细读 php json数据和JavaScript json数据
关于JSON的优点:
1、基于纯文本,跨平台传递极其简单;
2、Javascript原生支持,后台语言几乎全部支持;
3、轻量级数据格式,占用字符数量极少,特别适合互联网传递;
4、可读性较强
5、容易编写和解析,
一,phpjoson数据
PHP支持两种数组,一种是只保存"值"(value)的索引数组(indexed array),另一种是保存"名值对"(name/value)的关联数组(associative array)。
json数据的格式有对象和数组,大括号{}和方括号[],其余英文冒号:是映射符,英文逗号,是分隔符,英文双引号""是定义符。
对象:
1.是一个无序的“‘名称/值’对”集合
2.以 “{” (左括号)开始,“}”(右括号)结束
3.每个“名称”后跟一个“:”(冒号)
4.多个 ”名称”:”值” 之间使用 ,(逗号)分隔
5.例如:{“username”:”chenshishuo”,”sex”:”man”,”age”:”22”}
数组:
1.值(value)的有序集合
2.以“[”(左中括号)开始,“]”(右中括号)结束
3.值之间使用“,”(逗号)分隔
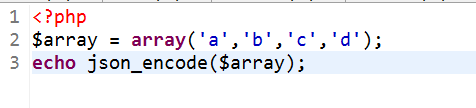
4.例如:[“a”,”b”,”c”,”d”]
//json_encode()
1)数组是索引数组

那么输出的是

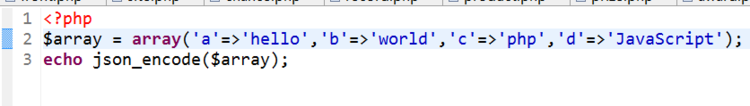
2)数组是关联数组

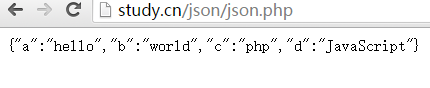
那么输出的是

注意,数据格式从"[]"(数组)变成了"{}"(对象)。
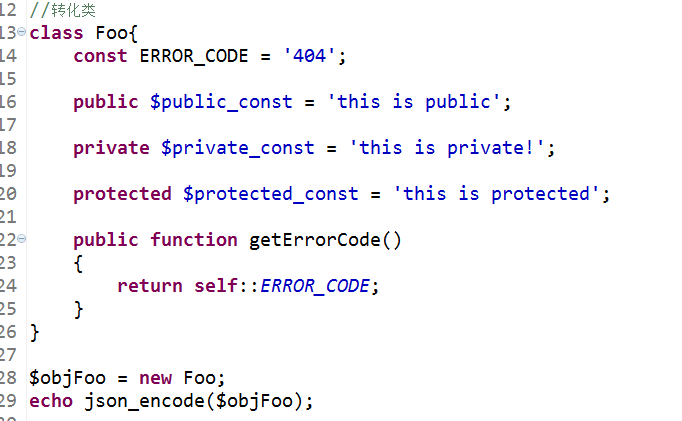
3)转化类

输出的是

可以看到,除了公开变量(public),其他东西(常量、私有变量、方法等等)都遗失了。
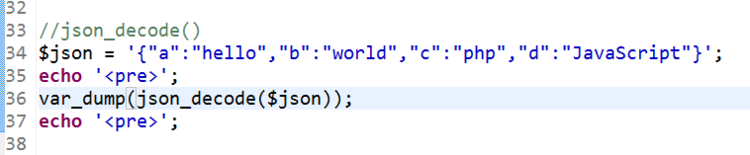
//json_decode
1.键值对json数组

1)运行出来后得到一个对象

如果要取得这个对象的某个值可以用
$objJson = json_decode($json);
$objJson->a; //输入 hello
2)如果要用json_decode(“键值对json数据”) 返回的是一个数组
则需要加一个参数
json_decode($json,true);
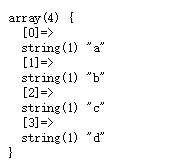
2.非键值对的json数据

运行出来后得到的是一个数组

二.javascript json数据
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 </head> 7 <script type="text/javascript"> 8 window.onload = function(){ 9 10 var test = { 11 "a": "hello", 12 "b": "world", 13 "c": 22, 14 "d": true 15 } 16 17 var testone = test.c; 18 alert("第一次"+testone); 19 20 var testmore = [ 21 { 22 "a": "hello", 23 "b": "world", 24 "c": 22, 25 "d": true 26 }, 27 { 28 "a": "hello2", 29 "b": "world2", 30 "c": 23, 31 "d": true 32 }, 33 { 34 "a": "hello3", 35 "b": "world3", 36 "c": 24, 37 "d": false 38 } 39 ] 40 var testtow = testmore[1].a 41 alert("第二次"+testtow); 42 43 var testmul = { 44 "name":"css", 45 "sex":"man", 46 "age":22, 47 "hobby": 48 [ 49 { 50 "ball":"basketball", 51 "like":"30%", 52 }, 53 { 54 "ball":"basketball", 55 "like":"70%", 56 }, 57 { 58 "ball":"football", 59 "like":"0%", 60 }, 61 ] 62 } 63 var testthree = testmul.hobby[1].ball+"---"+testmul.hobby[1].like; 64 alert("第三次"+testthree); 65 } 66 </script> 67 <body> 68 hello world 69 </body> 70 </html>
1. { } 对于javascript 读取对象中的值用 "."
例如第一个例子 var testone = test.c;
2. [ ] 数组中的值 需要添加相对应的键值或者索引值
例如第二个例子的 var testtow = testmore[1].a



