css display block 和 inline
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级”元素(block-level);而span元素的默认display属性值为“inline”,称为“行内”元素。
块级元素:
占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样子;
行内元素:
自己的独立空间,它是依附于其他块级元素存在的,因此,对行内元素设置高度、宽度、内外边距等属性,都是无效的。
例子:
链接 a 元素,在默认情况下是是“行内元素”,因此对a元素设置高度、宽度等属性,都是无效的。而比如div,p,li,img等默认情况下的display属性值就是“block”。所以对于链接a来说只能这样:display:block;强制将它改成块元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span, div {
background-color: #F60;
margin-bottom: 5px;
margin-left: 5px;
height: 50Px;
}
</style>
</head>
<body>
<div style="background-color:#F60">Div默认为 block</div>
<span style="display:block;">加了block属性</span>
<span style="display:block;">加了block属性</span>
<span style="display:block;">加了block属性</span>
<span>没加block属性</span>
<span>没加block属性</span>
<span>没加block属性</span>
</body>
</html>
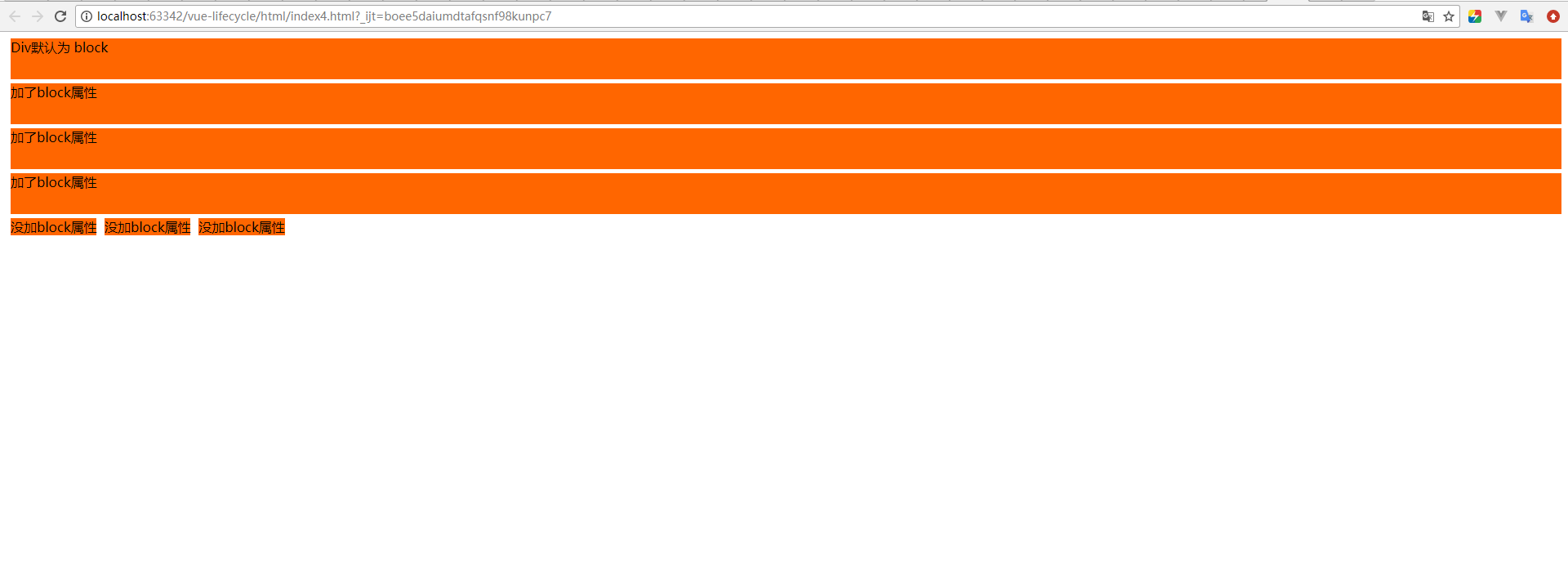
效果图: