jquery的2.0.3版本源码系列(2):21行-94行定义了一些变量和函数 jQuery=function(){}
2.1.bug通过索引查询
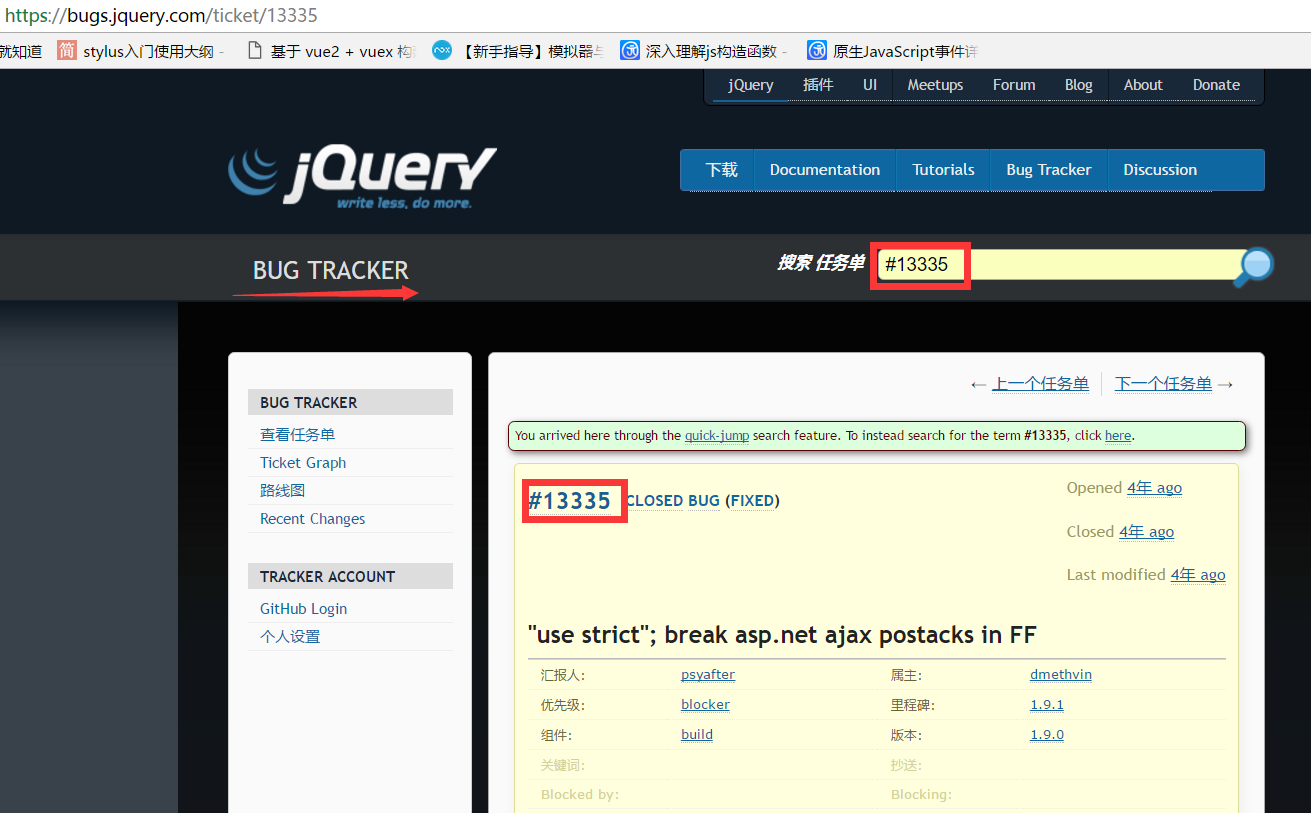
这里的#13335是bug的索引,如何查询呢?
第一步,浏览器地址栏输入"https://bugs.jquery.com/"。
第二步,在网页的搜索框里输入索引值,那么就可以查询bug的更改历史(changelogs)了。


2.2 "use strict",不使用严格模式(20行)
代码不规范就会报错。IE的低版本并不支持,火狐可能假死。所以,这一行是一条注释,并不提倡使用。
"use strict"; a=10; //报错,Uncaught ReferenceError: a is not defined。必须添加上var。还有很多严格模式的报错,不细说。
2.3.变量rootjQuery
根据注释 // A central reference to the root jQuery(document) 说明他是一个指向document的根对象。搜索一下rootjQuery,866行, rootjQuery = jQuery(document); 接下来需要了解的是为什么要使用变量的形式,变量能将值语义化。 a=a+10; 这里并不知道10是什么东西,可是如果写成 var iSpeed=10; 那么可维护性和可读性会更高。
2.4.变量readyList
根据注释 // The deferred used on DOM ready 说明他是一个DOM加载时使用的延迟对象。
2.5.判断undefined的类型
代码 core_strundefined = typeof undefined 究竟有什么意图呢?这是在解决一个小众的bug。比如要判断a属性有没有被定义为window的属性,可以使用 window.a=="undefined"; 和 typeof window.a=="undefined"; 两种方式。可是第一种方式是有兼容问题的,第二种才是全能的。正如注释所说, // Support: IE9,For `typeof xmlNode.method` instead of `xmlNode.method !== undefined` 老版本的IE(6、7、8、9)在第一种方式上有兼容问题,为什么注释里写的是IE9,因为这里的源码版本是2.0.3,所以就不谈IE6、7、8。所以用typeof替代掉直接的逻辑判断。
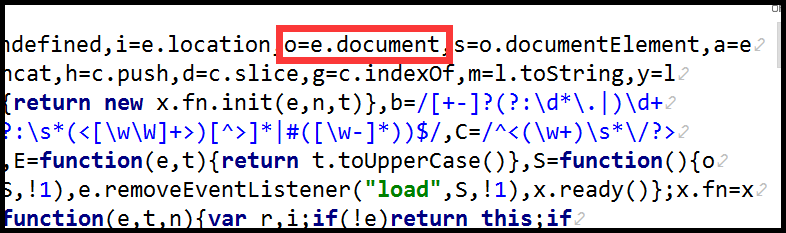
2.6.变量location、document和docEle的保存
// Use the correct document accordingly with window argument (sandbox)通过window参数来使用正确的document location = window.location, document = window.document, docElem = document.documentElement,
现实中的沙箱,是一种儿童玩具,类如KFC中一个装满小球的容器,儿童可以在随意玩耍,起到保护儿童的作用。所以可以理解为安全环境。从代码的角度上说好处是把某些要用的属性用变量保存下来,那么压缩的时候就会变成字母。location是网址对象,document是document对象,docEle是html元素。

2.7.变量_jQuery、_$的保存、class2Type对象、core_deletedIds数组的定义
// Map over jQuery in case of overwrite 映射到jQuery以覆盖。 // Map over the $ in case of overwrite 映射到$以覆盖。说到这里,不得不说,jQuery框架提供给外部的方法是$()和jQuery(),而两个变量的作用是防止冲突。具体防冲突的方法在349行-817行的jQuery.extend()工具方法。class2type是$.type要用到的一个对象变量,用来存一些值。
// List of deleted data cache ids, so we can reuse them 说core_deletedIds是用来罗列删除的数据缓存id,所以我们可以重复使用它们。太棒了!
2.8.core_打头的局部变量存储
// Save a reference to some core methods 存储一些core方法的引用。变量的存储,方便使用(字符串更简洁),而且方便压缩。
core_version = "2.0.3",//存储了版本号 core_concat = core_deletedIds.concat,//数组的concat(合并)方法 core_push = core_deletedIds.push,//数组的push方法 core_slice = core_deletedIds.slice,//数组的slice方法 core_indexOf = core_deletedIds.indexOf, core_toString = class2type.toString,//对象的toString方法 core_hasOwn = class2type.hasOwnProperty, core_trim = core_version.trim,//trim是字符串的方法,去掉字符串首尾空格
需要说明的事trim方法。在老版本浏览器trim方法是没有的,所以要通过正则把首尾空格去掉。高级浏览器就有trim方法了,所以可以直接来用。这里的jQuery版本2.0.3是放弃了IE6、7、8的,所以这里可以直接使用trim方法。
有首尾空格的代码:alert("("+" 123456 "+")"); 它的显示效果是有空格的字符串。

使用了trim方法的代码: alert("("+" 123456 ".trim()+")"); ,它的显示效果是去掉首尾空格的。
2.9 jQuery函数
jQuery = function( selector, context ) { // The jQuery object is actually just the init constructor 'enhanced'
//jQuery对象实际上,仅仅是初始化构造器的增强版本。 return new jQuery.fn.init( selector, context, rootjQuery ); },
jQuery函数通过8826行的 window.jQuery=window.$=jQuery; 暴露给外部jQuery的接口。对外提供的接口就是 $() 或者 jQuery() 。可以看到jQuery返回的是一个对象,所以后面可以接方法,包括链式调用,比如 $("#div1").css(); 。我们看见jQuery.fn.init,因为在 jQuery.fn = jQuery.prototype = {96行说的是prototype是fn,所以就是在原型上找init函数。
普通的面向对象写法是通过protoype写init和css方法,为了调用css方法需要先用new方法写构造器,然后使用init方法调用,最后才能调用到css方法。
function Aaa(){ } Aaa.prototype.init=function(){ //初始化 } Aaa.prototype.css=function(){ } var al=new Aaa(); al.init(); al.css()
jQuery的面向对象写法是非常巧妙的,最终让$().css()能够成功找到css方法。
function jQuery(){ return new jQuery.prototype.init(); } jQuery.prototype.init=function(){ }; jQuery.prototype.css=function(){ };
jQuery.fn.init.prototype = jQuery.fn;//fn也就是protoype。283行。
jQuery().css();
//调用jQuery()返回的是jQuery.prototype(jQuery原型)的init函数的原型构造器。它呢由于283行的赋值,所以刚刚的值就是jQuery.prototype。
//如上,调用jQuery()。得到的结果是jQuery.prototype。所以css就可以通过jQuery().css()。
2.10 正则有关的变量
关于core_pnum的正则, // Used for matching numbers 用来匹配数字的,比如正数啊、负数啊,有没有小数点,以及科学计数法。到css方法的时候要设置宽和高,要用到数字。
core_rnotwhite = /\S+/g, 这个正则呢, // Used for splitting on whitespace 是当字符串要用空格分割一下。 // A simple way to check for HTML strings // Prioritize #id over <tag> to avoid XSS via location.hash (#9521) // Strict HTML recognition (#11290: must start with <) rquickExpr是一个简单的方式来检查HTML字符串,前面部分是匹配标签,后面部分是匹配id。它可以用来防XSS注入。rsingleTag是匹配独立的标签。
msPrefix的ms是IE浏览器前缀,它跟其他浏览器前缀有区别。css中的margin-left在html DOM的属性是marginLeft。-webkit-margin-left在HTML DOM的属性是webkitMarginLeft。而-ms-margin-left在html DOM的属性是MsMarginLeft。rdashAlpha匹配的比如-2d,会修改为2d。
2.11 回调函数fcamelCase和completed
fcamelCase在jQuery.camelCase作为回调函数使用。completed是ready事件的处理器和自身的清除方法。






