jquery的offset().top和js的offsetTop的区别,以及jquery的offset().top的实现方法
jquery的offset().top和js的offsetTop的区别,以及jquery的offset().top的实现方法

offset().top是JQ的方法,需要引入JQ才能使用,它获取的是你绑定元素上边框相对于html上边界的偏移量。
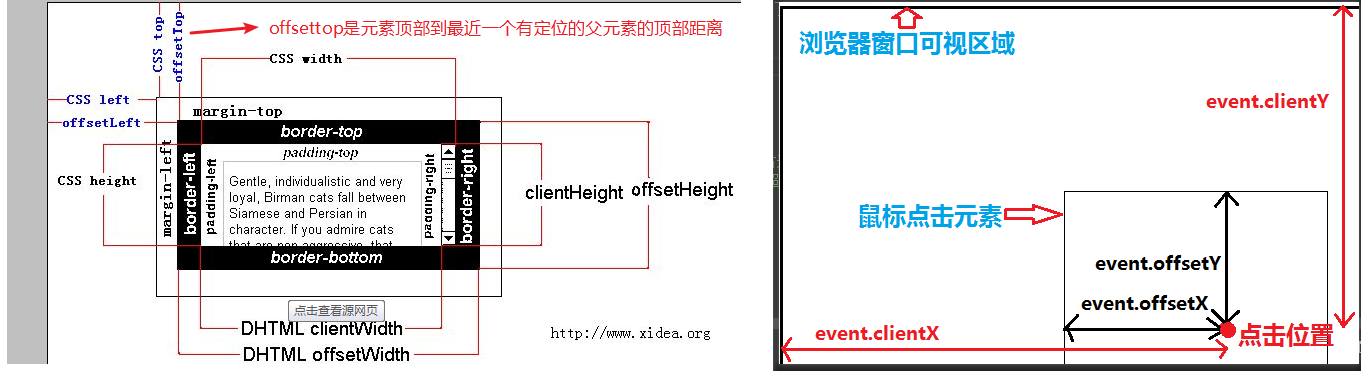
offsetTop是原生JS的方法,它获取的是你绑定元素上边框相对离自己最近且position属性为非static的祖先元素的偏移量
offset().top与offsetTop偏移量参照对象不同,offset().top始终是html,而offsetTop参照的对象是可变的。
jquery.offset()的实现:
function offset(curEle){
var totalLeft = null,totalTop = null,par = curEle.offsetParent;
//首先把自己本身的进行累加
totalLeft += curEle.offsetLeft;
totalTop += curEle.offsetTop;
//只要没有找到body,我们就把父级参照物的边框和偏移量累加
while(par){
if(navigator.userAgent.indexOf("MSIE 8.0") === -1){
//不是标准的ie8浏览器,才进行边框累加
//累加父级参照物边框
totalLeft += par.clientLeft;
totalTop += par.clientTop;
}
//累加父级参照物本身的偏移
totalLeft += par.offsetLeft;
totalTop += par.offsetTop;
par = par.offsetParent;
}
return {left:totalLeft,top:totalTop};
}
console.log(offset(box).top);
offsetParent详解:
- offsetParent定义:那么offsetParent就是距离该子元素最近的进行过定位的父元素(position:absolute relative fixed),如果其父元素中不存在定位则offsetParent为:body元 素
- 根据定义分别存在以下几种情况
【1】元素自身有fixed定位,父元素不存在定位,则offsetParent的结果为null(firefox中为:body,其他浏览器返回为null)
【2】元素自身无fixed定位,且父元素也不存在定位,offsetParent为body元素
【3】元素自身无fixed定位,且父元素存在定位,offsetParent为离自身最近且经过定位的父元素
【4】body元素的offsetParent是null

