nvue 多个text超出自动换行
使用 组件 rich-text(nvue 专有) 富文本
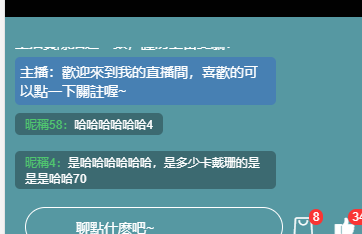
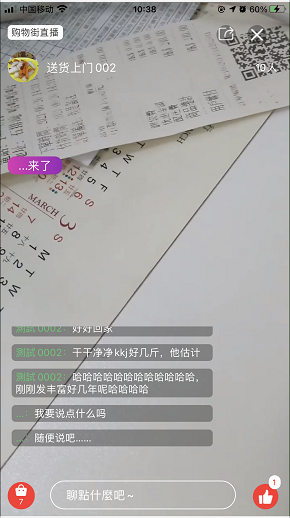
<view class="bottom-msg-area lst"> <scroll-view class="msg-area-scroll" scroll-y="true" scroll-with-animation :scroll-into-view="scrollIntoView"> <view class=""> <text class="pingtai-tips">{{broadcastData.admin_info}} </text> <text class="zhubo-tips">{{broadcastData.mer_info}}</text> </view> <view v-for="(item,i) in historyChat" :id="'danmu'+item.reply_id" :key="i"> <view class="listview" > <!-- <text class="lin-msg-name">{{item.user.nickname}}:</text> <text class="lin-msg-content">{{item.comment}}</text> --> <rich-text :nodes="richNodes(item)"></rich-text> </view> </view> </scroll-view> </view> // js 逻辑 ( h5 ) richNodes(item) { return [ { name: 'div', attrs: { class: 'div-rich-nickname', style: 'color: #50c76f;display: contents;' }, children: [ { type: 'text', text: item.user.nickname+':' } ] }, { name: 'div', attrs: { class: 'div-rich-comment', style: 'color: #fff;display: contents;' }, children: [ { type: 'text', text: item.comment } ] } ] } //( app ) richNodes(item) { return [{ children: [{ type: 'text', attrs: { class: 'lin-msg-name' }, text: item.user.nickname + ':' }, { type: 'text', attrs: { class: 'lin-msg-content' }, text: item.comment } ] }] } //样式 .listview { padding: 6rpx 10rpx; margin: 10rpx 0; border-radius: 10rpx; background-color: rgba(0, 0, 0, 0.3); } .lin-msg { font-size: 22rpx; flex-direction: row; } .lin-msg-name { font-size: 26rpx; color: #50c76f; /* 可能是组件 rich-text 的问题,有默认的白色背景颜色,这里要给透明*/ background-color: rgba(0, 0, 0, 0); } .lin-msg-content { font-size: 26rpx; color: #FFFFFF; background-color: rgba(0, 0, 0, 0); }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律