vue.js基础知识篇(1):简介、数据绑定
目录
第一章:vue.js是什么?
第二章:数据绑定
第三章:指令
第四章:计算属性
第五章:表单控件绑定
代码
链接: http://pan.baidu.com/s/1qXCfzRI 密码: 5j79
第一章:vue.js是什么?
1.vue.js是MVVM框架
MVVM的代表框架是Angular.js,以及vue.js。
MVVM的view和model是分离的,View的变化会自动更新到ViewModel上,ViewModel的变化会自动同步到View上显示。这种自动同步依赖于ViewModel的属性实现了Observer。

2.它与angular.js的区别
相同点:都支持指令、过滤器和双向绑定,都不支持低端浏览器。
不同点:
(1)学习成本不一样,比如ng有依赖注入。
(2)性能上ng依赖对数据做脏检查,所以watcher越多越慢。vuel.js依赖于追踪的观察并且使用异步队列更新,所以数据都是独立触发的。
3.vue.js的安装
可以通过Script标签引入vue.js文件,可以通过npm安装。
4.第一个hello world程序
(1)通过npm安装vue的使用
step1:
$ npm init
$ npm install vue --save-dev
step2:
//app.js代码
var vue=require("vue"); console.log(vue);
运行,
$ node app.js
OK。
(2)直接通过script标签引入vuel.js

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue.js</title> </head> <body> <div id="didi-navigator"> <ul> <li v-for="tab in tabs"> {{tab.text}} </li> </ul> </div> <script src="js/vue.js"></script> <script> new Vue({ el:"#didi-navigator", data:{ tabs:[ {text:"巴士"}, {text:"快车"}, {text:"顺风车"}, {text:"出租车"}, {text:"代驾"} ] } }); </script> </body> </html>
浏览器的显示效果是

第2章:数据绑定
1.语法
(1)类似angularjs的{{}},插值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div>Text:{{text}}</div> </div> <script src="js/vue.js"></script> <script> new Vue({ el:"#app", data:{ text:"我是文本" } }) </script> </body> </html>
可以看到如果text的值发生改变,文本中的值也会联动的变化。(竟然难过:(。书上说的使用星号实现单次渲染、3个大括号填入HTML片段,用1.0.24版本的控制台报错,说是不合法的表达式,说明这两种怪异的语法已经过时了。)

注意:vue指令和自身的特性是不可以插值的。
(2)表达式
表达式由js表达式和过滤器构成。过滤器本质是一个函数,要使用过滤器,要先写过滤符(|)。
关于大写过滤器的例子。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div>{{msg|uppercase}}</div> </div> <script src="js/vue.js"></script> <script> var vm=new Vue({ el:"#app", data:{ msg:"eeeeeeeqeeecfff" } }) </script> </body> </html>
显示效果:

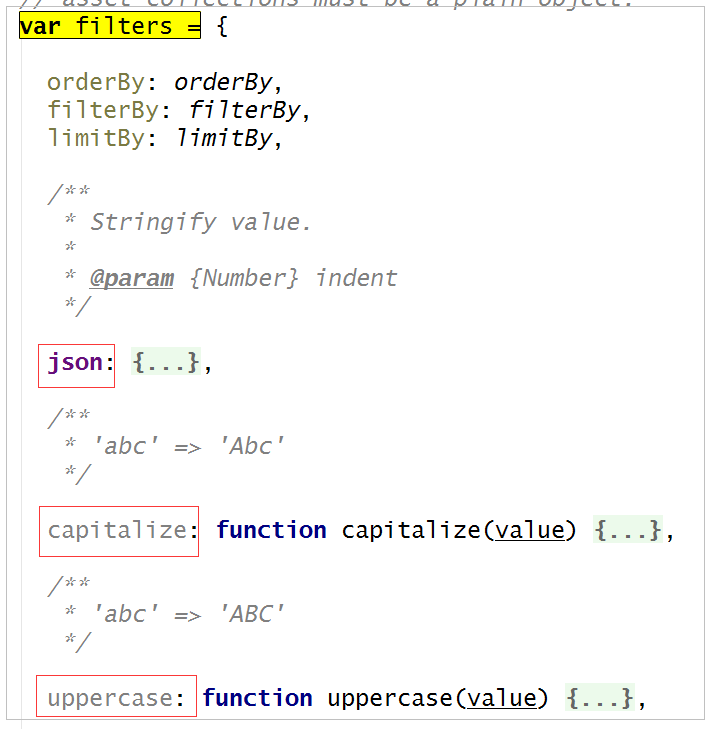
关于过滤器的到底有哪些内置的,可以通过查看源代码获取到。搜索"var filters={",就能找到源代码了。

(3)指令
指令是带有v-前缀的特殊特性,其值限定为绑定表达式,也就是js表达式和过滤器,那么当表达式的值发生变化时,这个变化也会反映到DOM上。
2.可以通过Vue.config配置数据绑定的语法
vue.js中数据绑定的语法被设计为可配置。
//delimiters搜索源码
var delimiters = ['{{', '}}']; var unsafeDelimiters = ['{{{', '}}}']; //............... delimiters: { /** * Interpolation delimiters. Changing these would trigger * the text parser to re-compile the regular expressions. * * @type {Array<String>} */ get: function get() { return delimiters; }, set: function set(val) { delimiters = val; compileRegex(); }, configurable: true, enumerable: true },
源代码说的很清楚,configurable是可配置的。
核心代码就一句:Vue.config.delimiters=["<%","%>"]。delimiters是config对象的属性,规定了默认的文本插值的分隔符。例子如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div><%msg%></div> </div> <script src="js/vue.js"></script> <script> Vue.config.delimiters=["<%","%>"] var vm=new Vue({ el:"#app", data:{ msg:"eeeeeeeqeeecfff" } }) </script> </body> </html>
成功!





