CSS知识总结一
CSS
• 层叠样式表 (Cascading Style Sheets)
• css可以用来为网页创建样式表,通过样式表可以对网页进行装饰。
• 所谓层叠,可以将整个网页想象成是一层一层的结构,层次高的将会覆盖层次低的。
• 而css就可以分别为网页的各个层次设置样式。
基本语法
• CSS的样式表由一个一个的样式构成,一个样式又由选择器和声明块构成。
• 语法:
– 选择器 {样式名:样式值;样式名:样式值 ; }
– p {color:red ; font-size:12px;}
行内样式
• 可以直接将样式写到标签内部的style属性中,这种样式不用填写选择器,直接编写声明即可。
• 这种方式编写简单,定位准确。但是由于直接将css代码写到了html标签的内部,导致结构与表现耦合,同时导致样式不能够复用,所以这种方式我们不使用。
<p style="color: red;font-size: 30px"></p>
内部样式表
• 可以直接将样式写到<style>标签中。
• 这样使css独立于html代码,而且可以同时为多个元素设置样式,这是我们使用的比较多的一种方式。
• 但是这种方式,样式只能在一个页面中使用,不能在多个页面中重复使用。
<style>
p{color:red; font-size: 30px;}
</style>
外部样式表
• 可以将所有的样式保存到一个外部的css文件中,然后通过<link>标签将样式表引入到文件中。
• 这种方式将样式表放入到了页面的外部,可以在多个页面中引入,同时浏览器加载文件时可以使用缓存,这是我们开发中使用的最多的方式。
<link rel="stylesheet" type="text/css"href="style.css">
CSS选择器:
选择器
• 选择器(selector),会告诉浏览器:网页上的哪些元素需要设置什么样的样式。
• 比如:p这个选择器就表示选择页面中的所有的p元素,在选择器之后所设置的样式会应用到所有的p元素上。
元素选择器
• 元素选择器(标签选择器),可以根据标签的名字来从页面中选取指定的元素。
• 语法:标签名 { }
• 比如p则会选中页面中的所有p标签,h1会选中页面中的所有h1标签。
类选择器
• 类选择器,可以根据元素的class属性值选取元素。
• 语法:.className { }
• 比如.hello会选中页面所有class属性为hello的元素。
ID选择器
• ID选择器,可以根据元素的id属性值选取元素。
• 语法:#id { }
• 比如#box会选中页面中id属性值为box的元素,和class属性不同,id属性是不能重复的。
复合选择器
• 复合选择器,可以同时使用多个选择器,
这样可以选择同时满足多个选择器的元素。
• 语法:选择器1选择器2{}
• 例如div.box1会选中页面中具有box1这个class的div元素。
群组选择器
• 群组选择器,可以同时使用多个选择器,多个选择器将被同时应用指定的样式。
• 语法:选择器1,选择器2,选择器3 { }
• 比如p,.hello,#box会同时选中页面中p元素,class为hello的元素,id为box的元素。
通用选择器
• 通用选择器,可以同时选中页面中的所有元素。
• 语法:*{ }

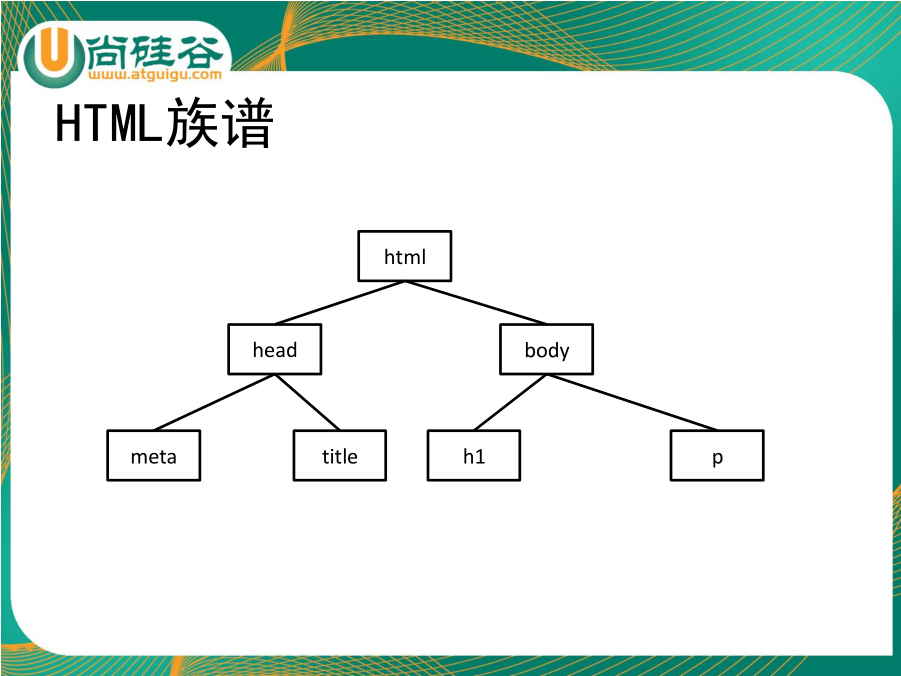
标签之间的关系
• 祖先元素
– 直接或间接包含后代元素的元素。
• 后代元素
– 直接或间接被祖先元素包含的元素。
• 父元素
– 直接包含子元素的元素。
• 子元素
– 直接被父元素包含的元素。
• 兄弟元素
– 拥有相同父元素的元素。
后代选择器
• 后代选择器可以根据标签的关系,为处在元素内部的代元素设置样式。
• 语法:祖先元素 后代元素 后代元素 { }
• 比如p strong 会选中页面中所有的p元素内的strong元素。
伪类和伪元素
• 有时候,你需要选择本身没有标签,但是仍然易于识别的网页部位,比如段落首行
或鼠标滑过的连接。CSS为他们提供一些选择器:伪类和伪元素。
给链接定义样式
• 有四个伪类可以让你根据访问者与该链接的交
互方式,将链接设置成4种不同的状态。
• 正常链接
– a:link
• 访问过的链接
– a:visited(只能定义字体颜色)
• 鼠标滑过的链接
– a:hover
• 正在点击的链接
– a:active
其他
• 获取焦点
– :focus
• 指定元素前
– :before
• 指定元素后
– :after
• 选中的元素
– ::selection
其他选择器
给段落定义样式
• 首字母
– :first-letter
• 首行
– :first-line
属性选择器
• 属性选择器可以挑选带有特殊属性的标签。
• 语法:
[属性名]
[属性名="属性值"]
[属性名~="属性值"]
[属性名|="属性值"]
[属性名^="属性值"]
[属性名$="属性值"]
[属性名*="属性值"]
子元素选择器
• 子元素选择器可以给另一个元素的子元素
设置样式。
• 语法:父元素 > 子元素 {}
• 比如body > h1将选择body子标签中的所
有h1标签。
其他子元素选择器
• :first-child
– 选择第一个子标签
• :last-child
– 选择最后一个子标签
• :nth-child
– 选择指定位置的子元素
• :first-of-type
• :last-of-type
• :nth-of-type
– 选择指定类型的子元素
兄弟选择器
• 除了根据祖先父子关系,还可以根据兄弟关系查找元素。
• 语法:
– 查找后边一个兄弟元素
• 兄弟元素 + 兄弟元素{}
– 查找后边所有的兄弟元素
• 兄弟元素 ~ 兄弟元素{}
否定伪类
• 否定伪类可以帮助我们选择不是其他东西的某件东西。
• 语法::not(选择器){}
• 比如p:not(.hello)表示选择所有的p元素但是class为hello的除外。
继承
• 就像父亲的财产会遗传给儿子一样,在CSS中祖先元素的样式同样也会被子元素继承。
• 继承是指应用在一个标签上的那些CSS样式会同时被应用到其内嵌标签上。
• 比如为父元素设置了字体颜色,子元素也会应用上相同的颜色。
• 当然并不是所有的样式都会被继承.
选择器的权重
• 在页面中使用CSS选择器选中元素时,经常都是一个元素同时被多个选择器选中。
• 比如:
– body h1
– h1
• 上边的两个选择器都会选择h1元素,如果两个选择器设置的样式不一
致那还好不会产生冲突,但是如果两个选择器设置的是同一个样式,
这样h1到底要应用那个样式呢?CSS中会默认使用权重较大的样式,权重又是如何计算的呢?
权重的计算
• 不同的选择器有不同的权重值:
– 内联样式:权重是 1000
– id选择器:权重是 100
– 类、属性、伪类选择器:权重是 10
– 元素选择器:权重是 1
– 通配符:权重是 0
• 计算权重需要将一个样式的全部选择器相加,比如上边的bodyh1的权重是20,h1的权重是10,所以第一个选择器设置的样式会优先显示。




