name: 'Solomon Islands', value: 526.447}, {name: 'Sierra Leone', value: 5751.976}, {name: 'El Salvador', value: 6218.195}, {name: 'Somaliland', value: 9636.173}, {name: 'Somalia', value: 9636.173}, {name: 'Republic of Serbia', value: 3573.024}, {name: 'Suriname', value: 524.96}, {name: 'Slovakia', value: 5433.437}, {name: 'Slovenia', value: 2054.232}, {name: 'Sweden', value: 9382.297}, {name: 'Swaziland', value: 1193.148}, {name: 'Syria', value: 7830.534}, {name: 'Chad', value: 11720.781}, {name: 'Togo', value: 6306.014}, {name: 'Thailand', value: 66402.316}, {name: 'Tajikistan', value: 7627.326}, {name: 'Turkmenistan', value: 5041.995}, {name: 'East Timor', value: 10016.797}, {name: 'Trinidad and Tobago', value: 1328.095}, {name: 'Tunisia', value: 10631.83}, {name: 'Turkey', value: 72137.546}, {name: 'United Republic of Tanzania', value: 44973.33}, {name: 'Uganda', value: 33987.213}, {name: 'Ukraine', value: 46050.22}, {name: 'Uruguay', value: 3371.982}, {name: 'United States of America', value: 312247.116}, {name: 'Uzbekistan', value: 27769.27}, {name: 'Venezuela', value: 236.299}, {name: 'Vietnam', value: 89047.397}, {name: 'Vanuatu', value: 236.299}, {name: 'West Bank', value: 13.565}, {name: 'Yemen', value: 22763.008}, {name: 'South Africa', value: 51452.352}, {name: 'Zambia', value: 13216.985}, {name: 'Zimbabwe', value: 13076.978} ] }, { type: 'lines', zlevel: 2, effect: { show: true, period: 6, trailLength: 0.1, color: '#f00', symbol: 'arrow', symbolSize: 8 }, lineStyle: { normal: { color: '#f00', width: 1, opacity: 0.4, curveness: 0.2 } }, itemStyle: { normal: { label: { show: true, textStyle: { color: 'rgb(249, 249, 249)' } } } }, data: formtGCData(geoCoordMap, data, 'china', true) }, // { // type: 'lines', // color: '#000', // zlevel: 2, // effect: { // show: true, // period: 6, // trailLength: 0.1, // color: '#000', // symbol: 'arrow', // symbolSize: 8 // }, // lineStyle: { // normal: { // color: '#fff', // width: 1, // opacity: 0.4, // curveness: 0.2 // } // }, // data: formtGCData(geoCoordMap, data, 'china', false) // }, { type: 'effectScatter', coordinateSystem: 'geo', zlevel: 2, rippleEffect: { period: 4, scale: 2, //动画中波纹的最大缩放比例 brushType: 'fill' //可选 stroke fill }, label: { normal: { show: true, position: 'right', formatter: '{b}', color: '#000', fontSize: 15 } }, symbolSize: 10, itemStyle: { normal: { color: '#0D6695', borderColor: '#f00', borderWidth:10, } }, data: formtVData(geoCoordMap, data, 'china') }, // { // type: 'effectScatter', // coordinateSystem: 'geo', // zlevel: 2, // rippleEffect: { // period: 4, // scale: 10, // brushType: 'stroke' // }, // symbolSize: 10, // itemStyle: { // normal: { // color: '#0D6695', // borderColor: 'gold' // } // }, // data: formtVData(geoCoordMap, data, 'Brazil') // } ] }; myChart.setOption(option); window.addEventListener("resize", function () { myChart.resize(); }); },
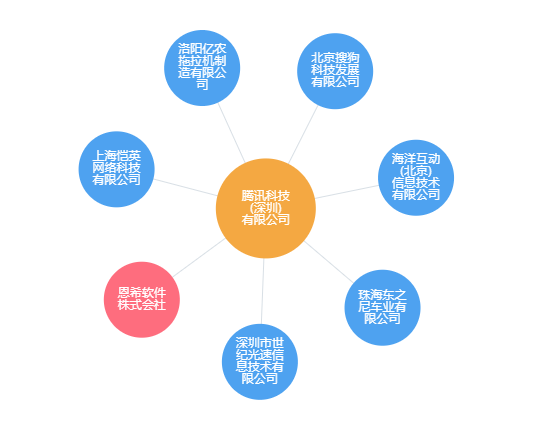
七:关系图

getMyChart1:function(){ var self = this; var myChart1 = echarts.init(document.getElementById('bar1')); var option1 = { title: { text: "关系图", left: '2%', top: '3%', textStyle: { color: '#000', fontSize: '15' }, }, color:['#f4a842','#fe6d7e','#4ea2f0','#10d1d3'], //全局色值 tooltip: { // 提示框的配置 formatter: function (param) { if (param.dataType === 'edge') { return param.data.target; } return param.data.value[0] + '<br/>' + param.data.value[1] + '<br/>' + param.data.value[2]; } }, legend: { top:'15%', left:'2%', show: false, type: 'plain', itemGap: 10, // 设置间距 itemWidth: 6, // 设置宽度 itemHeight: 6, // 设置高度 orient: 'vertical', data:[ { name:'受让商标', icon:'circle' },{ name:'转让商标', icon:'circle' } ], }, series: [{ type: "graph", // 系列类型:关系图 top: '10%', // 图表距离容器顶部的距离 focusNodeAdjacency: false, // 是否在鼠标移到节点上的时候突出显示节点以及节点的边和邻接节点。 roam :'pan', //开启平移(不开启缩放) force: { // 关系图布局配置项 repulsion: 1000, // 子对象之间的距离 edgeLength: [150, 100] // 父与子对象之间的距离 }, layout: "force", // 图的布局 symbol: 'circle', //关系图的形状 lineStyle: { // 父与子对象之间的公用线条样式 normal: { color: '#d8dfe5', // 线的颜色 width: 1, // 线宽 type: 'solid', // 线的类型 opacity: 1, // 图形透明度 curveness: 0 // 边的曲度 } }, label: { // 关系对象上文本 normal: { show: true, // 是否显示标签 position: "inside", // 标签位置:'top''left''right''bottom''inside''insideLeft''insideRight''insideTop''insideBottom''insideTopLeft''insideBottomLeft''insideTopRight''insideBottomRight' textStyle: { // 文本样式 fontSize: 12 } } }, data: self.graphData1, categories: [{ // 节点分类的类目,可选。如果节点有分类的话可以通过 data[i].category 指定每个节点的类目,类目的样式会被应用到节点样式上。图例也可以基于categories名字展现和筛选。 name: "0" // 类目名称,用于和 legend 对应以及格式化 tooltip 的内容。 }, { name: "转让商标" }, { name: "受让商标" }, { name: "3" }], links: self.graphLink1, force:{ repulsion :1500, //设置节点的斥力因子 layoutAnimation :false //设置节点初始化是否动画 }, animation:false, }] }; myChart1.setOption(option1); },


