springboot项目文件上传(绝对路径)并使用tomcat虚拟路径进行图片预览
前言
项目中,需要上传文件,但是可能会比较多,所以不能放入项目目录中,需要指定目录并按顺序放置。并且:还需要这些数据可以预览(图片等)。
那么问题就是:上传完成之后我存入服务器,并拿到绝对路径,存入数据库,那么,前台访问的时候请求地址肯定是:ip+端口+项目名,那么该如何获取资源呢?
正文:
1. 文件上传到指定目录(服务器绝对路径,按天存放)

if (file.isEmpty()){ logger.error("文件为空"); } String filename = file.getOriginalFilename(); //校验文件名 String contentType = file.getContentType(); //校验文件类型 long size = file.getSize(); //校验文件大小 logger.info("文件名:{},文件的类型:{},文件的大小:{}", filename,contentType,size); try { //restorePath存储目录,在配置文件中存储,通过@value拿到。 File parentPath = new File(restorePath + LocalDate.now().format(DateTimeFormatter.ISO_LOCAL_DATE)); if (!parentPath.exists()){ parentPath.mkdir(); //判断父路径是否存在,不存在就创建出来 } File newFile = new File(parentPath , filename); file.transferTo(newFile); //复制文件 String resultPath = newFile.getPath(); logger.info("上传文成,文件路径为:" + resultPath); } catch (IOException e) { e.printStackTrace(); }
2. 在tomcat中配置虚拟路径,指向配置的绝对路径。
有这么一种方案:在tomcat中,我们可以配置一个虚拟路径,当访问指定虚拟路径的时候,就访问我们指定的那么路径,这样就可以映射相对路径到绝对路径上去。如下:
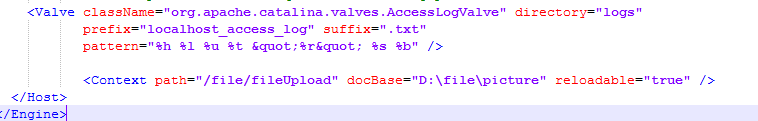
<Context path="/file/fileUpload" docBase="D:\file\picture" reloadable="true"></Context>
当我们访问 localhost:8080//file/fileUpload 的时候,我们会默认访问 D:\file\picture 这个路径,也就实现了我们访问相对路径映射到绝对路径上去。
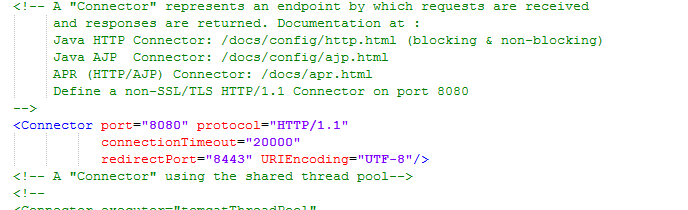
需要注意的是:如果文件名是中文名,为了避免乱码,请在Connector标签内添加URIEncoding=“UTF-8” 进行编码集设置。

3. 测试
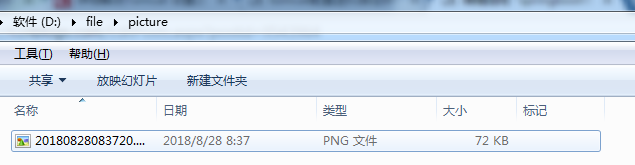
我们在文件绝对路径下放置一个图片:

当我们上传完成之后,得到的路径是: D:\file\picture\20180828083720.png。那么我们存入数据库这张图片的路径是什么呢??
如果存入: D:\file\picture\20180828083720.png,那么你肯定是访问不到的,因为请求的路径肯定是 http://xxx.xxx.xx.xx:8080/xxx/xxx.png,这样的路径肯定无法访问绝对路径,所以我们必须要映射虚拟路径。
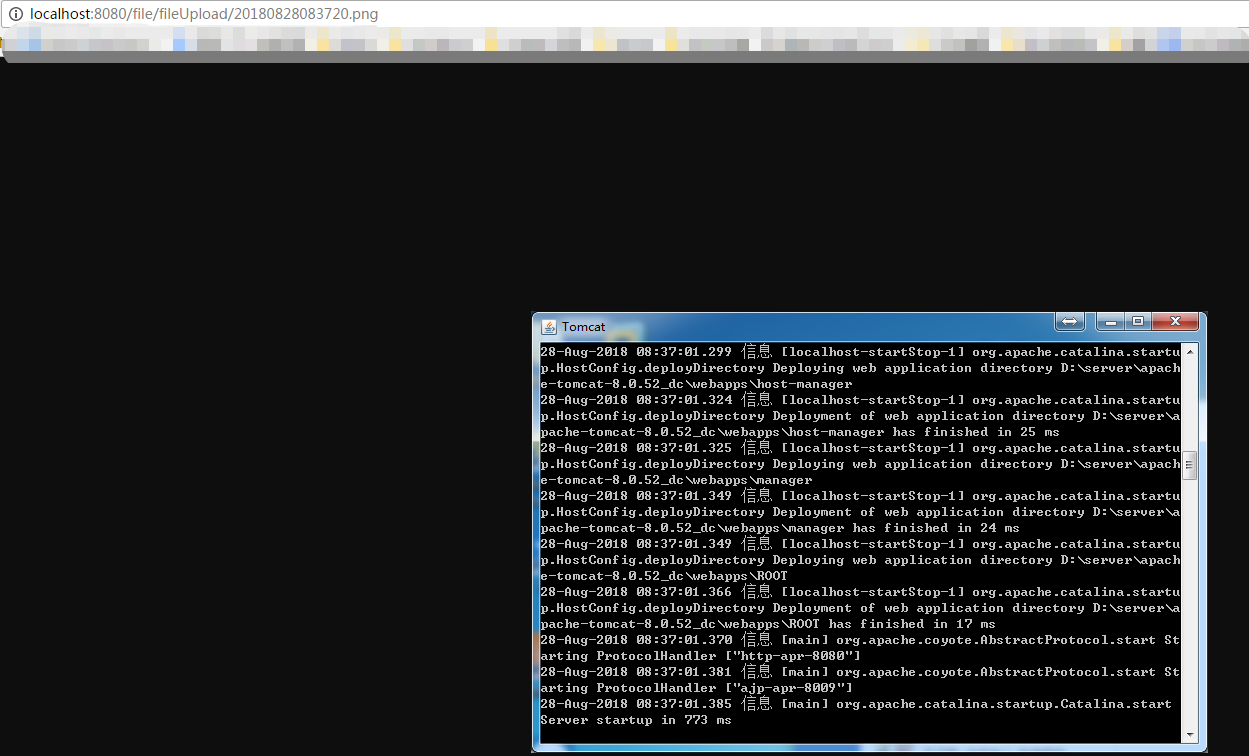
映射完之后,直接在网址上输入:http://localhost:8080/file/fileUpload/20180828083720.png,那么默认访问的就是http://localhost:8080 这台电脑下的 D:\file\picture下的20180828083720.png。是可以访问到的,如下:


由此可见是可以访问到的。如果我们在网页中呢?只需要将src设置为虚拟路径,然后加上文件名即可。
所以:如果我们要存储路径的时候,就需要将绝对路径更改为相对路径,然后存入数据库,当我们前台拿到路径之后访问,映射的就是绝对路径。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号