《博客园美化》为您的博客增加一个萌萌的看板娘吧
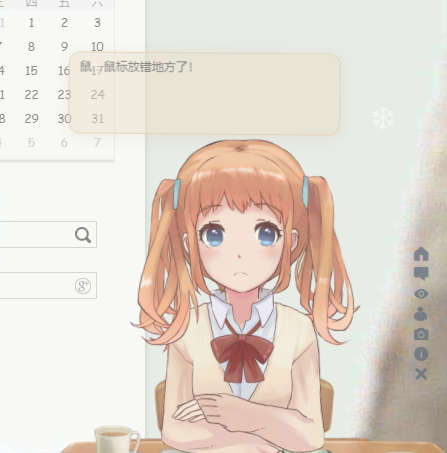
效果图

这只是静态图片,需要参考请看右下角
需要用到的资源(上传到博客园后台)
- waifu.css
- waifu-tips.js
- live2d.js
HTML代码实现
<!DOCTYPE html>
<head>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/chensv/waifu.css"/>
<!-- 引入css字体文件 -->
<link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/yjlblog/flat-ui.min.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<!-- 添加看板娘 -->
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/chensv/waifu.css">
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="400" height="380" class="live2d"></canvas>
<!-- 这一段是为看板娘添加菜单 -->
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://blog-static.cnblogs.com/files/chensv/live2d.js"></script>
<script src="https://blog-static.cnblogs.com/files/chensv/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
</body>
</html>
html代码就放在侧边栏,这里值得注意的是,博主必须拥有js权限才能够使用js文件,如果没有权限,需要申请js权限,一般一天内就可以得到回复
注意这里把文件链接改成自己的链接

百度网盘资源下载
https://pan.baidu.com/s/1Y5cWwmPB0QIwUPTsQd56_A
提取码:dg8e




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从二进制到误差:逐行拆解C语言浮点运算中的4008175468544之谜
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· C# 13 中的新增功能实操
· Ollama本地部署大模型总结
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(4)
· langchain0.3教程:从0到1打造一个智能聊天机器人
· 2025成都.NET开发者Connect圆满结束