软件工程第二次个人作业
| 这个作业属于哪个课程 | <首页 - 软件工程2024 - 福州大学 - 班级博客 - 博客园 (cnblogs.com)> |
|---|---|
| 这个作业要求在哪里 | <2024秋软件工程个人作业(第一次) - 作业 - 软件工程2024 - 班级博客 - 博客园 (cnblogs.com)> |
| 这个作业的目标 | <使用Python编写一个“羊了个羊”风格的消除类小游戏> |
| 学号 | <102202126> |
github作业链接:https://github.com/chenoojkk/chenoojkk/blob/main/vlgv.py
1. 游戏功能实现
- 界面设计:使用Pygame或其他图形库设计游戏界面,包括主菜单、游戏界面和结束界面。
- 游戏逻辑
- 实现图案的生成与分层摆放,确保图案能够被合理匹配和消除。
- 玩家通过点击选择图案并消除,当所有图案被消除时游戏结束。
- 设置倒计时机制,时间结束时游戏失败。
- 难度设置:随机生成图案摆放顺序或设置不同的关卡以增加游戏挑战性。
2. 代码要求
-
使用GitHub Copilot或其他AIGC工具生成至少30%的代码,并在注释中标注自动生成的部分。
-
确保代码结构清晰,具有良好的可读性和注释。
3. 结合AIGC
- 安装并利用现有的AIGC应用,如VScode中的Copilot插件、Cursor IDE等,辅助完成代码。Github Copilot的教程。
- Copilot功能包括但不限于:
- 根据注释,函数名称,输入和返回参数补充代码
- 根据上下文代码补充缺失代码
- Copilot学习个人代码风格
- 写算法
- 写测试用例
一.游戏背景及图片设计(项目前端介绍)

图片设计以及背景图均来自游戏Valorant,并且通过AIGC豆包美化
二.任务分析
1.类似羊了个羊游戏的游戏规则(三张图片消除得分)
2.增加倒计时,当计时结束时游戏结束
3.添加游戏开始时的背景音乐‘die for you’
三.游戏展示
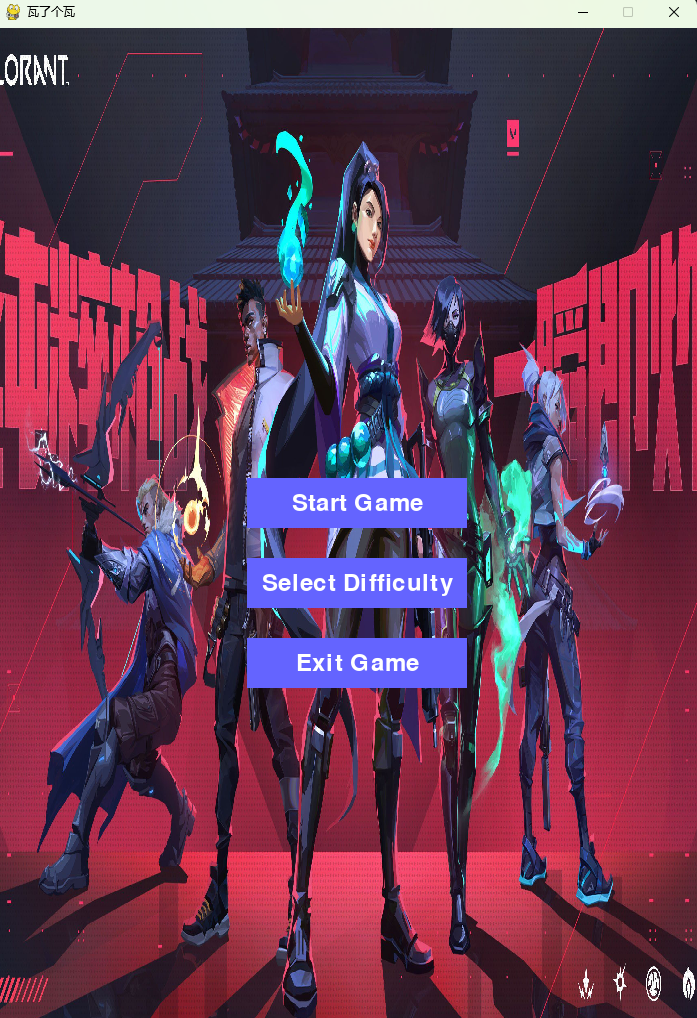
1.游戏瓦了个瓦主界面展示

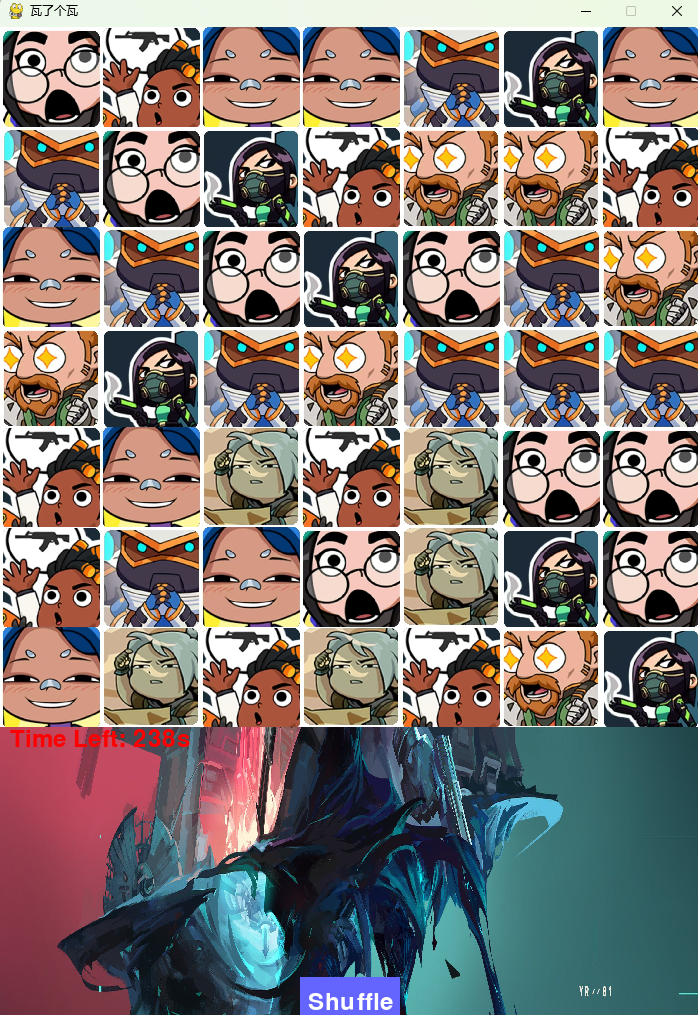
2.游戏内容展示

3.游戏难度选择功能

4.游戏失败界面展示

四.项目介绍
-
前端介绍:图片设计以及背景图均来自游戏Valorant,并且通过AIGC豆包美化
-
项目思路:
1.主游戏循环:游戏的主循环负责处理用户输入、更新游戏状态、绘制界面并更新显示。
2.图案生成:随机生成成对的图案,并在游戏区域内随机分布,保证游戏最后能胜利。
3.图案匹配:在用户点击选中图案时进入选中但未消除区域,当此区域有三个相同图案是进行消除更新得分。
4.模式选择:设计不同模式难度,更改存储器可存放的图案数
5.计时器:游戏开始时启动一个计时器,实时更新剩余时间,并在时间耗尽时结束游戏。
6.游戏结束:当所有图案被消除或时间耗尽时,显示游戏结束界面,并显示最终得分。
五.测试
-
测试用例ID 测试项 预期结果 实际结果 状态 TC-001 启动游戏 游戏正常启动 正常启动 通过 TC-002 点击开始按钮 游戏开始,显示游戏界面 正常显示 通过 TC-003 关卡选择 能选择不同的关卡 正常选择 通过 TC-004 游戏计时 计时器正常运作 正常计时 通过 TC-005 游戏结束 显示游戏结束界面,得分统计 正常显示 通过 TC-006 音效播放 音效正常播放 正常播放 通过 TC-007 触控响应 触控操作响应迅速 反应正常 通过 TC-008 数据保存 游戏进度能够正常保存 正常保存 通过 TC-009 UI元素布局 UI元素布局合理,符合设计规范 符合规范 通过 所有测试用例均通过,游戏基本功能正常。建议进一步优化用户界面和增加更多关卡。
六.AIGC表格
| 子任务 | 借助何种AIGC技术 | 实现了什么功能 | 效果如何? |
|---|---|---|---|
| 游戏逻辑开发 | chatos | 辅助编写游戏循环、事件处理和图案匹配逻辑 | 显著提高了编码速度和代码质量,减少了编写样板代码的时间 |
| 图层错位堆叠 | chatos | 将图层堆叠摆放且随机生成分布 | 堆叠摆放并未实现,随机分布实现,后续不断修改调试 |
| 游戏功能完善 | chatos | 通过提出需求制作功能代码框架、根据自身需要不断完善 | 提高代码编写速度以及促进功能多样化实现 |
| 图像资源生成 | 豆包 | 设计游戏图案和背景 | 提高了游戏的视觉吸引力,使游戏界面更加生动有趣 |
| 文档和注释编写 | chatos | 辅助编写项目文档和代码注释 | 提高了文档的质量和专业性,减少了语法和拼写错误 |
七.PSP表格
| 日期 | 活动 | 开始时间 | 结束时间 | 实际时间 | 计划时间 | 备注 |
|---|---|---|---|---|---|---|
| 2024/09/16 | 需求分析 | 09:00 | 10:30 | 1.5小时 | 2小时 | 完成需求文档初稿 |
| 2024/09/16 | 设计 | 10:45 | 12:15 | 1.5小时 | 2小时 | 界面设计完成 |
| 2024/09/17 | 编码 | 13:00 | 16:00 | 3小时 | 4小时 | 主要功能实现 |
| 2024/09/17 | 单元测试 | 16:15 | 17:00 | 0.75小时 | 1小时 | 发现1个bug |
| 2024/09/17 | 修复bug | 17:15 | 18:00 | 0.75小时 | 1小时 | 修复完成 |
| 2024/09/18 | 编写markdown | 20:00 | 21:00 | 1.0小时 | 0.5小时 | 编写完成 |


