vue - AsyncValidator汉化
业务需求
使用 el-form 校验表单数据的时候,需要写一个校验规则,格式如下:
rules: [{min: 3, max: 5, type: 'string', message: '长度大于3小于5'}]
很明显,3、5 这两个数字出现 2 次,存在配置冗余,讲道理 message 可以省略,
解决方案
事实也确实如此,message 字段是可以配置的。
去 el-form 源码中找一找,就能看到类似的代码,复制出来改一改就好了。
/**
* 使用AsyncValidator进行数据校验
* @param rules 验证规则
* @param value 需要验证的值
* @returns {boolean} 返回验证结果
*/
checkValidityWithAsyncValidator: function (rules, value) {
const descriptor = {};
//this.label指的是字段名称
descriptor[this.label] = rules;
const validator = new AsyncValidator(descriptor);
const model = {};
model[this.label] = value;
let res = true;
validator.validate(model, {firstFields: true}, (errors, invalidFields) => {
res = !errors;
//错误提示
this.message = errors ? errors[0].message : '';
});
return res;
}
el-form 有没有办法直接汉化?
复制出来改一改,多少有点离经叛道了,有没有办法直接汉化?
好像也没啥办法,因为代码被封闭在内部了,没看到有替换的接口。
我的 el-form 版本是 2.13.2,或许高版本或许能改吧。
AsyncValidator 汉化方案
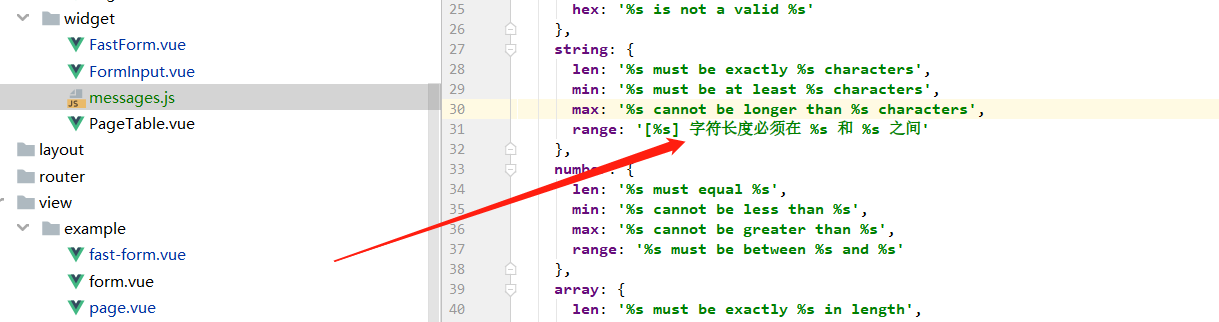
观察 AsyncValidator 源码包,根目录中的 messages.js 就是错误提示包。

messages.js 内容是英文版本的,复制出来,进行汉化。

在需要的位置导入 messages.js 汉化包,调整我们之前的代码。

/**
* 使用 AsyncValidator 进行数据校验
* @param rules 验证规则
* @param value 需要验证的值
* @returns {boolean} 返回验证结果
*/
checkValidityWithAsyncValidator: function (rules, value) {
const descriptor = {};
descriptor[this.label] = rules;
const validator = new AsyncValidator(descriptor);
const model = {};
model[this.label] = value;
let res = true;
//导入汉化之后的错误提示包
validator.messages(messages);
validator.validate(model, {firstFields: true}, (errors, invalidFields) => {
res = !errors;
this.message = errors ? errors[0].message : '';
});
return res;
}

疯狂的妞妞 :每一天,做什么都好,不要什么都不做!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY