css之层叠上下文和层叠顺序
大家在写网页的时候会不会经常遇到莫名奇妙的样式问题,比如谁覆盖了谁。也找不出原因,为什么z-index高的却没有覆盖掉z-index低的元素呢?
带着这些疑问。我做了个小实验。代码如下:
<style> .father-green { width:500px; height:300px; background-color:green; } .son-red { width:200px; height:100px; background-color:red; display:inline-block; } .subson-yellow { height:50px; width:200px; background-color: yellow; } .son-purple { width: 200px; height:100px; background-color:purple; display:inline-block; margin-left:-50px; } .mather-pink { width: 300px; height:100px; background-color:pink; } .daughter-blue { width:100px; height:50px; background-color:blue; margin-top:-20px; } </style> <body> <div class="father-green"> <div class="son-red"> <div class="subson-yellow"> 我是孙子辈的我是孙子辈的我是孙子辈的 </div> </div> <div class="son-purple"> 我是第二个子元素 </div> </div> <div class="mather-pink"><div class="daughter-blue">daughter-blue</div> </div>
其效果图如下:

乍一看是不是很乱,看不出层级关系。在此我给大家介绍一个可以看3d布局的工具。这时候就要用到firefox浏览器的tilt工具了。
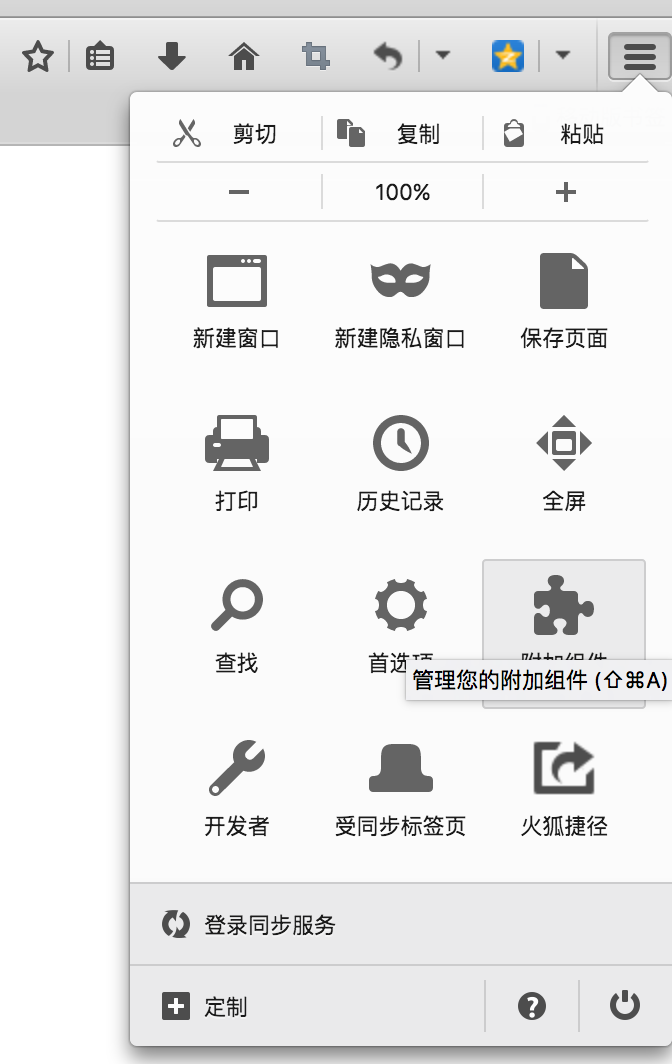
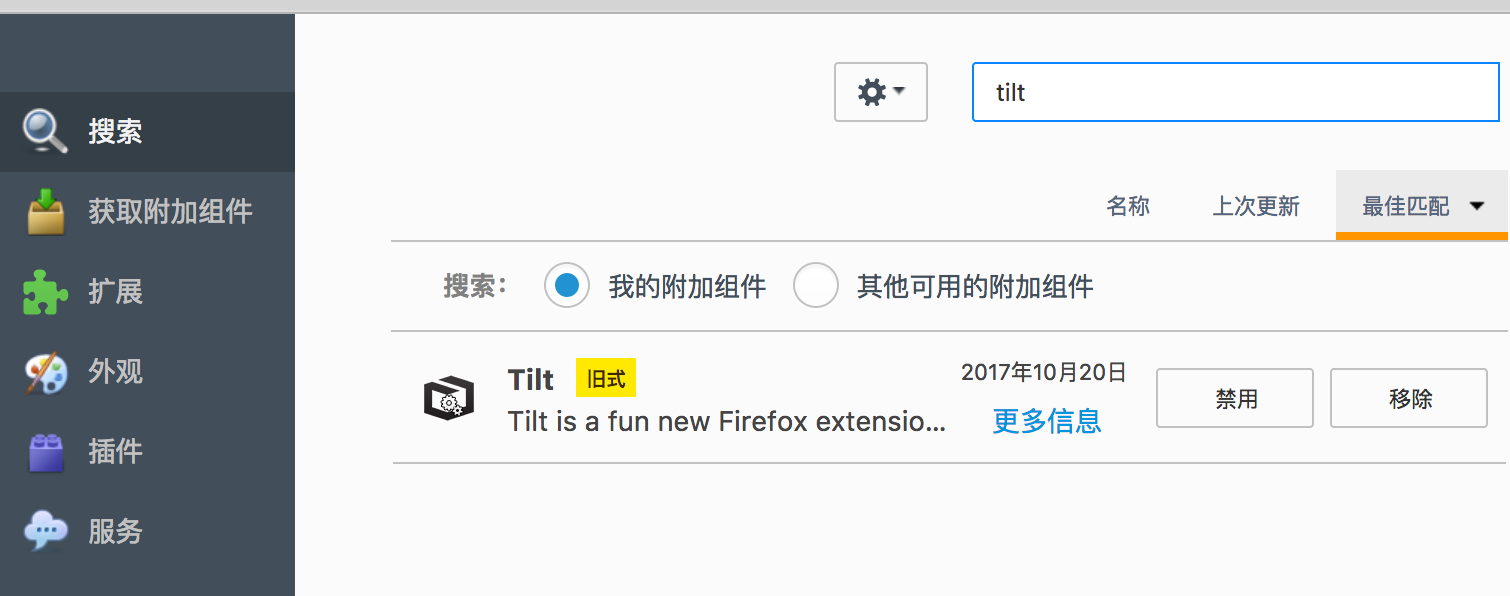
打开火狐浏览器,点击右侧汉堡按钮,选择附加组件。打开附加组件页面选择插件选项栏 搜索tilt工具,然后安装就可以啦。


安装好后,打开之前的页面。点击右侧汉堡菜单,找到开发者工具,找到tilt。

然后就可以看到3d形式的网页布局了,各模块的层级也可以看到的。用鼠标可以拖动看不同方向的。

言归正传,从上面案例可以看出一个规律。
1. 普通文档流中遵循:“后来者居上”。
* 当两个元素都为块元素时,默认越后面的元素层级越高,但是背景的层级比文字小。后来的块元素 也盖不住前面的文字。
* 当两个元素都为行内块和行内元素时,也是后来的元素比前面的元素层级高,但是与块元素不同的是行内块元素的背景层级比文字高。
* 行内元素和行内块元素的层级比块级元素高。
2. 浮动系列:
* 浮动和浮动比,后一个比前一个层级高
* 浮动和块元素比,浮动层级高
* 浮动和行内块比,行内块层级高
* 浮动和行内比,行内层级高
3. 定位的元素:
* 都为定位元素时,也遵循后一个元素比前一个元素高。
* 绝对定位和块元素比,绝对定位层级高
* 绝对定位和行内块元素比,绝对定位层级高
* 绝对定位和行内元素比,绝对定位层级高
* 绝对定位和浮动,绝对定位层级高。
总结:
层叠上下文(border/background)< 负z-index < block块状盒子 < 浮动的盒子 < inline/inline-block水平盒子 < z-index:auto 或者 z-index:0 < 正z-index(定位并设定了正的z-index值,z-index值越大 层级越高)
子从父原则
对于都是拥有层叠上下文的元素来说, 内部元素的层叠属性受限于其父元素的层叠顺序。
这就回答了我刚开始提出的那个疑问,为什么有的元素z-index值高 却没有盖住z-index值低的元素呢?
就是因为其还受限于父元素的层叠层级。举个例子,代码如下:
<style> div { text-align:center; color:#333; } .div1 { width: 500px; height: 50px; background-color:#cfc; position:relative; z-index:5; opacity:0.5; line-height:50px; } .div2 { width: 500px; height: 200px; background-color:#fdd; position:relative; z-index:4; margin-top:-10px; background-color:rgba(255,255,221,0.8); line-height:200px; text-align:left; } .div3 { width: 200px; height: 50px; background-color:#ffc; position:absolute; z-index:6; top:0; line-height:50px; } .div4 { width:200px; height:50px; background-color:#ddf; position: absolute; z-index: 3; bottom:0; line-height:50px; } .div5 { width: 200px; height:100%; background-color:#ff5; position: absolute;; z-index:1; right:0; top:0; line-height:200px; } .div6 { width: 500px; height: 50px; background-color:#cfc; position: relative; z-index:2; margin-top: -8px; } </style> </head> <body> <div class="div1">div1;position:relative;z-index5;</div> <div class="div2"> div2;position:relative;z-index:4; <div class="div3">div3;z-index:6</div> <div class="div4">div4;z-index:3</div> <div class="div5">div5;z-index:1</div> </div> <div class="div6">div6;position:relative;z-index:2;</div> </body>
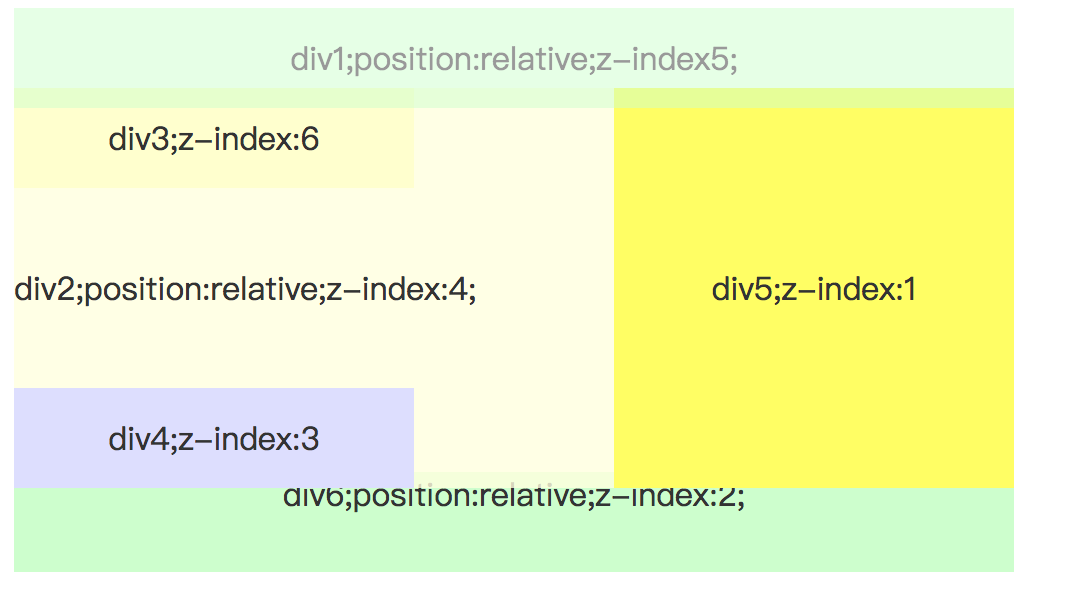
效果图:

从图中可以看出 z-index为6的div3 却被z-index为5的div1盖住;z-index为1的div5却可以盖住z-index为2的div6;
这是因为 div3、div4和div5都受限于其父元素div2; div2的z-index比div1的低比div6高,那么其所有子元素不管z-index多少都比div1的层级低,都比div6的层级高;
可以这样来看层级
div1===========层级5
div2===========层级4
div3 =======层级4.3
div4 =======层级4.2
div5 =======层级4.1
div6 ========层级2
后续待写。。。




