前端读者 | 关于存储及CSS的一些技巧
@羯瑞
HTML5存储
cookies
- 大小限制4K
- 发送在http请求头中
- 子域名能读取主域名的cookies
本地存储 localStorage sessionStorage
- 大小限制5M(注意超出限制处理,超过时setItem会抛出异常)
- 可以存储数组、json、图片(canvas编码base64)、脚本、样式文件
- 子域名之间不共享
离线存储 Application Cache
<html manifest="manifest:appcache">- 移动端大多数都兼容
- 如果有更新必须修改服务端manifest文件
- 页面数据更新 需要二次更新才能拿到最近的数据。有缓存读取的是最后一次数据
- 更新是全局性的,无法单独更新某个文件
- 链接后面带参数是缓存的是分别缓存的:chenrf.com/?a=1 不同于 chenrf.com
- 适用于:单页面,数据不常更新的,实时性不高的,离线webapp
indexedDB本地数据库
indexedDB 是一个本地数据库,该数据库是一种存储在客户端本地的 NoSQL 数据库,它可以存储大量的数据。
一个网站可以有多个 indexedDB 数据库,但每个数据库的名称是唯一的。我们需要通过数据库名来连接某个具体的数据库
其他的本地存储(可以忽略)
- userData 仅支持IE浏览器,大小现在64K
- google Gears 版本12.0以前
absolute技巧
- 无依赖跟随实现;去relative化,设置元素absolute,不设置top、right、left、bottom只设置margin值;


- 元素居中:
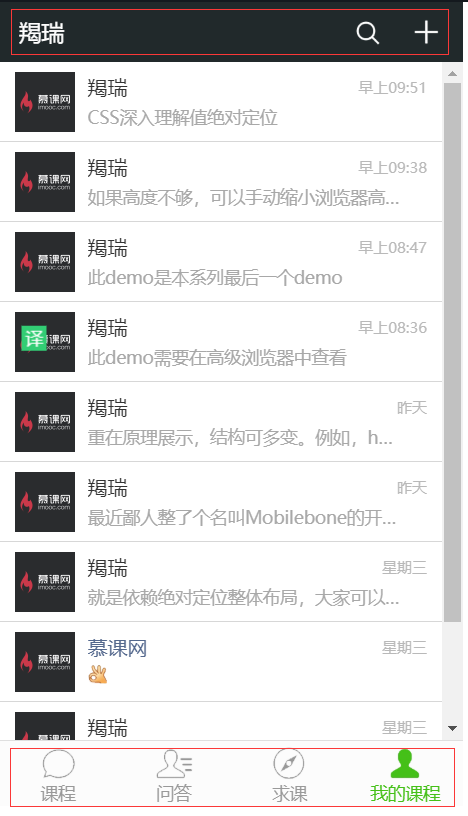
position:absolute;top:0;left:0;right:0;bottom:0;margin:auto;IE7+支持 - 在移动端的布局使用,top + footer 内容区块 overflow:auto自适应显示滚动条
.content {
position: absolute;
left: 0;
right: 0;
top: 48px;
bottom: 53px;
overflow: auto;
}

overflow技巧
- 无论什么浏览器,滚动条均来自
<html>而不是<body> - 谷歌浏览器document.body.scrollTop,其他浏览器document.documentElement.scrollTop
- 最后元素的padding-bottom缺失问题,谷歌浏览器正常-其他浏览器缺失
- 获取滚动条宽度(大都17PX),外层宽度 - document.getElementById('chen').clientWidth
- 解决浏览器高不足滚动条显示&出现的不友好:padding-left:calc(100vw - 100%);tips:100vw浏览器宽度
- ios原生滚动回调效果:-webkit-overflow-scrolling:touch
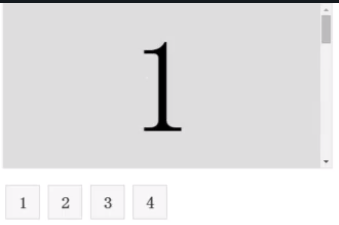
- overflow:hidden + 锚点定位可以实现切换效果
<div class="box" style="overflow: hidden;">
<div class="list" id="one">1</div>
<div class="list" id="two">2</div>
<div class="list" id="three">3</div>
<div class="list" id="four">4</div>
</div>
<div class="link">
<div class="click" href="#one">1</div>
<div class="click" href="#two">2</div>
<div class="click" href="#three">3</div>
<div class="click" href="#four">4</div>
</div>

line-height技巧
- line-height基于基线对齐,不同字体有些许差异
//清除图片底部间距,3种方法
img{display:block;}
img{verticl-align:bottom;}
img{font-size:0;}
.box{line-height:0;}
//多行文字居中
.box{line-height:250px;text-align:center;}
.box>.txt{display:inline-block;line-height:normal;verticl-align:middle;}
vertical-algin技巧
- vertical-algin百分比值是相对于line-height计算的
- text-algin:justify;实现两端对齐文本效果。
- 近似垂直居中:元素垂直中心点和父级基线上1/2 X-height对齐。完全居中方法父级:font-size:0;
- 小图标与文字对齐可以用vertical-algin:负值
//图片垂直居中
<div><img src=""chenrf.jpg /><i></i></div>
img{vertical-algin:middle}
i{display:inline-block;height:100%;vertical-algin:middle}
//多行文字垂直居中
<div><span>我有好几行</span><i></i></div>
span{vertical-algin:middle;display:inline-block;}
i{display:inline-block;height:100%;vertical-algin:middle}
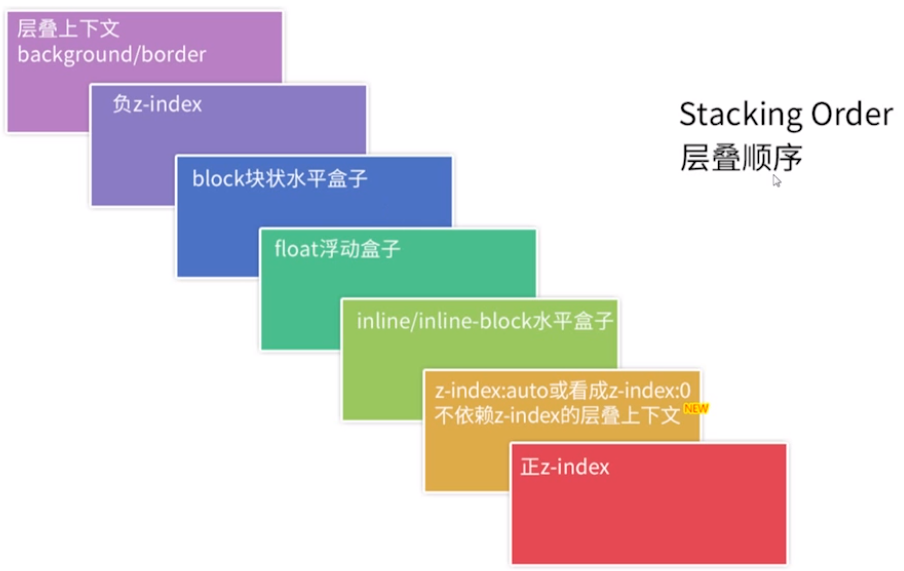
relative + z-index技巧
- 尽量避免使用relative,内容模块左上角定位absolute+margin就可以实现
- z-index自作用于定位元素上 relative、abslute、fixed、sticky
- z-index层级:祖先优先原则、后来居上原则、哪个大居上原则
- z-index避免高层级覆盖、层级混乱,一般项目中不超过2
- z-index弹窗层级问题,可以利用js获取body页面中最大的z-index然后+1
- z-index负值访问性隐藏,跟text-indent:9999px;同个思路

margin技巧
- 普通元素百分比的margin是相对于容器的宽度计算的
- 绝对定位元素百分比的margin是相对于第一个定位祖先元素(relative/absolute/fixed)的宽度计算的
- margin重叠:相邻的兄弟元素、父级和第一个/最后一个元素、空的block元素;只发生在block水平元素,margin-top和margin-bottom;文字垂直展示writing-mode除外

- margin重叠高度:正正取大值、正负值相加、负负取负值

- 其他扩展:margin-start/margin-end;针对文字的书写方向;水平margin-startmargin-left,垂直:margin-startmargin-top
padding技巧
//三栏图标重点:background-clip: content-box;
.box{width: 100px;height: 20px;border-top: 20px solid;border-bottom:20px solid;background-color: #000;background-clip: content-box;padding:20px 0;}
<div class="box"></div>
border技巧
- 可以利用border-style:dotted——点状绘制圆角的效果
- 可以利用border-style:double——双线绘制更多的图标
- border-color值未定义的时候,默认使用的色值就是color的值,如果该标签没有定义,遍历父级。可以利用此特性处理hover效果,不用再单独定义top或bottom的值
- 可以设置border色值为透明transparent,以定位background-position靠右多少像素。background-position的值默认以右上角为基准
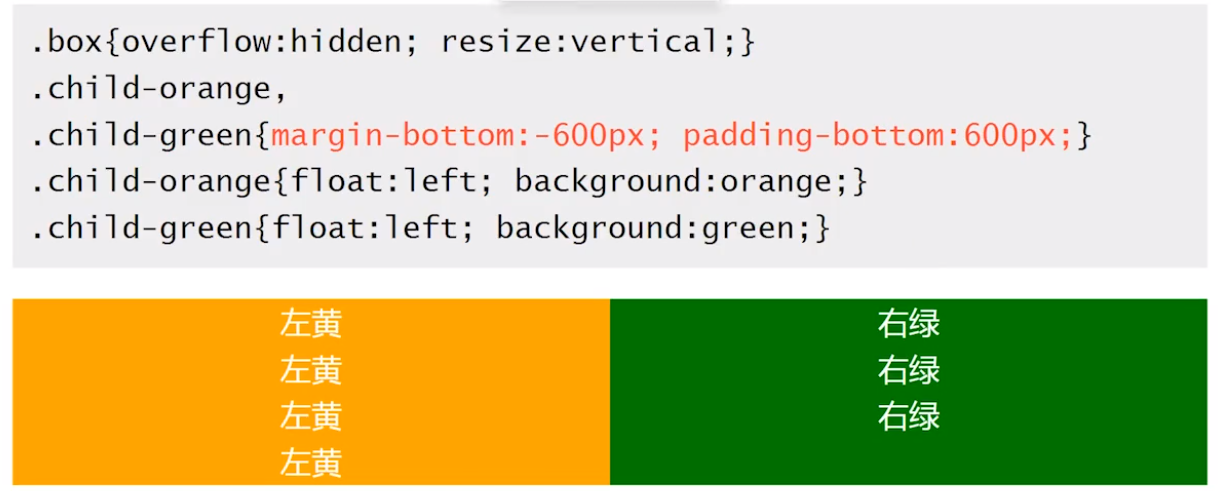
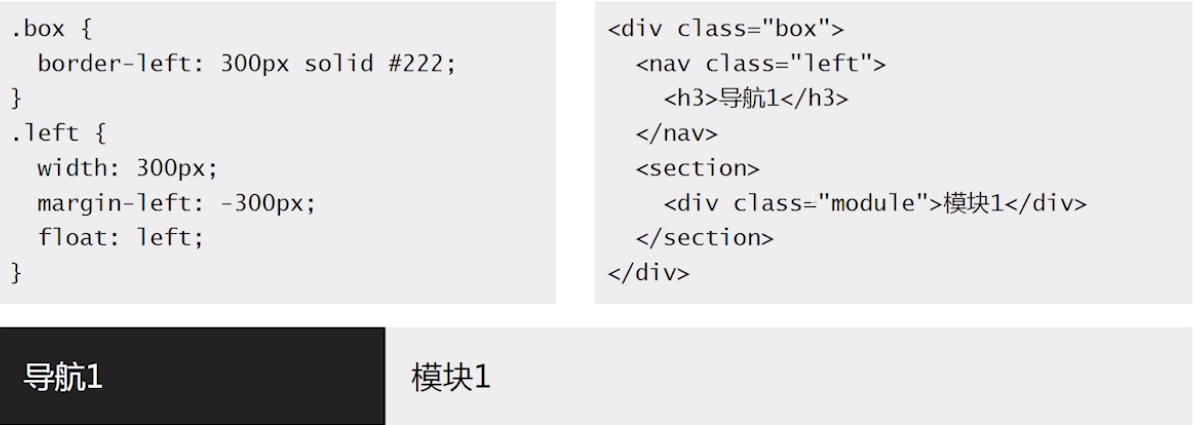
- border等高布局(不支持百分比高度)

前端切图小弟一枚,文中如果错误欢迎指出,小弟厦门工作,如有同行可以加个Q410232098,交流学习;
GitHub仓库地址:https://github.com/chenruifu/blog;欢迎给个Star
↓↓打个广告,个人运营的公众号:前端读者(fe_duzhe)
扫码关注,回复【前端视频】获取上百G前端教学视频



 浙公网安备 33010602011771号
浙公网安备 33010602011771号