6.JavaScript HTML DOM和事件
实验名称
JavaScript HTML DOM和事件
实验目的
1.了解DOM HTML的概念和用法
2.掌握 DOM事件的用法
实验原理
HTML DOM (文档对象模型)
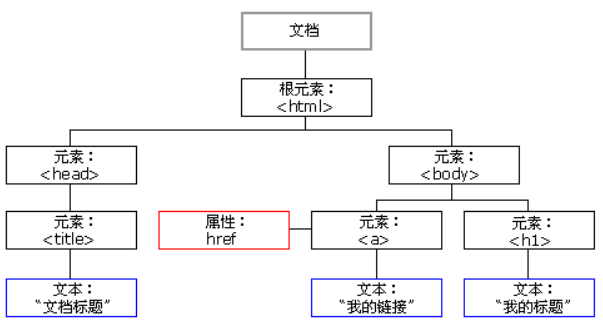
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model),HTML DOM 模型被构造为对象的树,下面为HTML DOM 树

通过可编程的对象模型,JavaScript获得了足够的能力来创建动态的HTML。
- JavaScript 能够改变页面中的所有HTML元素
- JavaScript 能够改变页面中的所有HTML属性
- JavaScript 能够改变页面中所有的CSS样式
- JavaScript 能够对页面中的所有事件做出反应
1. 查找HTML元素
为了做到通过JavaScript来操作HTML元素这件事情,必须先找到该元素。有 4 种方式来做这件事:
- 通过 id 找到 HTML 元素 :getElementById() 返回对拥有指定id的第一个对象的引用。
- 通过标签名找到 HTML 元素 :getElementsByName()返回带有指定名称的对象集合。
- 通过类名找到 HTML 元素 :getElementsByClassName() 返回带有指定类名的对象集合
- 通过指定名称找到 HTML 元素 :getElementsByName() 返回带有指定名称的对象集合。
2.设置HTML相关内容
- 改变HTML元素的内容(innerHTML)
- 改变HTML元素的样式(CSS)
- 对HTML DOM时间做出反应
3.常用事件
下面是一些常见的HTML事件的列表:
- onchange HTML元素改变
- onclick 用户点击HTML元素
- onmouseover 用户在一个HTML元素上移动鼠标
- onmouseout 用户从一个HTML元素上移开鼠标
- onkeydown 用户按下键盘按键
- onload 浏览器已完成页面的加载
分类:
Java爬虫框架WebMagic




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端