CSS过渡(transition)
简写属性
transition: [[none|<transition-property>] || <time> || <transition-timing-function> || <time>]
初始值:all 0s ease 0s
-
第一个值指定哪些属性采用过渡,第二个值指定过渡时间,第三个指定过渡函数,第四个指定过渡延迟
-
使用过渡,最少要给过渡时间值,其他的会采用默认值
-
要给多个属性采用过渡,那么可以采用逗号分隔
-
关于过渡和反向过渡
-
过渡属性直接应用于元素上,那么进入和退出悬停状态都会有过渡效果,退出时是反向过渡;如果应用于元素目标状态,进入有过渡状态而退出没有效果
-
过渡中断,不同的浏览器会采用不同的策略,体现在反向过渡时采取的过渡时间和过渡延迟
-
在chrome,safari,opera中会采取原过渡时间,其中chrome和opera还会采用过渡延迟
-
而firefox和edge采用已过渡的时长作为反向过渡时间
-
-
transition-property
-
支持过渡的属性:CSS3 transition-property使用参考指南
-
过渡多个属性采用逗号分隔
-
撤销过渡效果可以使用
none值,这样会禁用所有属性的过渡效果
transition-duration
- 单位可以是
s或者ms - 采用负值将没有过渡效果,不会影响其他属性的过渡
transition-timing-function
- 过渡函数记一些常用的,比如
ease、linear、step - 可以在线自定义一些过渡函数:cubic-bezier.com
- 采用一些网站做好的函数:easings.net
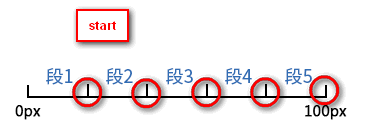
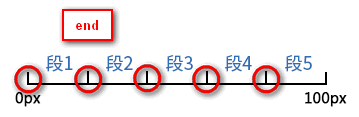
step效果跟阶梯一样,效果如下图,step(n,start) | step(n,end)| step-start | step-end


transition-delay
- 从属性的值开始变化那一刻到过渡动画开始执行的时间间隔
- 采用负值且绝对值小于过渡时间,属性瞬间到达
|过渡延迟|/过渡时间的位置然后开始过渡,此时的过渡时间为过渡时间+过渡延迟 - 采用负值且绝对值大于等于过渡时间,那么相当于没有过渡延迟




