Bootstrap Typeahead/Jquery autocomplete自动补全
使用Bootstrap Typeahead 组件:
Bootstrap 中的 Typeahead 组件就是通常所说的自动完成 AutoComplete,自动填充。
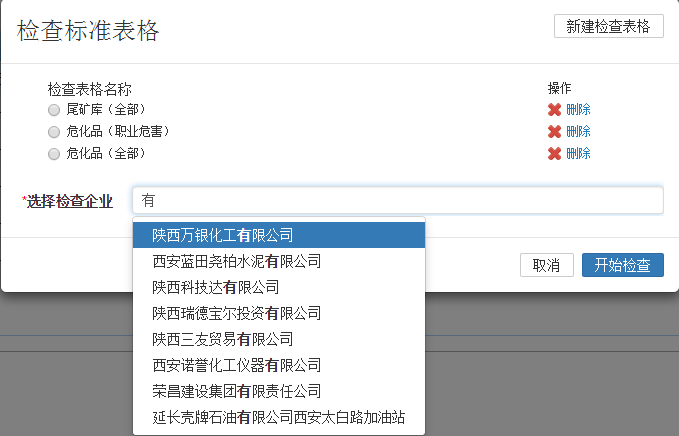
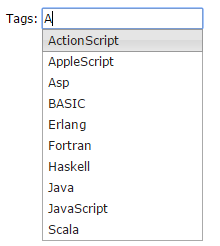
效果如图所示:

实现方式:
1、引入Bootstrap的相关 Js:
<link href="${pageContext.request.contextPath}/static/bootstrap-3.3.4-dist/css/bootstrap.css" rel="stylesheet">
<script src="${pageContext.request.contextPath}/static/bootstrap-3.3.4-dist/js/bootstrap.min.js"></script>
2、引入Typeahead组件:
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery_autocomplete/bootstrap-typeahead.js"></script>
3、html:
<input type="text" class="form-control" id="select_company" data-provide="typeahead" data-items="4" placeholder="请输入企业名称">
4、js , 数据源有多种写法,这里以数组作为范例
$(function() {
var enterprise = [];
$.ajax({
url : '${pageContext.request.contextPath}/dailycheck/getAllCompany',
type : 'POST',
dataType : 'JSON',
success : function(data) {
for (var i = 0; i < data.length; i++) {
enterprise[i] = data[i].companyName;
}
}
});
$("#companyName").typeahead({
source : enterprise
});
});
使用Jquery autocomplete组件:

1、引入Jquery autocomplete组件:详情可访问http://jqueryui.com/autocomplete/ 官方网址
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery_autocomplete/jquery.autocomplete.min.js"></script>
<script src="${pageContext.request.contextPath}/static/jquery-ui/ui/jquery.ui.core.js"></script>
<script src="${pageContext.request.contextPath}/static/jquery-ui/ui/jquery.ui.widget.js"></script>
<script src="${pageContext.request.contextPath}/static/jquery-ui/ui/jquery.ui.tabs.js"></script>
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/jquery-ui/themes/base/jquery.ui.all.css">
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/jquery_autocomplete/jquery.autocomplete.css" />
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/jquery-ui/demos.css">
2、html:
<input type="text" id="select_company" placeholder="请输入企业名称">
3、js
$.ajax({
url : '${pageContext.request.contextPath}/dailycheck/getAllCompany',
type : 'POST',
dataType : 'JSON',
success : function(data) {
for (var i = 0; i < data.length; i++) {
enterprise[i] = data[i].companyName;
}
}
});
$('#select_company').autocomplete({
source : enterprise
});




