react-native环境搭建完后,用genymotion运行出错的处理方法
以下方法是争对react-native 0.63版本的
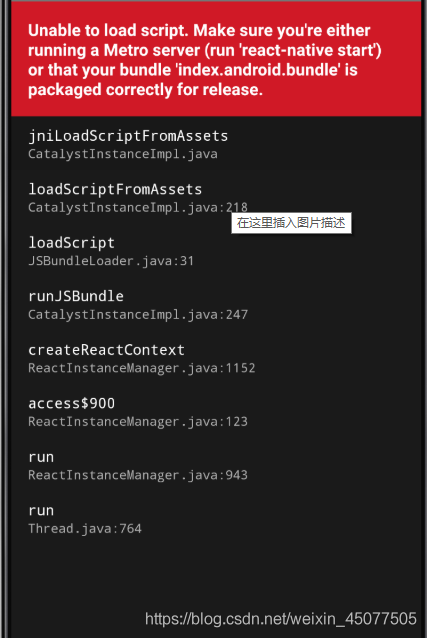
出错提示如下:

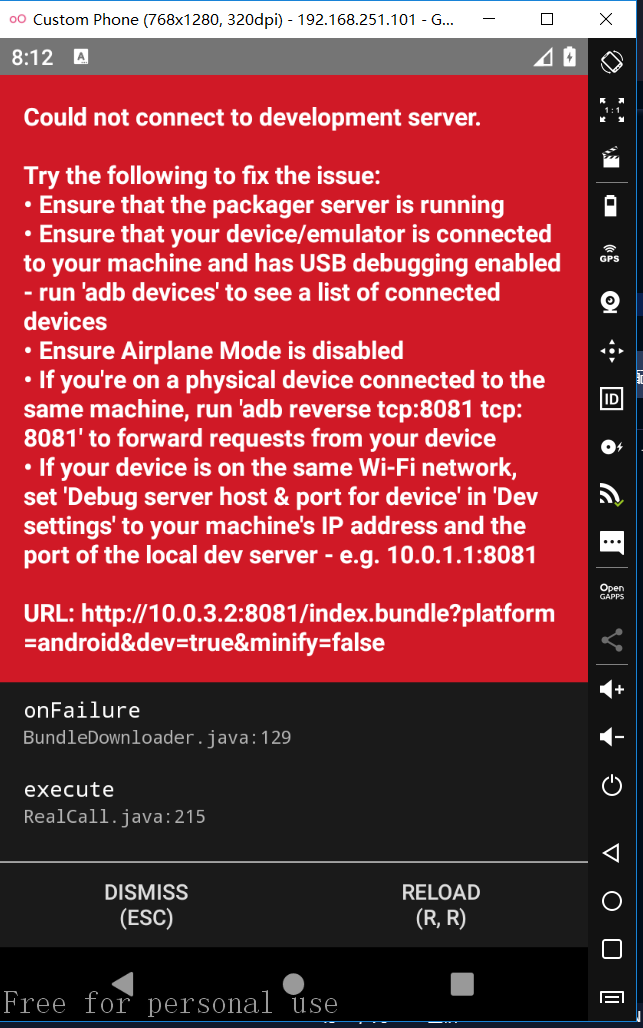
模拟器点击reload后,如下提示:

找了网上很多方法,很多都是旧版本的bug处理的方法,没有用,后面经过摸索发现,原来原因是genymotion模拟器没有网络的问题
争对模拟器无法连接网络,处理方法如下(参考网上方法):
大多数android程序员应该都知道genymotion是一个不错的模拟器,体积小巧,启动速度快。相关的博客也比较多,但是一直以来无法解决android 5.1版本的联网问题。此处不谈genymotion的安装和与AS的插件集成,专聊一下关于genymotion无法联网的头痛问题。
开始着手,三个步骤的设置,应该会解决你的困惑,不用再去看其他的帖子了。
一、VirtualBox设置。
启动VirtualBox安装目录下的VirtualBox.exe程序,打开管理界面。
请先关闭模拟器,然后选中你需要设置的模拟器,点击上边的设置。
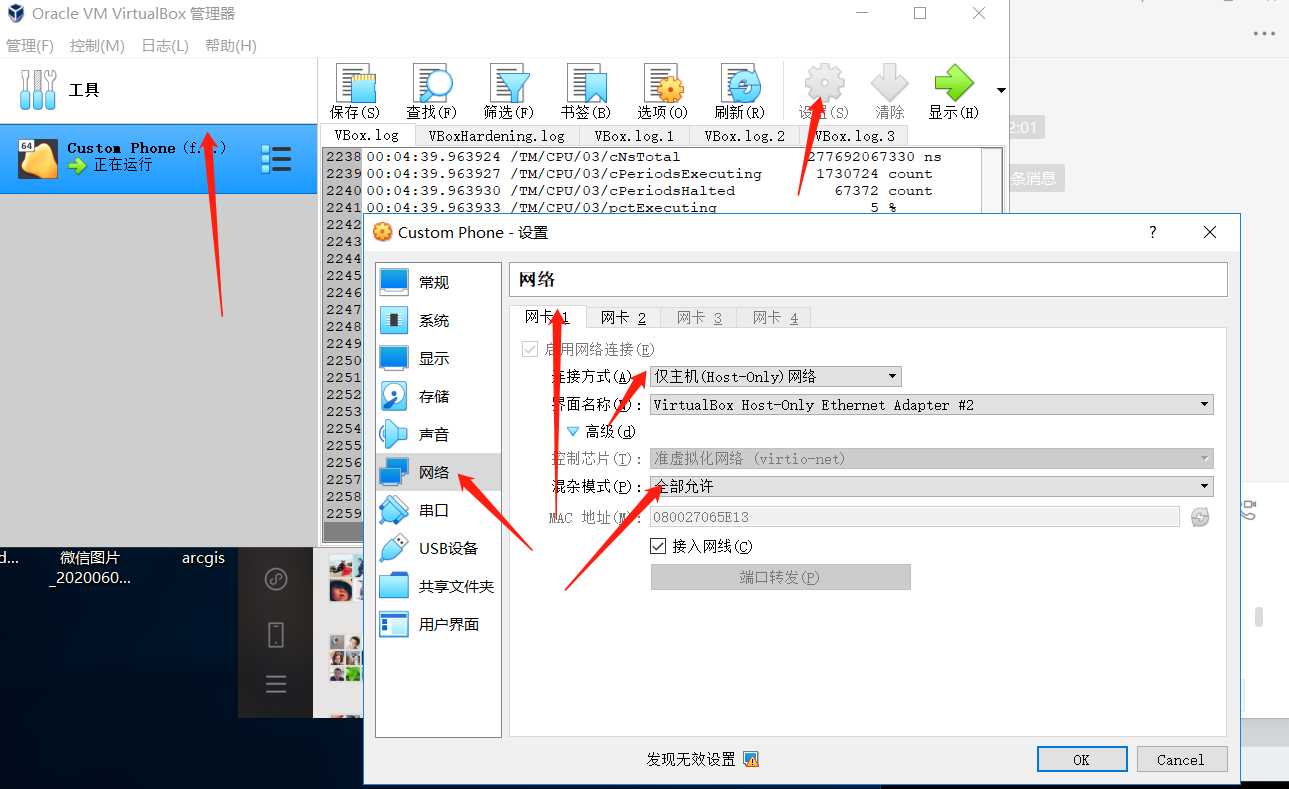
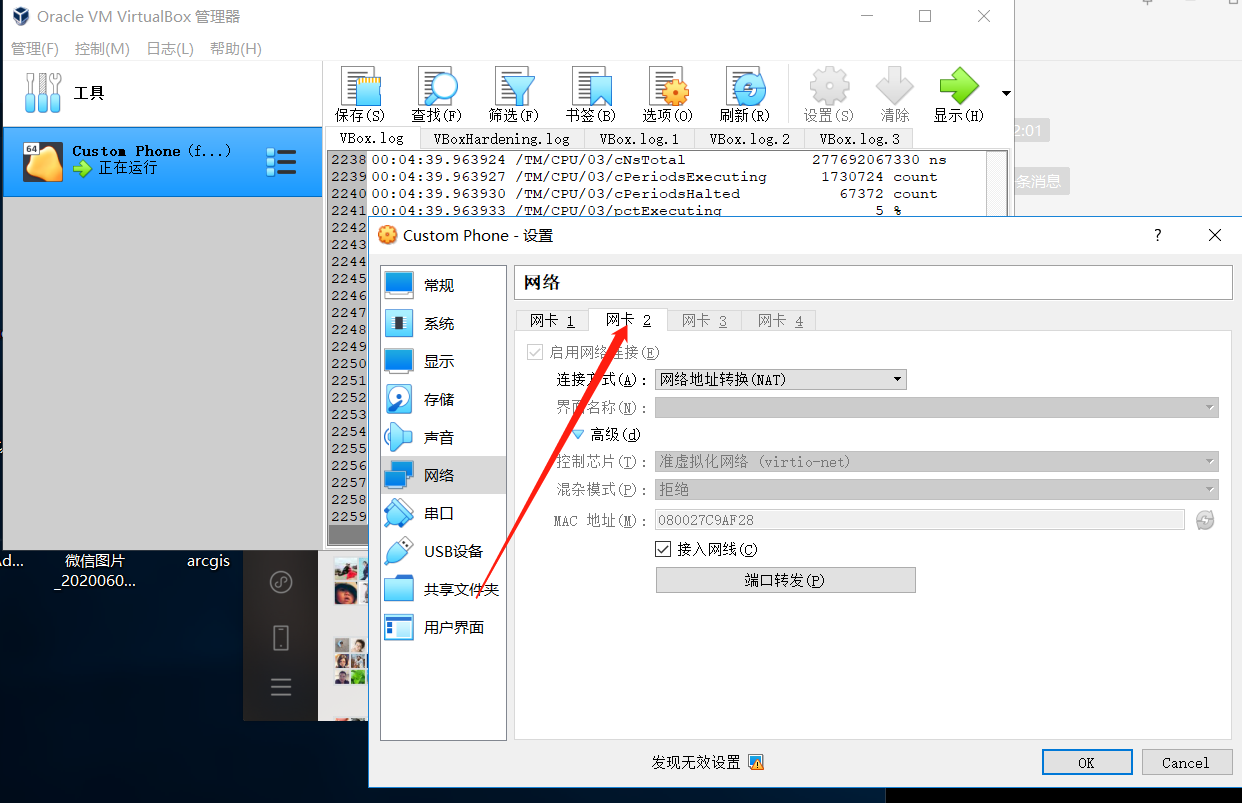
选中左侧的“网络”选项,按照图上的设置,调整“网卡1”、“网卡2”中的参数设置。此处我没有什么高见,也是网上爬来了。
如下:


虚拟机设置结束。
二、Genymotion设置。
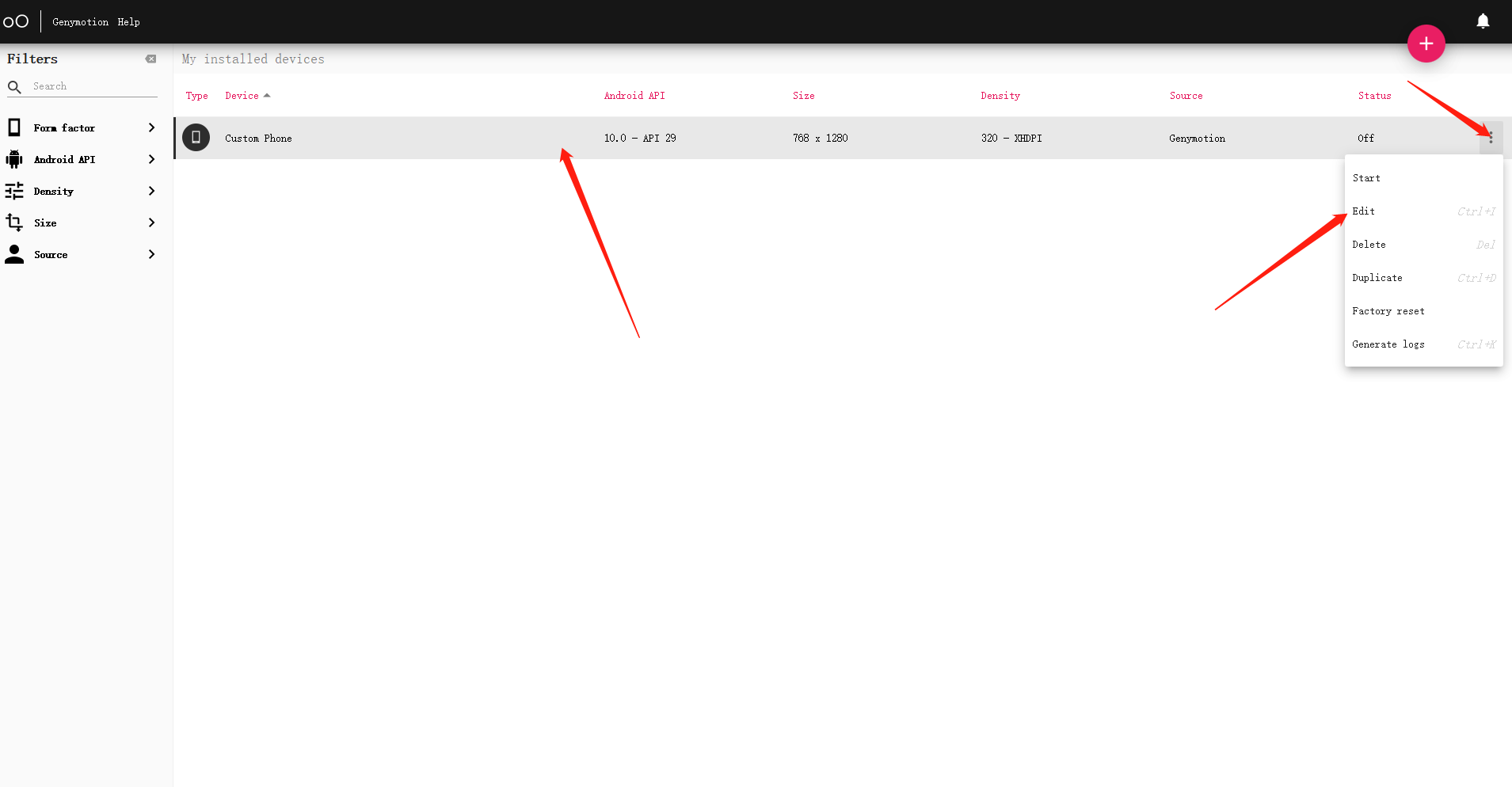
启动genymotion安装目录下的genymotion.exe,打开genymotion管理界面。
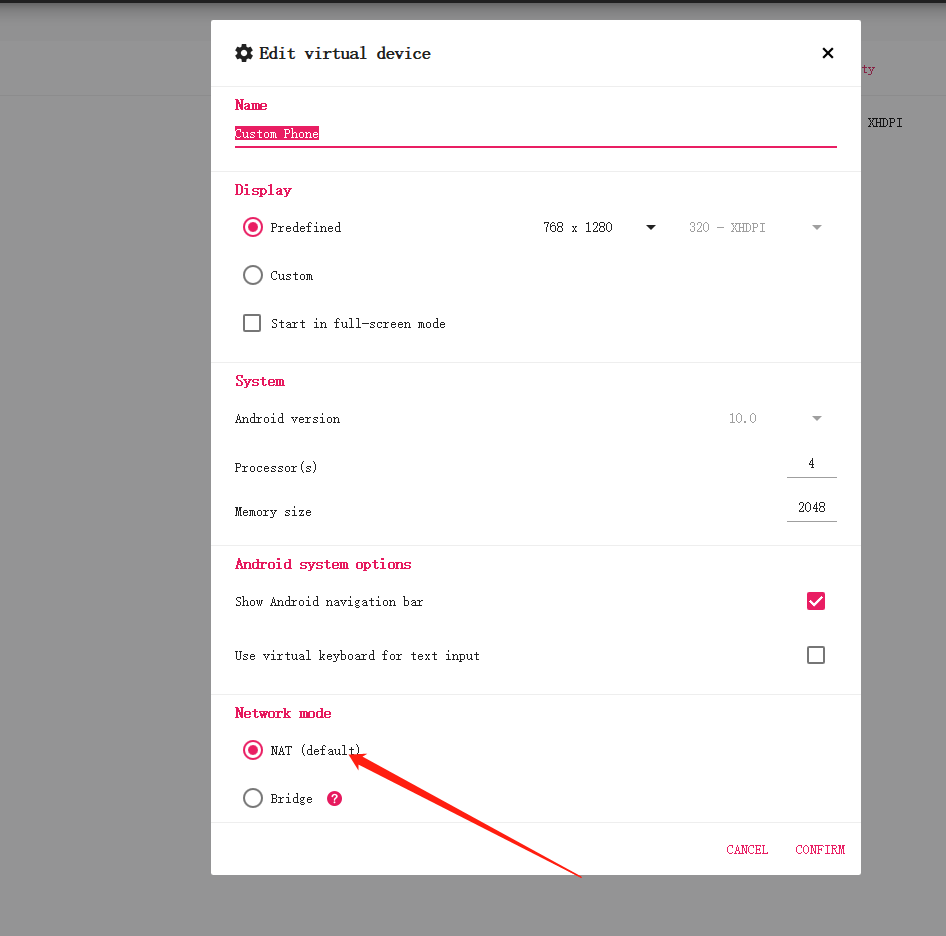
选中你需要设置的模拟器,点击“扳手”图标进入设置界面。

此处需要说明一点,一般选中NAT(default)选项即可上网。万一还不行(比喻我一直测试的android 5.1系统上不了网),就切换Bridge选项。
或者
在“一、VirtualBox设置。”网卡2的连接方式设置为“桥接网卡”模式,二者是等效的。
经测试发现,对于genymotion模拟器,5.1.0以下的系统(5.1.0、5.0.0、4.4.4等)都需要设置网卡2模式为“桥接网卡”模式才行。
genymotion设置结束。
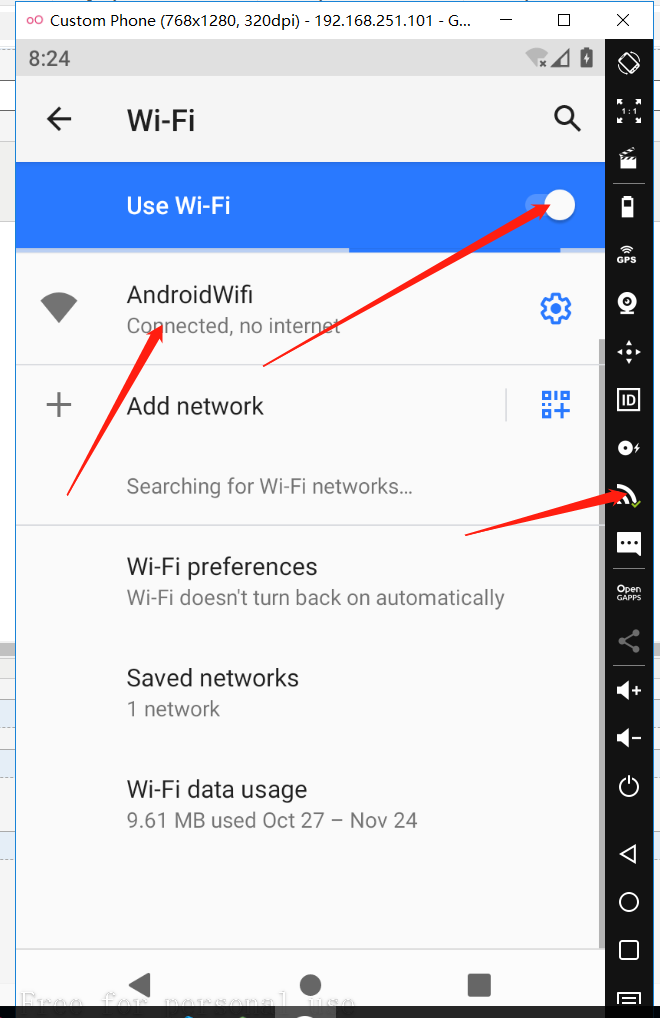
三、模拟器WIFI设置。
启动模拟器,设置wifi链接。

如上图,确保wifi是打开的,WiredSSID是“已连接”状态的。至于后面提示的“无法访问互联网”不鸟他,但请保证你的电脑是联网的。
模拟器设置结束。
测试过5.1、6.0、7.0三个android系统版本的genymotion模拟器,都没问题。
经过以上设置,就搞定了,退出模拟器上的浏览器,重新进入输入网址go,搞定。如下图:









