- 输入网址,首先在书签或者历史记录里面去搜索相关的网址推荐给你
- 浏览器查找域名的IP的地址(在hosts文件有没有对应IP -> 浏览器发出一个DNS请求到本地DNS服务器,本地服务器一般是网络接入服务商提供,如电信、移动 -> 本地服务器查询缓存记录,有则直接返回结果,没有则向DNS根服务器查询,此过程递归 -> DNS根服务器返回域服务器给本地服务器 -> 本地服务器向域服务器发送请求,域服务器返回域名和解析服务器地址 -> 本地服务器向域名的解析服务器发出请求,域名的解析服务器返回一个域名和IP地址对应关系,本地服务器把IP返回给用户电脑,并把这个对应关系存在缓存中)
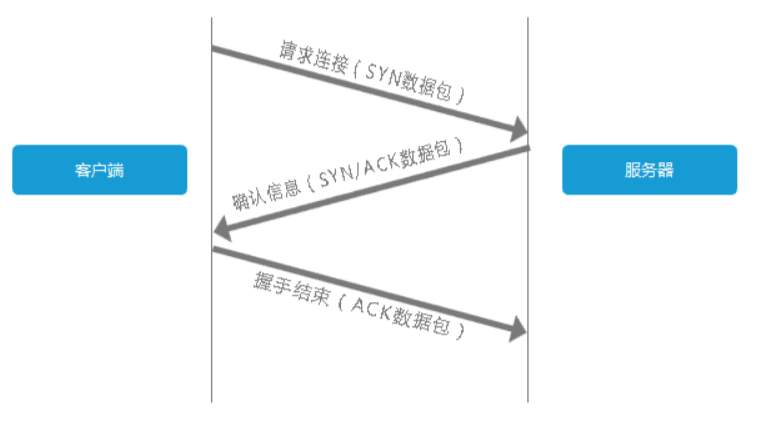
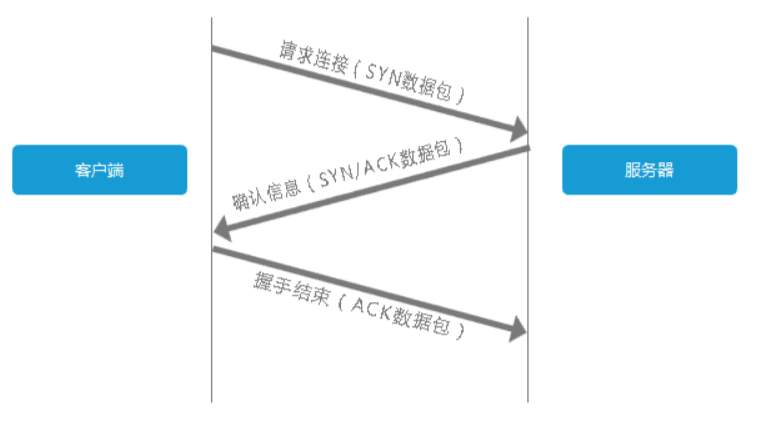
- 建立TCP连接,即TCP的3次握手(客服端发送一个带有SYN标志的数据包给服务端,服务端收到后,回一个带有SYN/ACK标志的数据包以示传达确认信息,最后客服端再传回一个带ACK标志的数据包,代表握手结束,连接成功。)

- 浏览器向web服务器发起HTTP请求
- 服务端处理
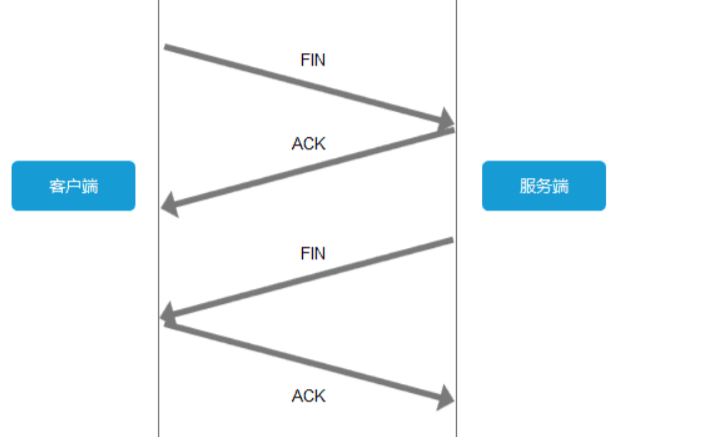
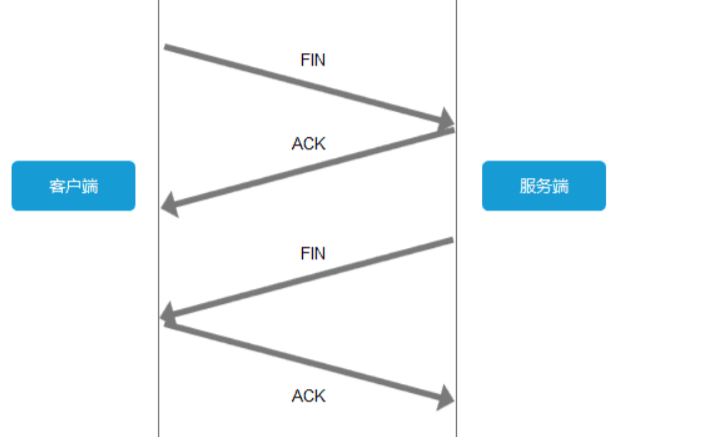
- 关闭TCP连接,(有4次握手)为了避免服务器和客服端双方的资源占用和损耗,当双方没有请求或响应传递时,任意一方都可以发起关闭请求,与创建TCP连接类似

- 浏览器解析资源(解析得到的html、css、js等)
- 渲染进程将 HTML 内容转换为能够读懂的 DOM 树结构。
- 渲染引擎将 CSS 样式表转化为浏览器可以理解的 styleSheets,计算出 DOM 节点的样式。
- 创建布局树,并计算元素的布局信息。
- 对布局树进行分层,并生成分层树。为
- 每个图层生成绘制列表,并将其提交到合成线程。
- 合成线程将图层分成图块,并在光栅化线程池中将图块转换成位图。
- 合成线程发送绘制图块命令 DrawQuad 给浏览器进程。
- 浏览器进程根据 DrawQuad 消息生成页面,并显示到显示器上。
- 浏览器布局渲染
posted on
2019-12-05 17:52
chenmeijiao
阅读(
418)
评论()
编辑
收藏
举报