node+webpack环境搭建 vue.js 2.0 基础学习笔记
n
pm install -g vue //全局安装vue npm install -g webpack //全局安装webpack npm install -g vue-cli //全局安装vue-cli //可用淘宝镜像 npm=》cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
生成项目
vue init webpack my-first-vue-project //生成项目名为my-first-vue-project的模板
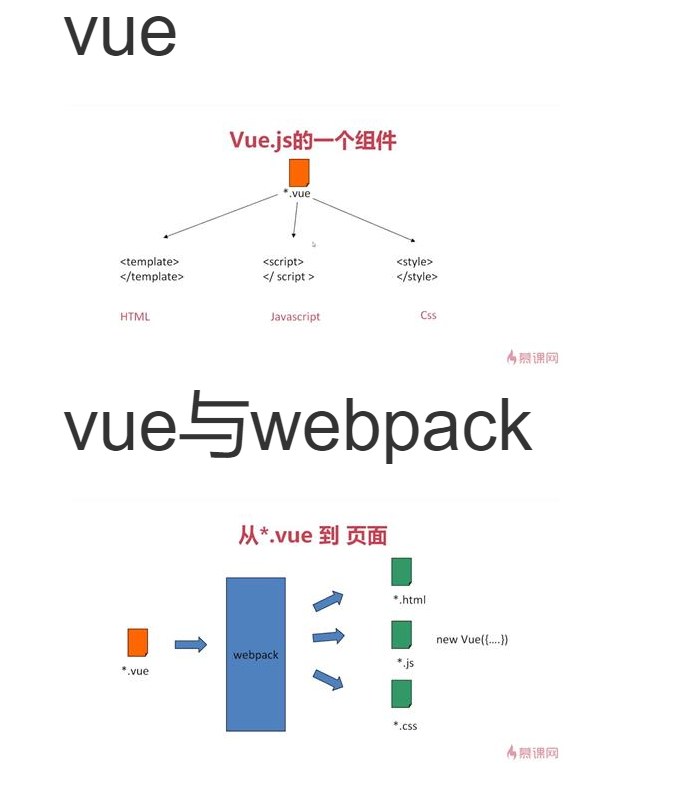
了解vue与webpack的关系

学习vue
装好项目后
cd my-first-vue-project //进入目录
npm install //下载所需要的包
npm run dev //运行vue,在浏览器可看到初始页面
npm run build //生产生产环境,会出现dist文件
转:http://www.imooc.com/m/wap/article/detail.html?aid=15930



