iview引用自定义的图标
在vue脚手架中,目前项目使用的iview里面的图标,不够满足,需要自定义加入图标。
在阿里图标库:https://www.iconfont.cn
然后把本项目需要的图标可以放在里面。
然后将iconfont下载到本地。


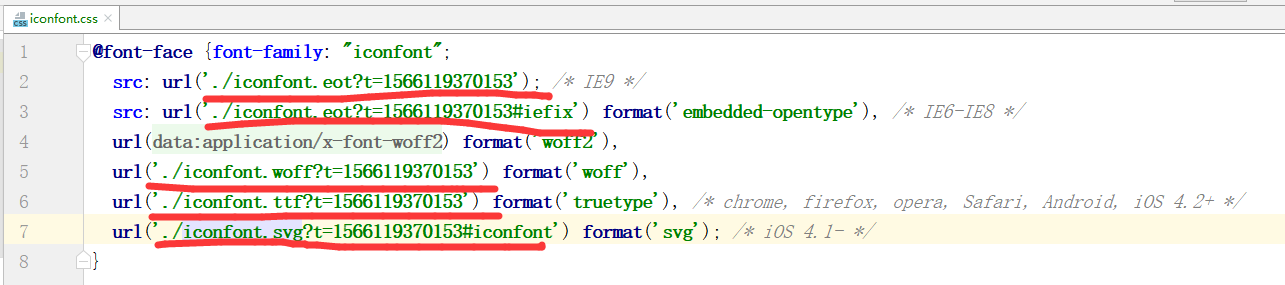
修改iconfont.css文件中的路径,在文件引入的地方加上 ./

在main.js中添加,将css全局引入,
import './assets/iconfont/iconfont.css'
然后就可以使用,
<Icon custom="iconfont icon-bookmark" />
就可以展示出来。

把vue项目的某个图标,测试换一下,确实可行。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号