OpenLayer4——最简单的Demo
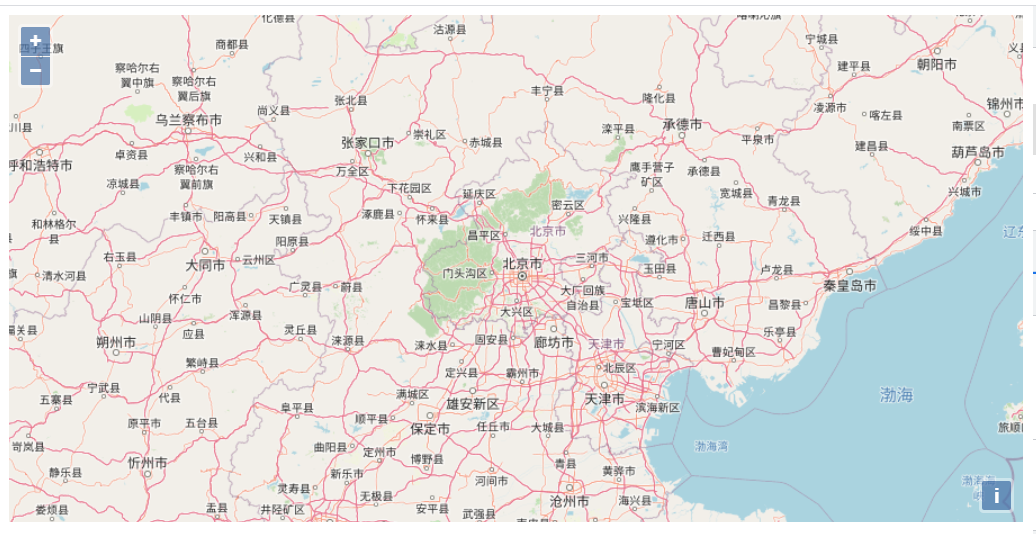
在画布中,打开一张地图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="ol/ol.css" rel="stylesheet" type="text/css"/> <script type="text/javascript" src="ol/ol.js" charset="utf-8"></script> </head> <body> <div id="map" style="width: 100%;height: 100%"></div> <script> var map = new ol.Map({ layers:[new ol.layer.Tile({ //一张开源的地图 source:new ol.source.OSM() })], target:'map', view:new ol.View({ //地图的中心点 center: [12950000, 4860000], //地图的缩放程度 zoom:7 }) }); </script> </body> </html>

疯狂的妞妞 :每一天,做什么都好,不要什么都不做!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2020-03-24 jquery - 设置checkbox单选