Vue快速使用
Vue是啥
Vue.js是一个用来开发Web界面的前端库,非常轻量级,只需要关注于data的变化,使代码变得更加容易维护。
说人话就是,从此不再有所谓的jQuery的html代码拼接,让渲染html像德芙一样纵享丝滑,比rain还润!
其实前后端渲染各有各的好处
- 前端渲染优点
- 业务分离,后端只需要提供数据接口,前端在开发时也不需要部署对应的后端环境,通过一些代理服务器工具就能获取后端数据进行开发,提升开发效率
- 计算量转移,原本后端渲染的任务转移到了前端
- 后端渲染优点
- 对搜索引擎友好
- 首页加载时间短,后端渲染加载完成直接显示HTML,前端加载完成后还有段js的渲染
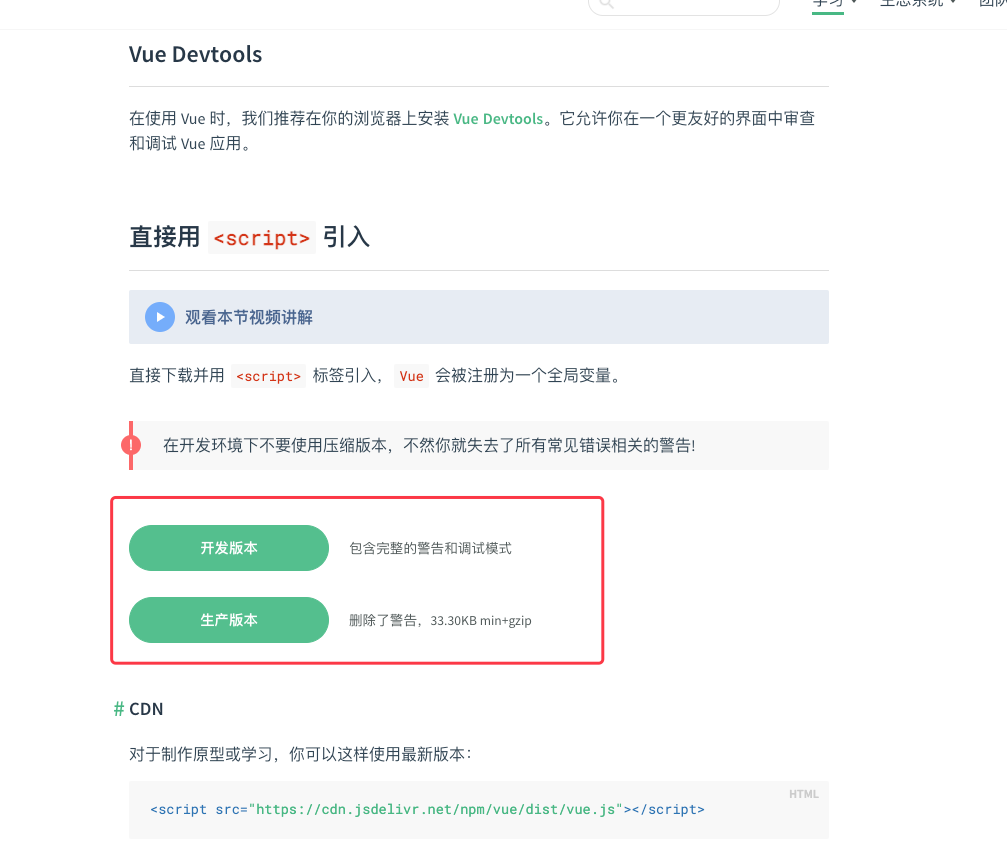
一、安装
直接下载像引用jQuery一样引入即可

我是这样引入 的
<script src="./vue.js"></script>
helloworld示例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="../vue.js"></script>
<title>第一个vue程序</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'hello world',
}
})
</script>
运行输出

就是这么简单!
二、基本功能
渲染文本-{{var}}
用{{}}输出变量即可
<div id="app">
<h1>{{cqh}}</h1>
</div>
<script>
new Vue({
el: '#app',
data: {
cqh: 'chenqionghe'
}
})
</script>
这里直接把data.cqh的信息显示出来了

渲染表达式-{{expr}}
放在{{}}内的文本为表达式,除了直接输出属性值外,还可以写简单的js表达式
<div id="app">
<p>{{id+1}}</p>
<p>{{id==123? 'a' : 'b'}} </p>
<p>{{cqh.split('').join('--')}} </p>
</div>
<script>
new Vue({
el: '#app',
data: {
cqh: 'chenqionghe',
id: 123,
}
})
</script>

渲染属性-:attr="expr"
使用-:attr="expr"形式
<div id="app">
<h1 :id="'123'+id" :style="style" >{{cqh}}</h1>
</div>
<script>
new Vue({
el: '#app',
data: {
cqh: 'chenqionghe',
id: 123,
color: 'red',
style:{
'color':'red'
}
}
})
</script>
这里:属性后边是一个js表达式,可以直接使用data的变量

过滤器-filters
过滤器在vue的filters中定义,类似管道的方式使用
<div id="app">
<p>{{cqh|uppercase}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
cqh: 'chenqionghe',
},
filters: {
uppercase: function (value) {
if (!value) return '';
value = value.toString();
return value.toUpperCase()
}
}
})
</script>
运行结果如下

过滤器本质是一个函数,还可以传参数,v
{{ message | filterA('arg1', arg2) }}
事件监听-methods
两种方式,@或v-on后边跟事件名,引号里边放methods里调用的方法
<div id="app">
<button @click="a">a事件</button>
<button v-on:click="b">b事件</button>
</div>
<script>
new Vue({
el: '#app',
data: {
cqh: 'chenqionghe',
id: 123,
color: 'red',
},
methods: {
a() {
alert(this.cqh)
},
b() {
alert(this.id)
}
}
})
</script>
运行如下

计算属性-computed
为了避免在模板中加入过重的业务逻辑,比如拼接字符串,计算价格等
vue还提供了计算属性的方法computed
<div id="app">
<p>{{fullName}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
cqh: 'chenqionghe',
},
computed: {
fullName() {
return this.cqh + "-雪山飞猪"
}
}
})
</script>
运行如下

三、控制逻辑
v-if/v-else
<div v-if="yes">
<div v-if="inner">inner</div>
<div v-else>not inner</div>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
yes:true,
inner:false,
}
})
</script>
输出

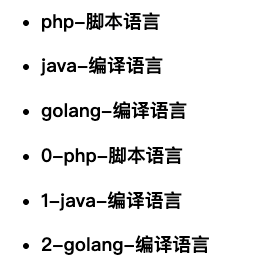
v-for
<div id="app">
<ul>
<li v-for="v in list">
<h3>{{v.title}}-{{v.description}}</h3>
</li>
</ul>
<ul>
<li v-for="(v,k) in list">
<h3>{{k}}-{{v.title}}-{{v.description}}</h3>
</li>
</ul>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
list: [
{title: "php", description:"脚本语言"},
{title: "java", description:"编译语言"},
{title: "golang", description:"编译语言"},
],
}
})
输出

template
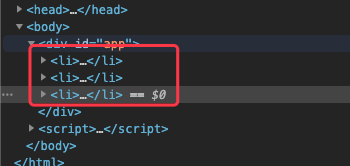
v-if指定都包含在一个根元素中,如果想应用到多个兄弟节点上不想重复写,就用template,最后渲染结果不会有它!
<div id="app">
<template v-if="yes">
<li>a</li>
<li>b</li>
<li>c</li>
</template>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
yes: true,
inner: false,
}
})
</script>
最后渲染如下

四、表单控件
Text文本框
<div id="app">
<input type="text" v-model="cqh">
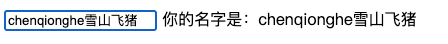
<span>你的名字是:{{cqh}}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
cqh: 'chenqionghe',
}
})
</script>
当我们修改表单元素的同时,v-model中的值也是实时更新的

Radio单选框
<div id="app">
<label><input type="radio" value="male" v-model="gender">男</label>
<label><input type="radio" value="female" v-model="gender">女</label>
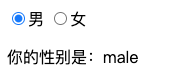
<p>你的性别是:{{gender}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
cqh: 'chenqionghe',
gender:"",
}
})
</script>
输出

Checkbox复选框
<div id="app">
<label><input type="checkbox" value="1" v-model="list">1</label>
<label><input type="checkbox" value="2" v-model="list">2</label>
<label><input type="checkbox" value="3" v-model="list">3</label>
<p>你的选择是:{{list.join('|')}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
cqh: 'chenqionghe',
list:[],
}
})
</script>
输出

Select选择框
<div id="app">
<select v-model="list">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
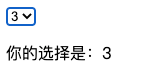
<p>你的选择是:{{list}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
cqh: 'chenqionghe',
list: "",
}
})
</script>
输出






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!