Security——CSRF功能
跨站请求伪造(英语:Cross-site request forgery)
举个栗子:用户登录的情况下,这时候,浏览器打开了黑客设计的页面,页面提供了一个带有删除操作的按钮,按钮的地址配的是我们系统的地址(抓包等手段获取),用户点击了该按钮,我们后台数据就真的删了。
1、简单的做法,就是通过 “数据加密 + token” 的方式,增加更多的校验机制,让我们的表单无法轻易复制。
(因为BS架构的特殊性,页面源码始终对外开放,想要攻击仍然存在办法,不过这已经不属于CSRF漏洞,就不继续深入讨论了。)
2、检查Referer字段,请求头中有一个Referer字段,说明了请求的来源地址,但是这个字段是否有效,取决于浏览器的功能。
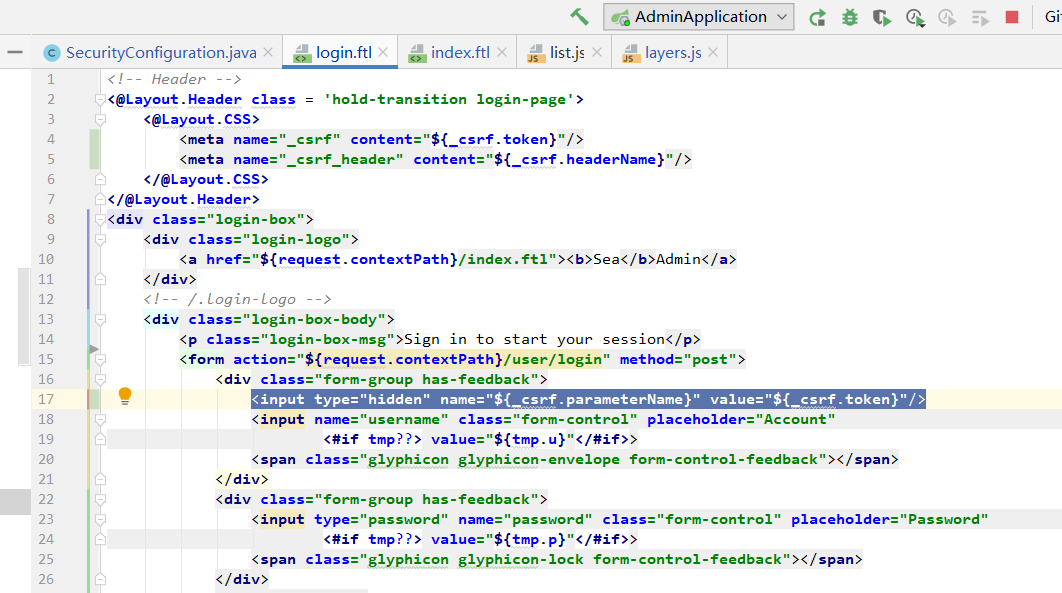
Security的默认做法:通过模版引擎,直接将token渲染到页面上,token可以隐藏在页面任意一个位置,每次提交表单,都要携带这个token。
提交表单的时候,token 如果设置在 request 的 header 中,header 字段名,需要通过 ${_csrf.headerName} 渲染。
提交表单的时候,token 如果设置在 request 的 parameter 中,parameter 字段名,需要通过 ${_csrf.parameterName} 渲染。
在开始试用Security的时候,为了方便通常会先禁用csrf,我们需要把这个功能启用起来,取消注释。
//启用CSRF,放置CSRF攻击 http.csrf().disable();
在登录页面的表单中加入token。其它页面与登录页面类似,需要在表单中增加token字段,更简单的做法,可以直接调整全局的ajax代码切面。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2020-10-19 文字图标
2020-10-19 javascript - shift多选事件
2020-10-19 静态资源映射