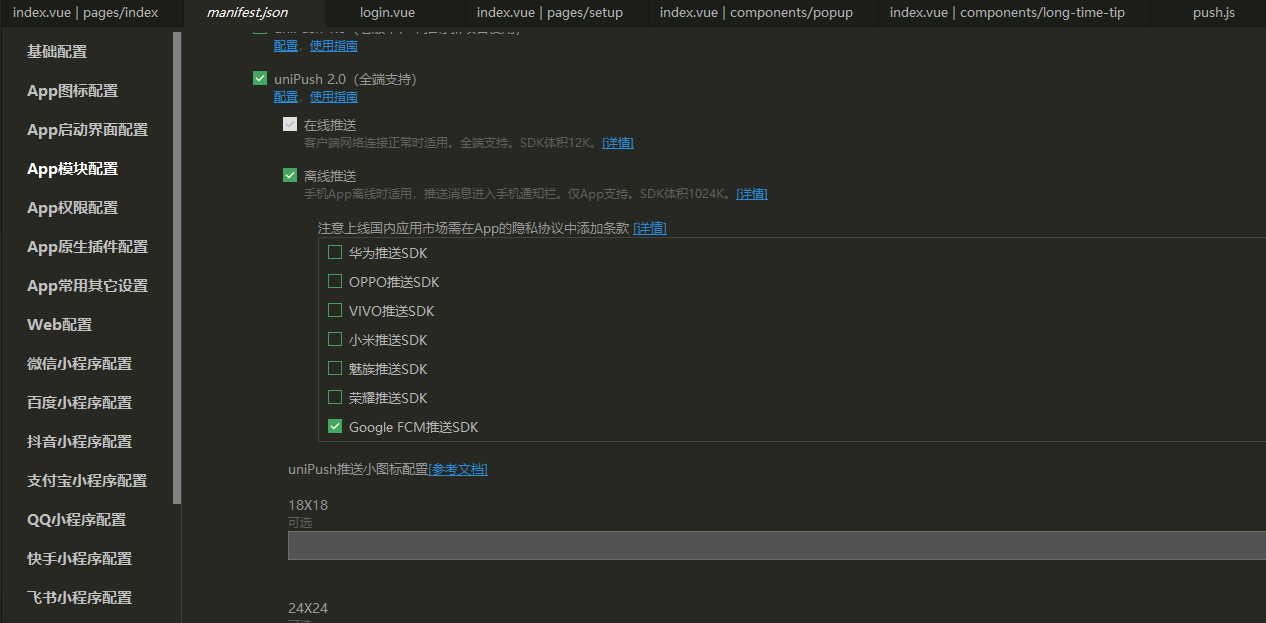
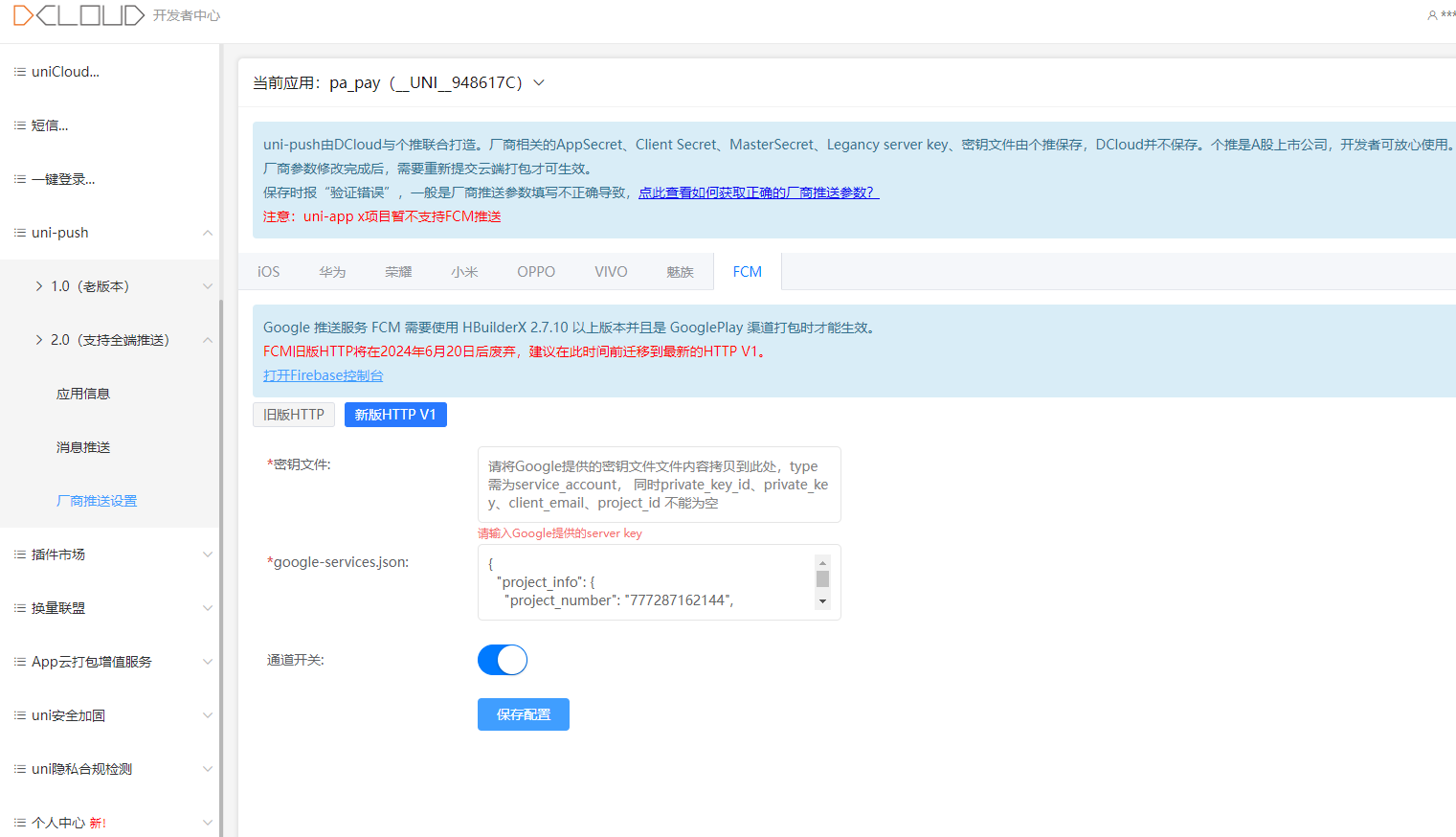
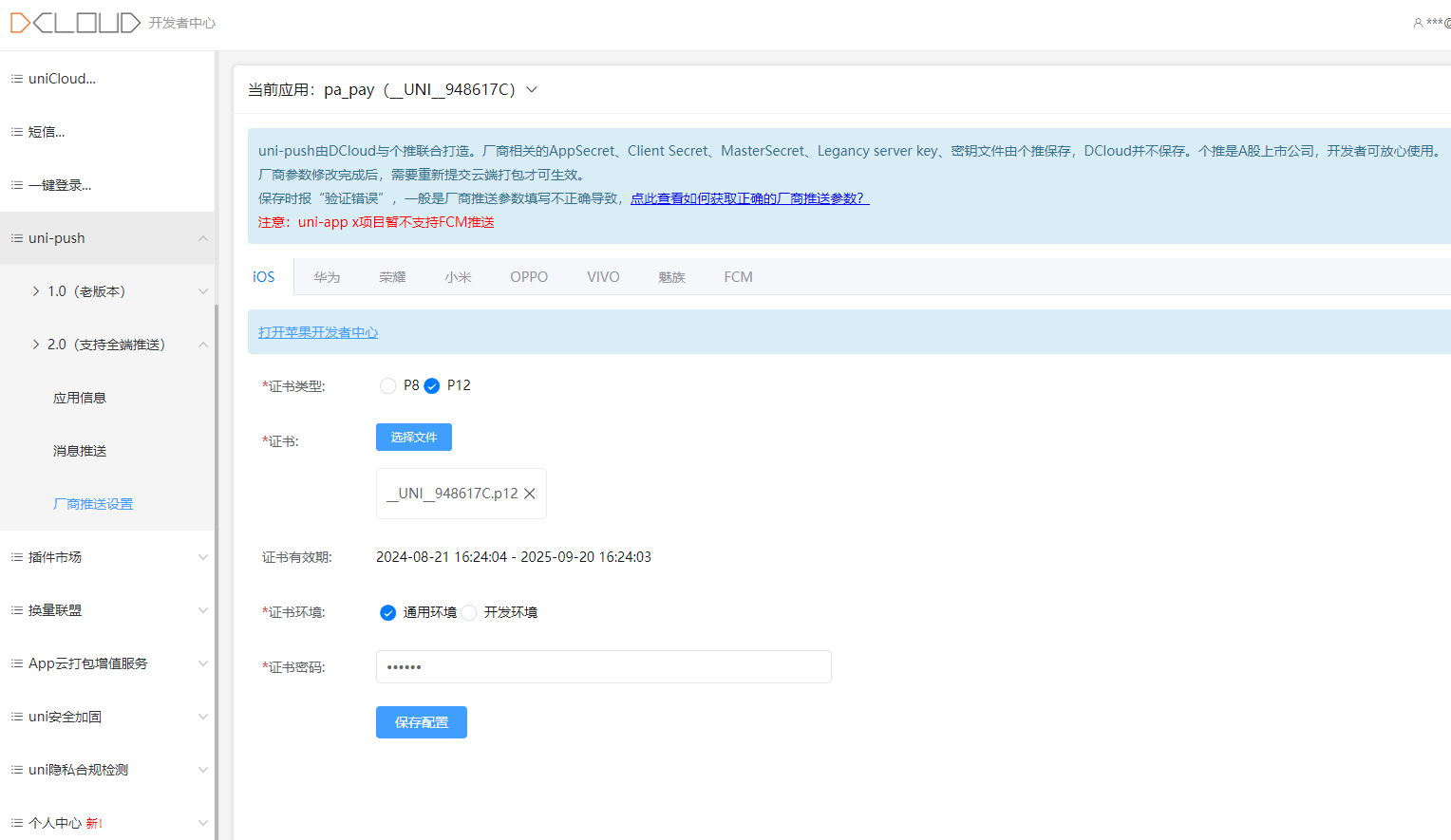
uniapp uni-push2.0,iOS、Android的在线离线的推送
本次是后端服务的 苹果和安卓手机FCM的推送
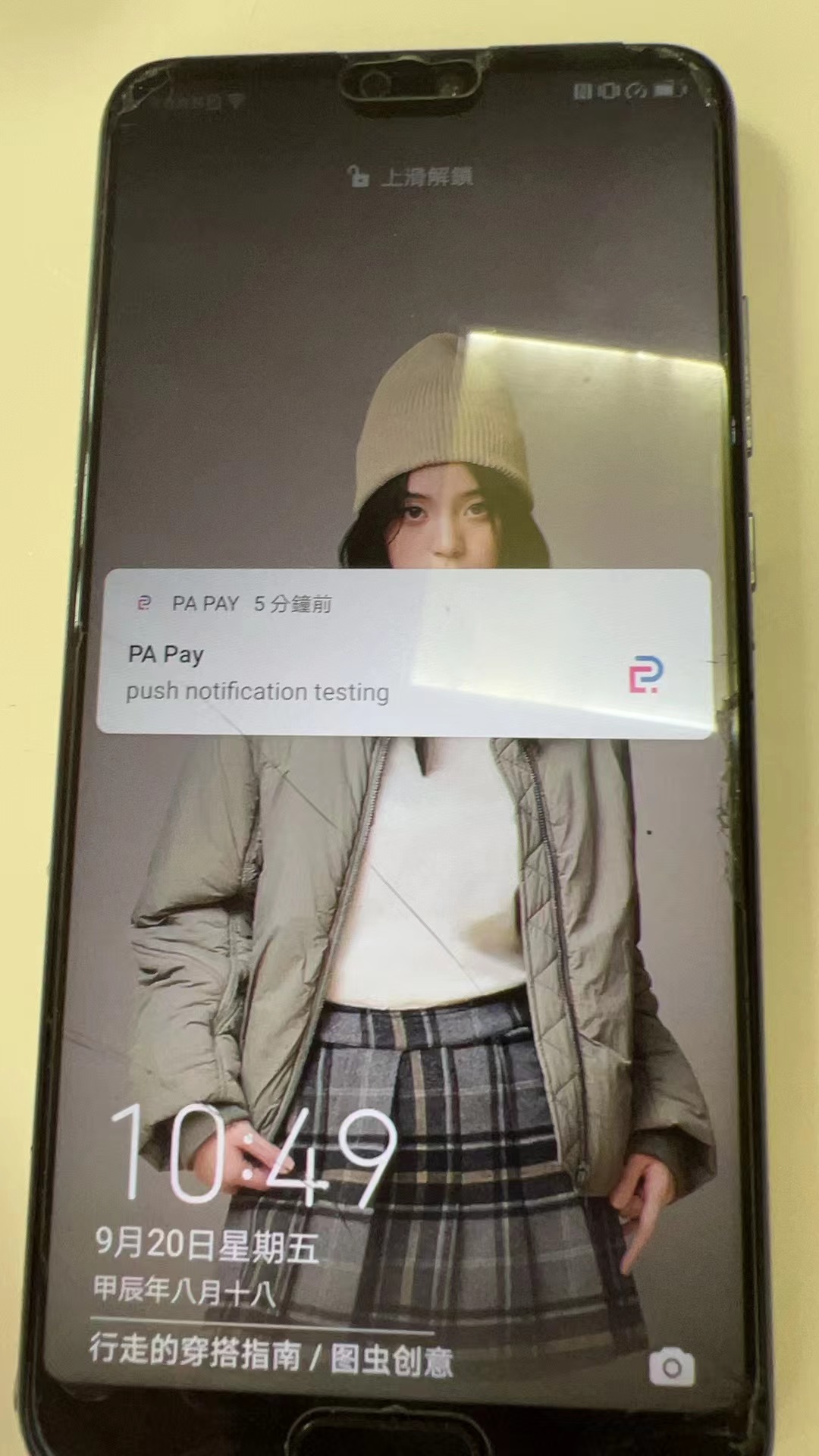
说明:
ios在线的时间可以监听到服务端推送的数据
ios离线是监听不到推送的数据,只能在消息栏点击后才能监听到数据
android在线可以监听到服务端数据
android离线同样不能监听到,点击打开后可监听
android(FCM)离线需要连接外网才可收到消息
ios、android在线的状态会执行自定义创建消息栏,离线的时候是不执行自定义的,默认走自动创建消息栏
服务端执行推送时,传递参数force notficaion.tue,客户端就会自动创建“通知栏消息”(此时你监听不到消息内容),当用户点击通知栏消息后,APP才能监听到消息内容。

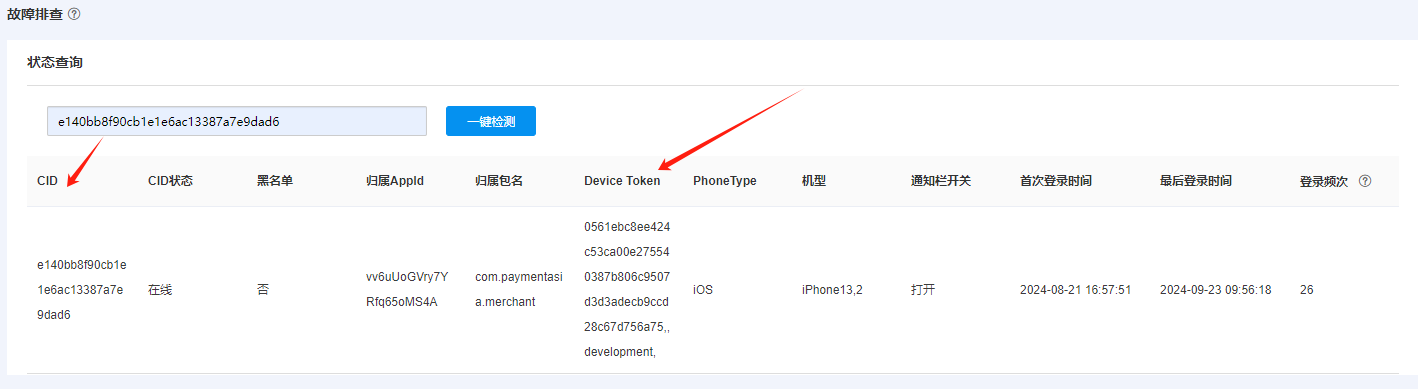
检查cid、device token是否正常

Android

IOS



import store from '@/store'
import Vue from 'vue'
export default {
init: () => {
// #ifdef APP-PLUS
plus.push.setAutoNotification(true); //设置通知栏显示通知 //必须设置
//点击 通知信息
plus.push.addEventListener("click", function(msg) {
plus.push.clear(); //清空通知栏
plus.runtime.setBadgeNumber(0)
pushClick(msg)
}, false);
// 监听在线消息事件
plus.push.addEventListener("receive", function(msg) {
console.log(msg)
// if (typeof (msg.payload )=='string') { //如果是字符串,表示是ios创建的 要转换一下
// msg.payload=JSON.parse(msg.payload )
// }
if (uni.getSystemInfoSync().platform == "ios") {
if (msg.type == 'receive') { //类型为收到receive
pageEmit(msg)
}
} else {
pageEmit(msg)
}
if(msg.payload.push_type){
let pushType=(msg.payload.push_type).toLowerCase()
if(pushType == "logout"){
uni.setStorageSync("firstT",1)
uni.reLaunch({
url:"/pages/login/login?pushLogout=1"
})
}
}
}, false);
// #endif
},
//获取Cid
getClient: (callback) => {
// #ifdef APP-PLUS
let clientInfo = plus.push.getClientInfo(); //获取 clientID
uni.setStorageSync('clientid', clientInfo.clientid)
console.log(clientInfo);
// #endif
}
}
// 创建通知栏
const pageEmit = (payload) => {
let langValue=uni.getLocale()!='en'?"zh-Hant":uni.getLocale();
let data=payload
let pushType = data.payload.push_type
console.log(pushType)
//创建本地消息
let titVal=(langValue=='zh-Hant'?data.payload.title_cn:data.payload.title_en)
let conVal=(langValue=='zh-Hant'?data.payload.content_cn:data.payload.content_en)
plus.push.createMessage(conVal,data.payload,{
title:titVal,
sound: "system",
cover: false
})
}
//点击 通知信息
const pushClick = (msg) => {
console.log(msg)
let data=msg
if(!msg) return false;
if (typeof (msg.payload )=='string') { //如果是字符串,表示是ios创建的 要转换一下
msg.payload=JSON.parse(msg.payload)
}
let pushType=(data.payload.push_type).toLowerCase()
if(pushType == "payment" || pushType == "refund"){
if(data.payload.merchant_reference){
uni.navigateTo({
url:"/pages/receiptTransaction/details?merchant_reference="+data.payload.merchant_reference
})
}
}else if(pushType == "logout"){
let ft=uni.getStorageSync("firstT")
if(ft==1){
uni.reLaunch({
url:"/pages/login/login?pushLogout=1"
})
}else{
uni.setStorageSync("firstT",1)
}
}
}
在App.vue页面的onLaunch
//推送的 接收 创建 点击
push.init()
push.getClient()