idea+maven+springboot+mybatis+springmvc+shiro
springboot就是把创建项目简单化,省去了以往的配置mybatis、springmvc的繁琐过程。
搭建web应用三个主要功能,请求和响应,数据库交互,权限配置。
一、idea创建项目
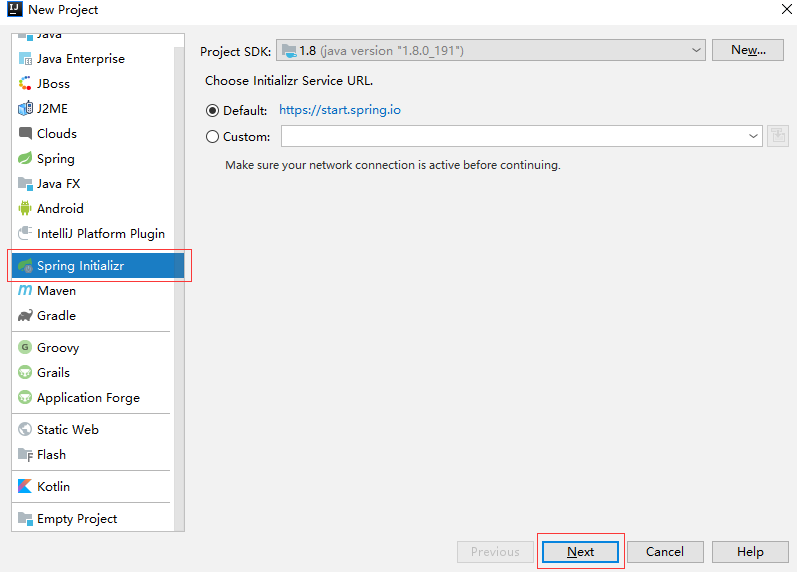
(1) spring initializr

(2)填写项目的名称

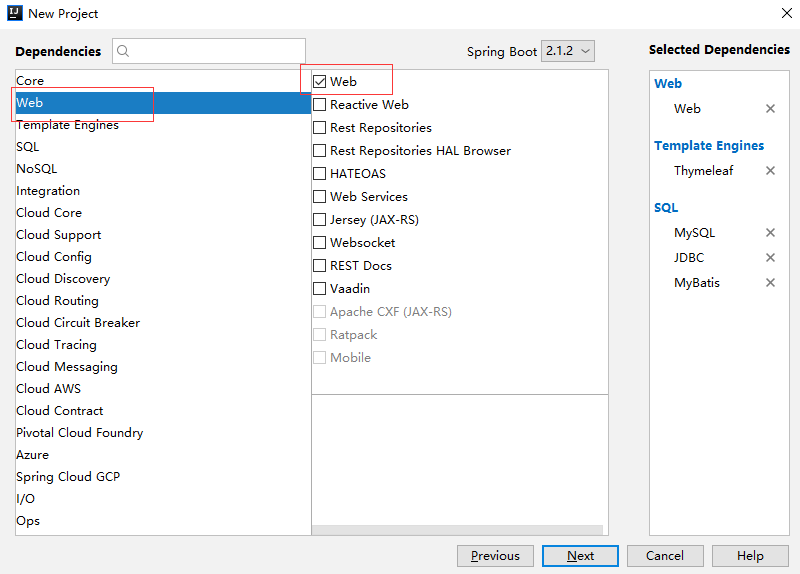
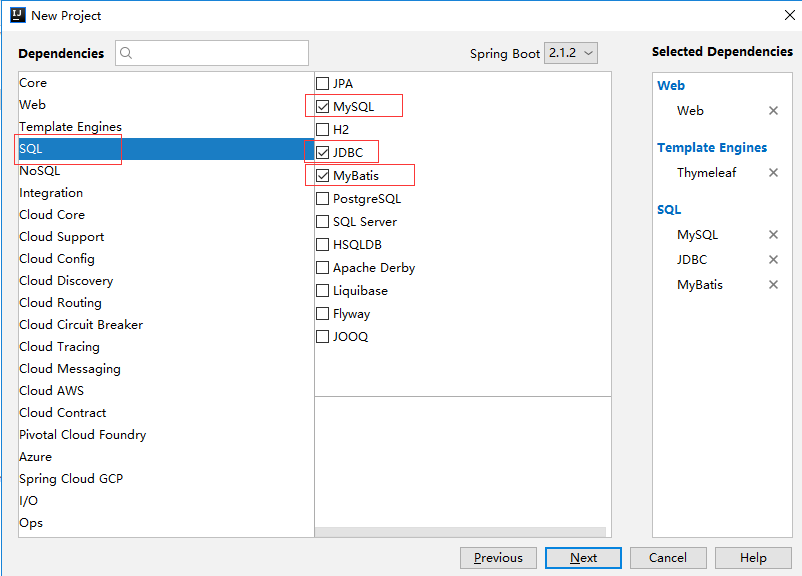
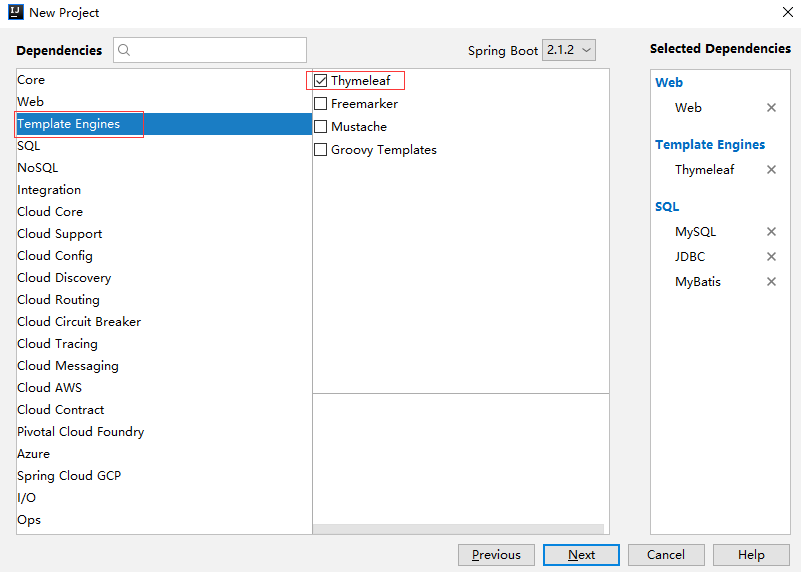
(3)选择相关的特性



选择项目存放的路径,完成。
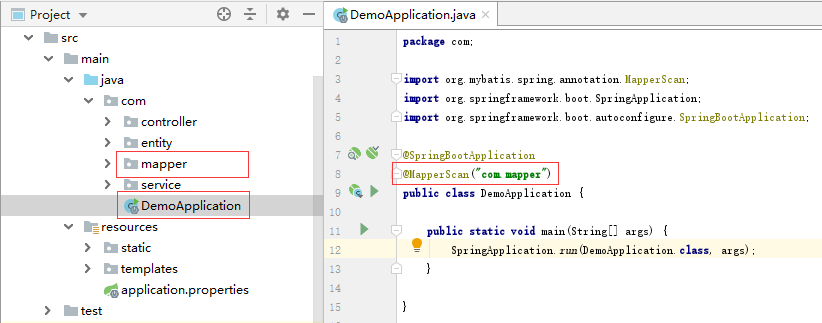
新建几个常见的包名,与DemoApplication在同一目录:

二、项目配置
(1)mybatis相关配置
1)添加数据库的配置,application.properties中添加:
spring.datasource.url = jdbc:mysql://ip:3306/db_name spring.datasource.username = root spring.datasource.password = 123456 spring.datasource.driverClassName = com.mysql.cj.jdbc.Driver
2)mybatis配置实体和mapper.xml的位置,application.properties中添加:
mybatis.type-aliases-package=com.entity #实体类包的位置 mybatis.mapper-locations=classpath:mapper/*.xml
pom.xml 在build标签中添加
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
因为默认只会取resources目录下的xml。
3)添加扫描mapper接口的注解

4)添加一个User类实体对象
package com.entity; public class User { private long userId; private String ckId; private String userAccount; private String userPassword; private String userName; private int userStatus; private String createDateTime; private String registerIp; public long getUserId() { return userId; } public void setUserId(long userId) { this.userId = userId; } public String getCkId() { return ckId; } public void setCkId(String ckId) { this.ckId = ckId; } public String getUserAccount() { return userAccount; } public void setUserAccount(String userAccount) { this.userAccount = userAccount; } public String getUserPassword() { return userPassword; } public void setUserPassword(String userPassword) { this.userPassword = userPassword; } public String getUserName() { return userName; } public void setUserName(String userName) { this.userName = userName; } public int getUserStatus() { return userStatus; } public void setUserStatus(int userStatus) { this.userStatus = userStatus; } public String getCreateDateTime() { return createDateTime; } public void setCreateDateTime(String createDateTime) { this.createDateTime = createDateTime; } public String getRegisterIp() { return registerIp; } public void setRegisterIp(String registerIp) { this.registerIp = registerIp; } }
5)mapper接口示例
package com.mapper; import com.entity.User; import org.apache.ibatis.annotations.Param; public interface UserMapper { User findUserByUserId(@Param("userId") String userId); }
6)mapper.xml示例
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.mapper.UserMapper" >
<resultMap id="BaseResultMap" type="com.entity.User" >
<id column="user_id" property="userId" jdbcType="BIGINT" />
<result column="user_account" property="userAccount" jdbcType="VARCHAR" />
<result column="user_password" property="userPassword" jdbcType="VARCHAR" />
<result column="user_name" property="userName" jdbcType="VARCHAR" />
<result column="user_status" property="userStatus" jdbcType="INTEGER" />
<result column="user_create_datetime" property="createDateTime" jdbcType="VARCHAR" />
<result column="user_register_ip" property="registerIp" jdbcType="VARCHAR" />
</resultMap>
<select id="findUserByUserId" resultMap="BaseResultMap" parameterType="string">
select * from system_user where user_id = ${userId}
</select>
</mapper>
(2)controller、service配置
1)添加 controller 和 service 包

2)controller配置

添加类映射的注解,方法映射注解,以及注入UserService实例。
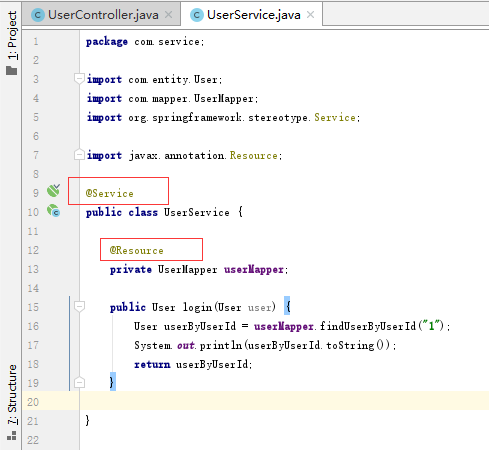
2)service配置

添加类注解,注入UserMapper实例
(3)静态页面访问配置
1)在application.properties中添加如下的配置:
#页面热加载 spring.thymeleaf.cache = false #静态资源访问 spring.mvc.view.prefix='/page/' spring.mvc.view.suffix='.html'
亲测过访问相关静态文件,项目会去static文件夹中寻找文件。
2)新建页面目录

访问项目不加路径,默认就是访问index.html。如果访问login.html,路径就是/page/login.html。
一般添加了css, js,html后需要把target删除后再重新启动项目。 访问登入页面可以看到:

(4)使用验证码,并模拟登入。
未完待续。。。。





