angular 模板 小例子
参考网站:https://docs.angularjs.org/tutorial/step_09
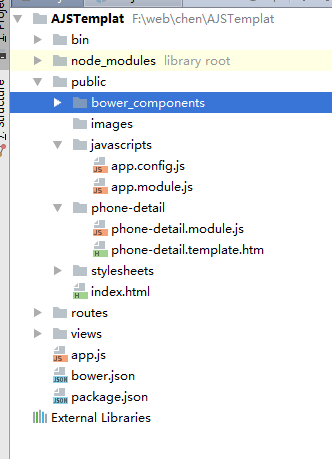
先看下目录结构

新建个空文件夹,
输入命令:
express --view ejs
cnpm install
布置node环境
进入public,在里面新建bowser.json文件,代码
1 { 2 "name": "angular", 3 "description": "A starter project for AngularJS", 4 "version": "0.0.0", 5 "homepage": "https://github.com/angular/angular-phonecat", 6 "license": "MIT", 7 "private": true, 8 "dependencies": { 9 "angular": "1.5.x", 10 "angular-mocks": "1.5.x", 11 "angular-route": "1.5.x", 12 "bootstrap": "3.3.x" 13 } 14 }
用git bash,并输入命令(在public文件夹下)
1 bower install
OK 下面开始写代码
app.config.js
1 angular.module('phonecatApp').config(['$locationProvider', '$routeProvider', 2 function ($locationProvider, $routeProvider) { 3 $locationProvider.hashPrefix('!'); 4 5 $routeProvider.when('/phones', { 6 template: '<phone-Detail></phone-Detail>' 7 }).otherwise('/phones'); 8 }]);
app.module.js
1 angular.module('phonecatApp', [ 2 'ngRoute', 3 'phoneDetail' 4 ]);
phone-detail.module.js
1 angular.module('phoneDetail', []).component("phoneDetail",{ 2 templateUrl: "phone-detail/phone-detail.template.htm" 3 });
phone-detail.template.htm
1 <h1>这是一个模板</h1> 2 <div>内容</div> 3 <div>晨落梦公子</div>
index.html
1 <!DOCTYPE html> 2 <html lang="en" ng-app="phonecatApp"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="bower_components/angular/angular.js"></script> 7 <script src="bower_components/angular-route/angular-route.js"></script> 8 <script src="javascripts/app.module.js"></script> 9 <script src="javascripts/app.config.js"></script> 10 <script src="phone-detail/phone-detail.module.js"></script> 11 </head> 12 <body> 13 <div ng-view></div> 14 </body> 15 </html>
下面讲原理
phone-detail.module.js中:
modulel里面对应的是app.module.js里面的phoneDetail,so以后如果再写新的模型,记得在这里添加上,也称挂载
component里面写的是模型,如我写的是phoneDetail,也就对应app.config.js里面的<phont-Detail></phone-Detail>
templateUrl意为导入模板的路径,他可以把文件整个导进来,补充url相对根目录
app.config.js中
通过when和otherwise来调用不同的模板,从而显示不同界面
app.module.js中
module里面对应html文件的ng-app
当然还可以为其添加控制器controller,或指定同一模板不同内容 /phone/:id
注意module和config的位置
具体参考页眉的网站即可。这里不再赘述
myGitgub https://github.com/mfx55
希望我的博客能帮到你




