关于移动端的font和图片的问题
一、font-family
使用无衬线字体
body {
font-family: "Helvetica Neue", Helvetica, STHeiTi, sans-serif;
}
-
iOS 4.0+ 使用英文字体 Helvetica Neue,之前的iOS版本降级使用 Helvetica
-
中文字体设置为华文黑体STHeiTi
-
默认数字字体是Helvetica Neue
需补充说明,华文黑体并不存在iOS的字体库中(http://support.apple.com/kb/HT5878), 但系统会自动将华文黑体 STHeiTi 兼容命中系统默认中文字体黑体-简或黑体-繁
Heiti SC Light 黑体-简 细体 (iOS 7后废弃)
Heiti SC Medium 黑体-简 中黑
Heiti TC Light 黑体-繁 细体
Heiti TC Medium 黑体-繁 中黑
原生Android下中文字体与英文字体都选择默认的无衬线字体
-
4.0 之前版本英文和数字字体 原生 Android 使用的是 Droid Sans,中文字体原生 Android 会命中 Droid Sans Fallback
-
4.0 之后中英文字体都会使用原生 Android 新的 Roboto 字体
-
其他第三方 Android 系统也一致选择默认的无衬线字体
结论
-
各个手机系统有自己的默认字体,且都不支持微软雅黑
-
如无特殊需求,手机端无需定义中文字体,使用系统默认
-
英文字体和数字字体可使用 Helvetica ,三种系统都支持
/* 移动端定义字体的代码 */
body{font-family:Helvetica;}
二、font-size
1、rem是什么?
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
2、使用设置viewport进行缩放
web app很多都是通过这种方式来做的,以320宽度为基准,进行缩放,最大缩放为320*1.3 = 416,基本缩放到416都就可以兼容iphone6 plus的屏幕了,这个方法简单粗暴,又高效。不过有部分同学使用过程中反应缩放会导致有些页面元素会糊的情况
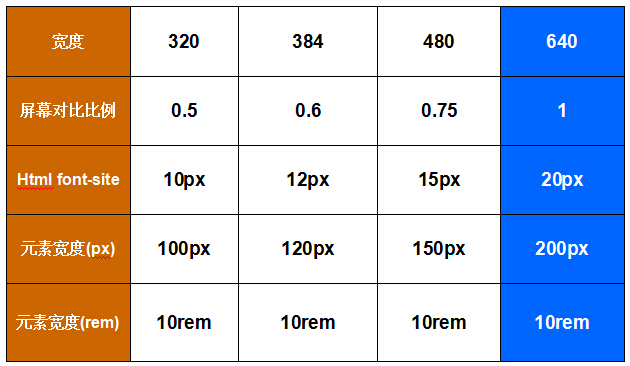
3、rem适配
html{
font-size:20px;
}
.btn {
width: 6rem;
height: 3rem;
line-height: 3rem;
font-size: 1.2rem;
display: inline-block;
background: #06c;
color: #fff;
border-radius: .5rem;
text-decoration: none;
text-align: center;
}
这种情况下:20px = 1rem 在根元素(font-size = 20px的时候)
一般的标准

4、使用media query设置也可以实现适配
html {
font-size : 20px;
}
@media only screen and (min-width: 401px){
html {
font-size: 25px !important;
}
}
@media only screen and (min-width: 428px){
html {
font-size: 26.75px !important;
}
}
@media only screen and (min-width: 481px){
html {
font-size: 30px !important;
}
}
@media only screen and (min-width: 569px){
html {
font-size: 35px !important;
}
}
@media only screen and (min-width: 641px){
html {
font-size: 40px !important;
}
}
三、图片自适应
刚说完REM布局,那么用百分比布局也能实现一样的效果,但是用百分比布局,必须要面临一个问题:图片宽度100%,页面加载时会存在高度塌陷的问题。.
padding-top = (Image Height / Image Width) * 100%
原理:padding-top值为百分比时,取值是是相对于宽度的
.cover{position: relative; padding-top: 100%; height: 0; overflow: hidden;}
.cover img{position: absolute; top: 0; width: 100%;}
参考文章
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Media_queries
https://isux.tencent.com/web-app-rem.html
http://www.ghugo.com/mobile-h5-fluid-layout-for-iphone6/
http://alloyteam.github.io/Spirit/modules/Standard/
- 作者:踏雪无痕
- 出处:http://www.cnblogs.com/chenpingzhao/
- 本文版权归作者和博客园共有,如需转载,请联系 pingzhao1990#163.com




