jquery 锚点跳转、滚动导航菜单和返回顶部
<div class="menu">
<ul>
<li><a href="#AJ-One" class="cur">案件协作</a></li>
<li><a href="#ZT-Two">专题热议</a></li>
<li><a href="#KT-Three">精品课程</a></li>
<li><a href="#JZ-Four">经侦e课</a></li>
<li><a href="#PPT-Five">PPT模板</a></li>
<li><a href="#XZ-six">软件下载</a></li>
<li><a href="#HB-Seven">用户货币排行</a></li>
<li><a href="javascript:;" id="top-btn" >回到顶部</a></li>
</ul>
</div>
<div id="content">
<!-- 案件协作 -->
<div style="margin: 20px 0;height: 290px;" id="AJ-One" class="item">
<div style="font-weight: bold;">
<span style="black;">|</span>
<span style="font-size: 18px;margin-left: 10px;">案件协作</span>
<span style="float: right;color: #666;">更多 > </span>
</div>
<div class="case-content"></div>
</div>
<!-- 专题热议 -->
<div style="margin: 20px 0;" id="ZT-Two" class="item">
<div style="font-weight: bold;">
<span style="black;">|</span>
<span style="font-size: 18px;margin-left: 10px;">专题热议</span>
<span style="float: right;color: #666;">更多 > </span>
</div>
<div class="special-content"></div>
</div>
<!-- 精品课程 -->
<div style="margin: 20px 0;" id="KT-Three" class="item">
<div style="font-weight: bold;">
<span style="black;">|</span>
<span style="font-size: 18px;margin-left: 10px;">精品课程</span>
<span style="float: right;color: #666;">更多 > </span>
</div>
<div class="course-content"></div>
</div>
<!-- 经侦e可课 -->
<div style="margin: 20px 0;" id="JZ-Four" class="item">
<div style="font-weight: bold;">
<span style="black;">|</span>
<span style="font-size: 18px;margin-left: 10px;">经侦e课</span>
<span style="float: right;color: #666;">更多 > </span>
</div>
<div class="ecourse-content"></div>
</div>
<!-- PPT模板 -->
<div style="margin: 20px 0;" id="PPT-Five" class="item">
<div style="font-weight: bold;">
<span style="black;">|</span>
<span style="font-size: 18px;margin-left: 10px;">PPT模板</span>
<span style="float: right;color: #666;">更多 > </span>
</div>
<div class="ppt-content"></div>
</div>
<!-- 软件下载 -->
<div style="margin: 20px 0;" id="XZ-six" class="item">
<div style="font-weight: bold;">
<span style="black;">|</span>
<span style="font-size: 18px;margin-left: 10px;">软件下载</span>
<span style="float: right;color: #666;">更多 > </span>
</div>
<div class="download-content"></div>
</div>
<!-- 用户货币排行 -->
<div style="margin: 20px 0;" id="HB-Seven" class="item">
<div style="font-weight: bold;">
<span style="black;">|</span>
<span style="font-size: 18px;margin-left: 10px;">用户货币排行</span>
<span style="float: right;color: #666;">更多 > </span>
</div>
<div class="currency-content"></div>
</div>
</div>
//锚点滚动 导航菜单
$(document).ready(function () {
$(window).scroll(function () {
var top = $(document).scrollTop(); //获取滚动条的高度
var menu = $(".menu"); //抓取#menu
var items = $("#content").find(".item"); //查找.item
var curId = ""; //当前所在的楼层item #id
items.each(function () {
var m = $(this); //获取当前类
var itemsTop = m.offset().top; //获取当前 类的top偏移量
if (top > itemsTop - 200) {
curId = "#" + m.attr("id");
} else {
return false;
}
});
//给相应的楼层设置cur,取消其他楼层的cur
var curLink = menu.find(".cur");
if (curId && curLink.attr("href") != curId) {
curLink.removeClass("cur");
menu.find("[href=" + curId + "]").addClass("cur");
}
// console.log(top);
});
});
//返回顶部
$(document).ready(function() {
//首先将#top-btn隐藏
$("#top-btn").hide();
//当滚动条的位置处于距顶部50像素以下时,跳转链接出现,否则消失
$(function() {
$(window).scroll(function() {
if ($(window).scrollTop() > 50) {
//淡化显示
$("#top-btn").fadeIn(200);
} else {
//淡化隐藏
$("#top-btn").fadeOut(200);
}
});
//回到页面顶部位置
$("#top-btn").click(function() {
//改变滚动条和顶部的高度
$('body,html').animate({
scrollTop: 0
},
500);
return false;
});
});
});
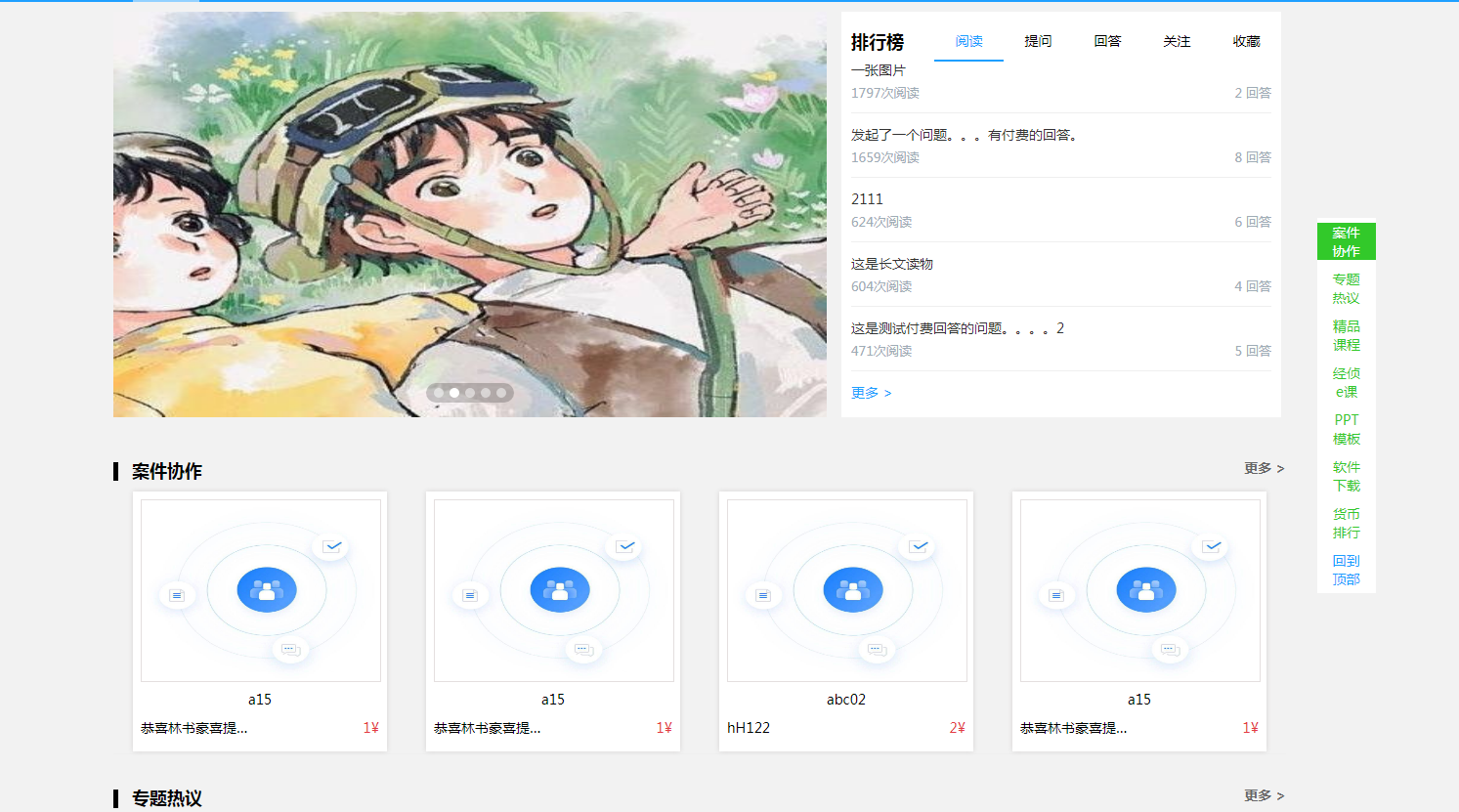
效果图