chrmoe debug
一、右击,点击审查元素

二、打开后,每个tab是干什么用的呢?

三、调试样式
选中Elemes后,右边有个窗口,这里是CSS的样式,可以直接选中元素,并且在这里修改样式。这样调试很方便,效率也很高。当然,也直接点击“+”,添加自己想要的style。

四、断点,有点类似于eclipse,真心好用,爽,熟悉了能快速定位到错误

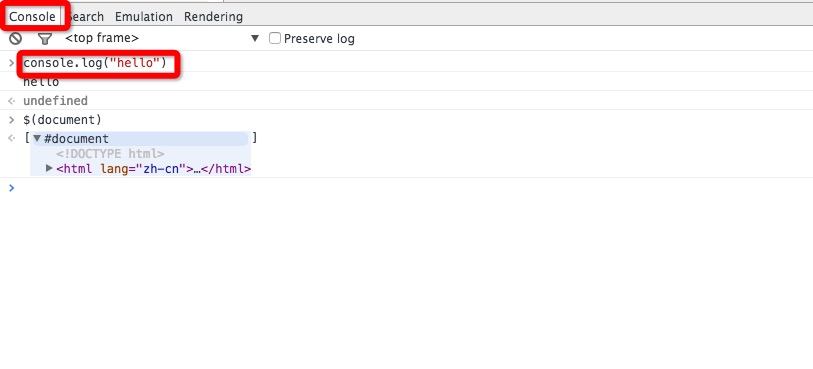
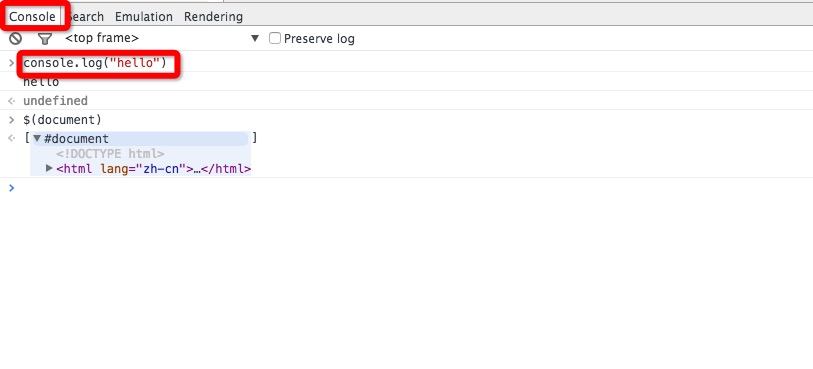
五、console 控制台

学会js debug ,还是很有必要的。能提高工作效率。作为后台开发人员,写得肤浅,勉强也能应付自己的需求了
一、右击,点击审查元素

二、打开后,每个tab是干什么用的呢?

三、调试样式
选中Elemes后,右边有个窗口,这里是CSS的样式,可以直接选中元素,并且在这里修改样式。这样调试很方便,效率也很高。当然,也直接点击“+”,添加自己想要的style。

四、断点,有点类似于eclipse,真心好用,爽,熟悉了能快速定位到错误

五、console 控制台

学会js debug ,还是很有必要的。能提高工作效率。作为后台开发人员,写得肤浅,勉强也能应付自己的需求了

