ios页面失焦
请注明出处:https://blog.csdn.net/qq_23179075/article/details/86497498
解决H5页面 ios键盘收起后弹出层焦点错位问题
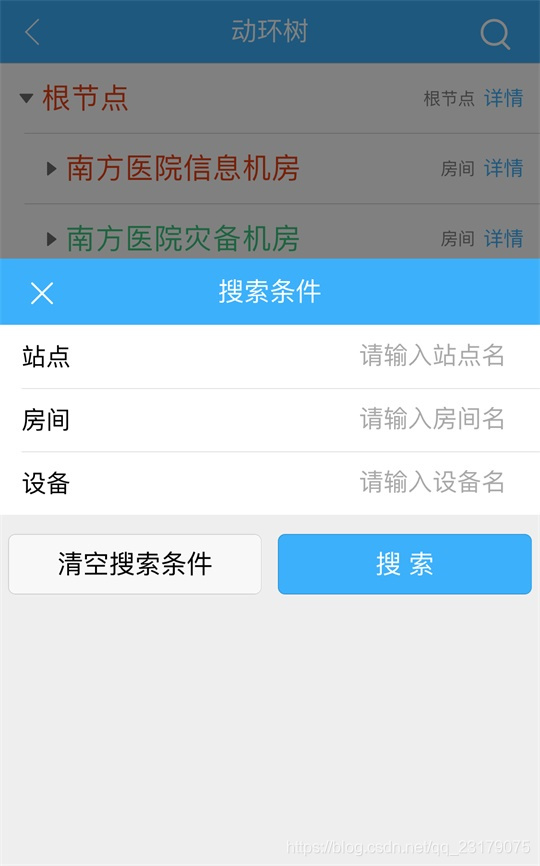
用 H5 写app页面的时候 IOS 上出现如下问题:(Android 中不存在)
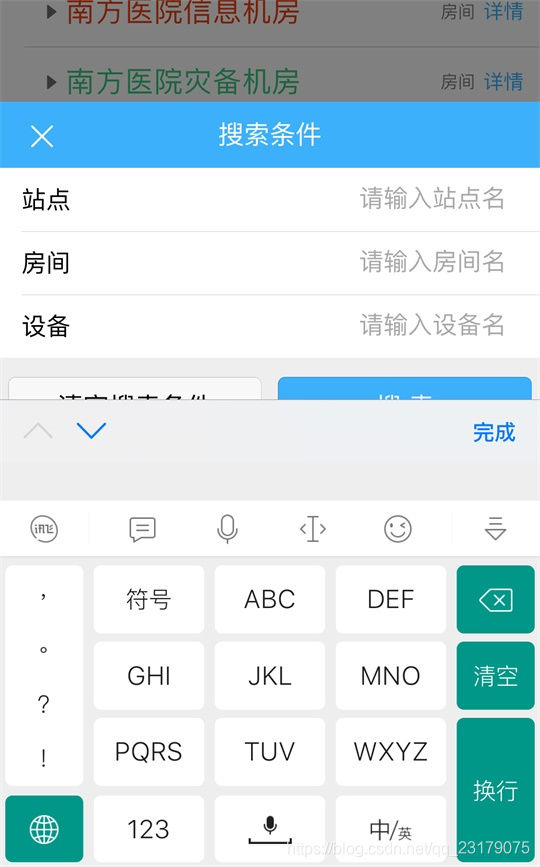
布局如上图:背后是可滚动的列表,前面是弹出框。当打开键盘后,弹出框跟后面的列表都会被顶上去一段距离,如下图:
当再关闭键盘就可能出现:前面的弹出框回到了原来的位置,而后面的列表依然是顶上去的位置。这时后再去点击弹出框的输入框或者按钮的时候发现焦点依然停留在键盘弹出后顶上去的位置,造成了弹出层焦点错位。只有手动滑动后面的列表到原来位置后,弹出层的焦点才会恢复,影响体验。
解决方法
import $d from 'devices.js'
let isReset = true;//是否归为
if ($d.device() === 'ios') {
document.body.addEventListener('focusin', () => {
//软键盘弹出的事件处理
isReset = false;
});
document.body.addEventListener('focusout', () => {
//软键盘收起的事件处理
isReset = true;
setTimeout(() => {
//当焦点在弹出层的输入框之间切换时先不归位
if (isReset) {
window.scroll(0, 0);//失焦后强制让页面归位
}
}, 300);
});
} else if ($d.device() === 'android') {
window.onresize = function () {
//键盘弹起与隐藏都会引起窗口的高度发生变化
let resizeHeight = document.documentElement.clientHeight || document.body.clientHeight;
if (resizeHeight < h) {
//当软键盘弹起,在此处操作
isReset = false;
} else {
//当软键盘收起,在此处操作
isReset = true;
setTimeout(() => {
if (isReset) {
window.scroll(0, 0);//失焦后强制让页面归位
}
}, 300);
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
贴上devices.js的代码
export default {
device() {
const u = navigator.userAgent;
const isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1; //android终端
const isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if (isAndroid)
return 'android';
if (isiOS)
return 'ios';
}
};
---------------------
作者:上善若水JULY
来源:博客园
原文:https://blog.csdn.net/qq_23179075/article/details/86497498
版权声明:本文为博主原创文章,转载请附上博文链接!


