webpack不是内部命令问题
安装webpack首先检查下自己是否有npm(nodejs自带),在命令行输入npm,看到版本号说明安装成功:

然后按照网上webpack的教程尝试安装(汇智网有),安装完后按照教程检测是否安装完毕,如果出现不是内部命令的报错可以尝试一下解决方法:
1.在命令行里输入path命令查看nodejs是否安装成功(这一步在我上面提到的博文里面有写);
2.然后配置npm路径,
配置全局路径:npm config set prefix “d:\nodejs\node_global”
配置缓存路径:npm config set cache “d:\nodejs\node_cache”
3.通过npm全局安装webpack,输入命令 npm install webpack -g,安装完后会显示安装路径;
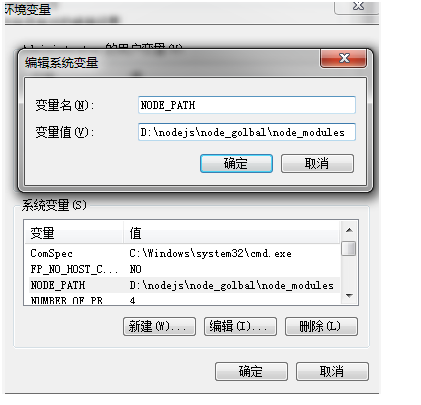
4.修改环境变量:在系统变量中增加NODE_PATH变量

然后在PATH变量中添加一个相同的路径(PS:这里的路径都和第2步配置的路径有关系);
5.