cordova程序加载pdf文件的2种方法(ios/android)
前言
公司目前的前端架构是微信端由vue全家桶负责h5网站的单页应用,android端和ios端则选择cordova打包成apk和app。其中,有一个业务逻辑是点击某个链接进入pdf的展示,h5的方案是使用vue-pdf,h5网站运行良好。可是,等到打包成apk时却显示不出来。cordova程序加载pdf文件并不是那么轻松。
目录
1.使用inappbrowser(适合ios)
2.cordova-plugin-file-opener2(android)
1.使用inappbrowser(适合ios)
参考: Linking to PDFs in cordova apps。
ios原生的支持pdf的浏览,所以我们只要完成pdf显示和返回页面(完成按钮)这个流程就好了。注意,提到返回页面,因为直接通过链接的方式显示PDF,会导致无法返回页面。比如下面的例子。
显示pdf但无返回的做法:
1 <p> 2 <a href="pdf/fund.pdf">Regular Ole Link</a> 3 //不安装任何插件,直接a标签打开 4 </p> 5 <p> 6 <button id="loadPDF1">document.location.href</button> 7 // 8 </p> 9 10 //js部分 11 document.addEventListener('deviceready', init, false); 12 function loadPDF1() { 13 console.log('loadPDF1'); 14 document.location.href='pdf/fund.pdf'; 15 }
正确方案:使用inappbrowser(适合ios)
1.安装inappbrowser
cordova plugin add cordova-plugin-inappbrowser
参考:cordova-plugin-inappbrowser
2.js部分
document.addEventListener('deviceready', init, false);
function init() {
document.querySelector('#loadPDF2').addEventListener('touchend',
loadPDF2,false);
}
function loadPDF2() {
console.log('loadPDF2');
var ref = cordova.InAppBrowser.open('pdf/fund.pdf', '_blank', 'location=no');
}
ios测试截图:

额外的一些些话(对vue项目不感兴趣的可以skip咯):
//Vue项目 //正确示范 if(this.ios==true){ if(cordova){ var ref =cordova.InAppBrowser.open('assets/foo.pdf', '_blank', 'location=no'); } } //错误示范 if(this.ios==true){ //这个时候运行vue项目报错,Uncaught ReferenceError: cordova is not defined //明明this.ios这个if语句的代码在vue项目并没有进这个分支,那么如何知道cordova呢 //答案是变量提升。不理解,自行百度哦。 var ref =cordova.InAppBrowser.open('assets/foo.pdf', '_blank', 'location=no'); }
2.cordova-plugin-file-opener2(适合android)
android原生并不支持pdf浏览。那么使用fileopener2。
参考: Linking to PDFs in cordova apps。
首先,[root]/config.xml添加内容,安装file-opener2和cordova-plugin-file。
命令为:
cordova plugin add cordova-plugin-file
cordova plugin add cordova-plugin-file-opener2@1.0.11
[root]/config.xml:
<plugin name="cordova-plugin-file" spec="^6.0.1" /> <plugin name="cordova-plugin-file-opener2" spec="1.0.11" />
然后,要求android target为23。
最后,贴代码如下:
<div> <button id="btn">打开PDF</button> </div> <script type="text/javascript" src="cordova.js"></script> <script> document.addEventListener('deviceready', init,false); function init(){ document.getElementById("btn").onclick=function(){ window.resolveLocalFileSystemURL(cordova.file.applicationDirectory + 'www/pdf/lustForLife.pdf', function(fileEntry) { console.log(fileEntry); window.resolveLocalFileSystemURL(cordova.file.externalDataDirectory, function(dirEntry) { console.log(dirEntry); fileEntry.copyTo(dirEntry, 'lustForLife.pdf', function(newFileEntry) { console.log(newFileEntry); console.log(cordova.plugins.fileOpener2); cordova.plugins.fileOpener2.open(newFileEntry.nativeURL,'application/pdf', { error : function(e) { console.log(e); }, success : function () { console.log('file opened successfully'); } } ); }); }); }); } } </script>
报错解决 exposed beyond app through Intent.getData()
file:///storage/emulated/0/Android/data/io.cordova.hellocordova/files/lustForLife.pdf exposed beyond app through Intent.getData()很不幸,如果你安装的Sdk是24及以上版本,因为不支持file schema,会报错。那么我们就修改target就好啦。
如何修改targetSdkVersion?
android studio方案
step1:用android studio选择要安装的api level,我选择的是22。如果还未安装,选择好后点击OK就能自动帮你下载了。

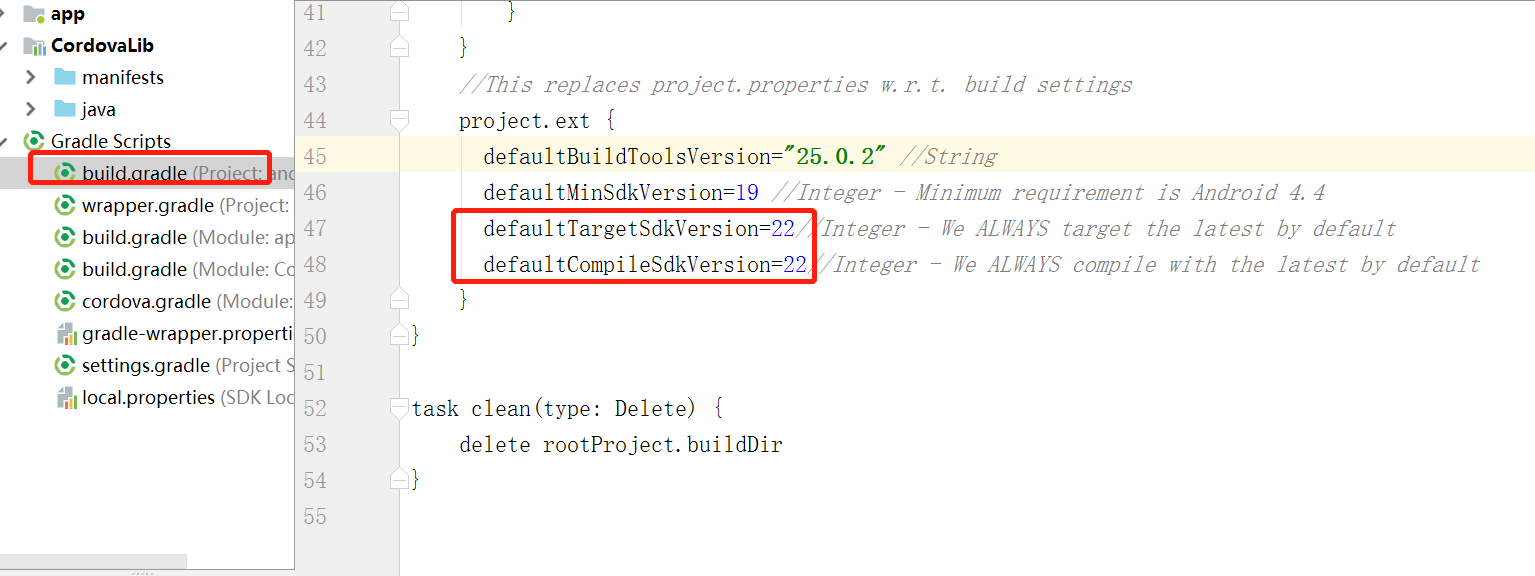
step2:打开cordova的安卓项目,位于[root]/platform/android。修改build.gradle

step3:打开安卓项目的AndroidManifest.xml。修改android:targetSdkVersion=22。

step4:打包>>build>>build APK(s)
成功!
效果如图:

github地址:https://github.com/MengChen2015/cnblogs-code




