jquery ajax contentType设置
默认get方法没有contentType,post方法的contentType为:application/x-www-form-urlencoded; charset=UTF-8
(1) 设置成application/x-www-form-urlencoded, 后端可以直接用
String username = request.getParameter("username");
String password = request.getParameter("password");
getParamter方法获取。
如:
$.ajax({
type: 'post',
url:'/contentType',
contentType:'application/x-www-form-urlencoded',
data:{
username:'admin',
password:'123123'
},
dataType:'json',
success:function (data) {
}
})
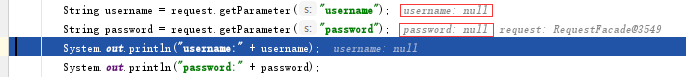
(2)设置成application/json

这个时候可以看出取不到数据了。
解决办法:
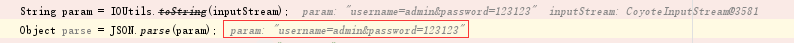
InputStream inputStream = request.getInputStream();
String param = IOUtils.toString(inputStream);
如果这样请求:
$.ajax({
type: 'post',
url:'/contentType',
contentType:'application/json',
data:{
username:'admin',
password:'123123'
},
dataType:'json',
success:function (data) {
}
})
拿到的是一个&分隔开的键值对

所以前端先做一层json的转化:
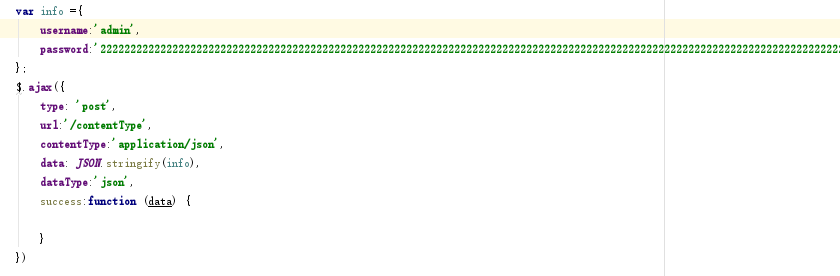
var info ={
username:'admin',
password:'123123'
};
$.ajax({
type: 'post',
url:'/contentType',
contentType:'application/json',
data: JSON.stringify(info),
dataType:'json',
success:function (data) {
}
})
然后就可以得到标准的json的格式了。接下来就是json的转化了

接下来测试:'application/json'和'application/x-www-form-urlencoded'能携带的数据量的差异:

用application/json:后面‘2’长度几十万,后端都可以接收。
改用另外一个也可以
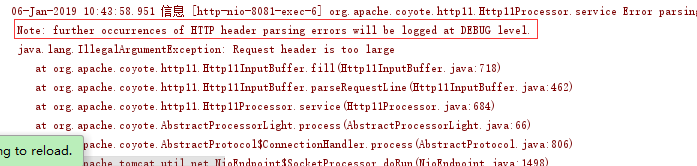
但是get方法表单传值和json传值是有限制的,太多服务端会报错:

所以用post传值长度一般情况是是足够的。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号