认识MEAN开发框架[转]
MEAN是一个Javascript平台的现代Web开发框架总称,它是MongoDB + Express +AngularJS + NodeJS 四个框架的第一个字母组合。
- MongoDB是一个使用JSON风格存储的数据库,非常适合javascript 。(JSON是JS数据格式)
- ExpressJS是一个Web应用框架,提供有帮助的组件和模块帮助建立一个网站应用。
- AngularJS是一个前端MVC框架。
- Node.js是一个并发 异步 事件驱动的Javascript服务器后端开发平台。
在mongoDB中我们可以直接存储JSON格式的数据,然后在ExpressJS和的NodeJS服务器编写一个基于JSON的查询,并无缝地(无需像其他语言需要在JSON和语言数据模型之间转换)传递JSON到AngularJS前端。
同时,数据库调试和管理也变得轻松了许多,存储在数据库中的对象基本上等同于你在客户端看到的对象。更妙的是,前端工作人员也能够轻松了解后端代码和数据库查询,使用的是相同的语法和对象,你不必考虑多套语言的最佳实践,降低了入门门槛。
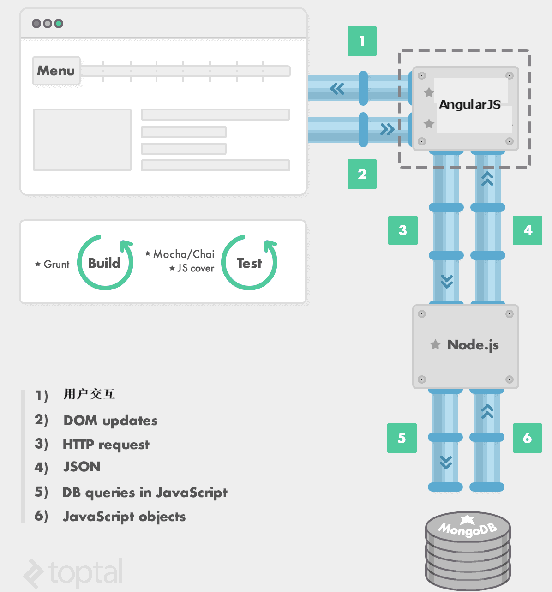
MEAN的架构原理如下图:

相关工具:
- NPM – NodeJS包管理器,类似Java的Maven。
- Grunt – 一个Javascript任务运行器。
安装
两种安装方式:
- 通过mean.io网站下载
或通过git下载:git clone https://github.com/linnovate/mean.git - 使用Yeoman
首先安装:npminstall-g generator-meanstack
创建app: yo meanstack
各种MEAN生成器可见这个:link ,通过'mean'过滤查询。 - vagrant 方案
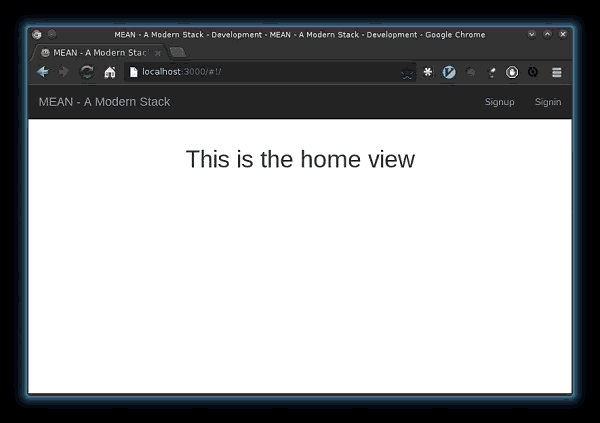
上述安装步骤完成后,使用 cd 进入你已经安装了MEAN 的目录,你应当安装了 grunt-cli .在grunt命令行在端口3000开始一个服务器,然后通过浏览器访问 http://localhost:3000:

MEAN说明
MEAN堆栈是一个完整功能的应用引擎,它使用各种方式实现安全认证:Facebook, GitHub, Twitter 或 Google或者简单 e-mail和 password.
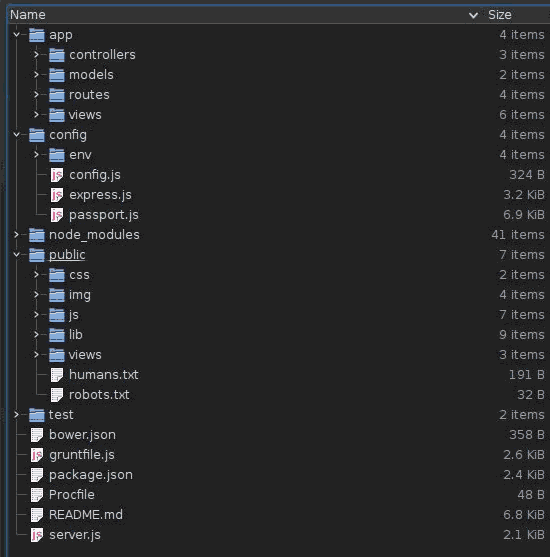
MEAN的安装后目录如下:

服务器后端部分
在MEAN这个目录中,服务器后端有下面三个目录:
- app 目录 - 包含控制器, 模型 和视图
- config 目录 - 包含控制应用行为部分的文件 Node.JS部分
- server.js - 应用的服务器端点设置 Node.JS部分
APP目录:
在app目录中驻扎着整个后端的代码,包含控制器 模型和视图的几个子目录,还有一个路由目录。
缺省情况下有一个案例,是有关“文章"和"用户"的,有它们的控制器,以及用于根路径的index文件,文章和用户的模型也已经被创建,它们的路由等都已经存在。
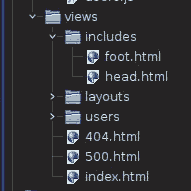
缺省视图文件如下:

includes目录中包含页面的头部和尾部模板,能够插入这个应用的所有页面,布局layout目录是有关页面布局的文件,index.html中也拓展了这个布局。
users目录包含用户注册 登录和授权有关页面。
在视图views根目录,除了index.html文件,还有两个显示404和500错误的页面。
config目录
这个目录包含各种配置文件,有一个env目录包含开发 产品和测试各个阶段的配置。
也有一些配置是有关应用自身的,express部分和 登录的passport配置。
server.js目录
这是启动整个应用的文件,负责:
- 加载配置:配置应用自身 授权 和数据库连接的 加载。
- 引导模型:这是通过遍历模型目录实现的,加载其下面所有文件。包括子目录。
- 启动passport
- 初始化express
- 配置express
- 配置express路由
- 在指定端口启动服务器
客户端前端部分
客户端部分在public目录下,这个目录包含css img等子目录,请注意js目录包含了Angular代码,views目录部分包含案例文章的创建 编辑 显示 查看等文件。lib目录是Angular的代码库。
测试
github这个项目提供了基于MEAN的TDD和BDD:
- 自动化
- Mockist单元测试
- BDD/ATDD t测试
- 端到端系统测试
Karma也是一个测试项目,可以自动开启浏览器启动测试。
MEAN案例源码
MEAN: AngularJS + NodeJS的REST API开发教程
参考:
Introduction to the MEAN stack
以上内容转自:http://www.jdon.com/idea/js/mean.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号